Site Map dan Task Flow
Suatu website ataupun aplikasi pastinya memiliki struktur. Dengan menggunakan site map dan task flow, struktur website atau aplikasi tersebut bisa terlihat dengan jelas. Site map dan task flow memiliki arti yang berbeda dalam menggambarkan struktur.
Site map menggambarkan struktur dan hirarki halaman yang ada dalam sebuah website atau aplikasi. Sedangkan task flow menggambarkan perjalanan atau tahap halaman mana saja yang dibuka ketika melakukan suatu proses.
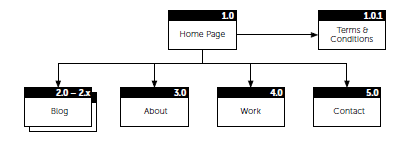
Ini adalah contoh site map:
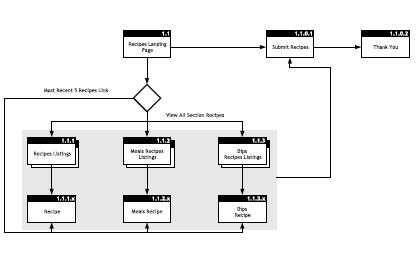
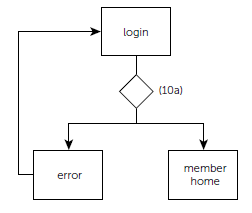
Sedangkan ini adalah contoh task flow (yang menggambarkan jalannya suatu proses atau aktivitas, halaman mana saja yang dibuka dari awal hingga selesai):
Site map dan task flow memiliki notasi yang sama, berikut adalah penjelasan notasi site map dan task flow yang biasa digunakan:
- Page

Digambarkan dengan notasikotak dengan penomorannya di kanan atas. Penomoran diberikan agar terlihat urutannya dengan jelas.
- Pagestack
Merupakan halaman yang jumlahnya banyak tetapi sejenis. Sebagai contoh halaman produk pada website e-commerce.
- Decision point

Digambarkan dengan diamond, ketika harus memilih dalam suatu kondisi. Biasanya kondisi yes or no.
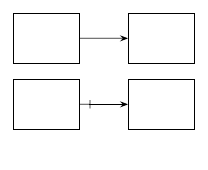
- Connector and arrow
Menunjukan arah selanjutnya atauhalaman selanjutnya yang dituju. Panah biasa menggambarkan ketika kembali ke halaman selanjutnya, data yang sebelumnya masih ada. Sedangkan panah dengan garis menggambarkan data yang sudah diinput di halaman sebelumnya, jika sudah pindah ke halaman lain akan hilang jika diback.
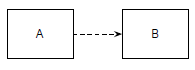
- Conditions
Ketika ada kondisi yang harus dipenuhi untuk pindah ke halaman tersebut. Digambarkan dengan garis putus-putus.
Referensi:
Russ Unger and Carolyn Chandler. (-). A Project Guide to UX Design: for User Experience Designers in the Field or in The Making. 02. New Riders. Berkeley, CA. ISBN: 978-0-321-81538-5.