Helpful Websites for UI Designers (part 1)

Seorang UI designers perlu banyak memiliki pengetahuan terkait dengan berbagai aspek desain, mulai dari typography, color palate, spacing, dan lainnya. Tentunya untuk mendapatkan seluruh pengetahuan tersebut, dibutuhkan waktu dan usaha untuk mau belajar dan melakukan praktek pembuatan UI hingga bisa menghasilkan desain UI yang baik. Menanggapi hal tersebut, terdapat beberapa website yang dibuat untuk membantu UI designers dapat melakukan desain lebih baik. Berikut adalah beberapa rekomendasi website yang dapat membantu seorang UI designers untuk membuat UI design yang baik:
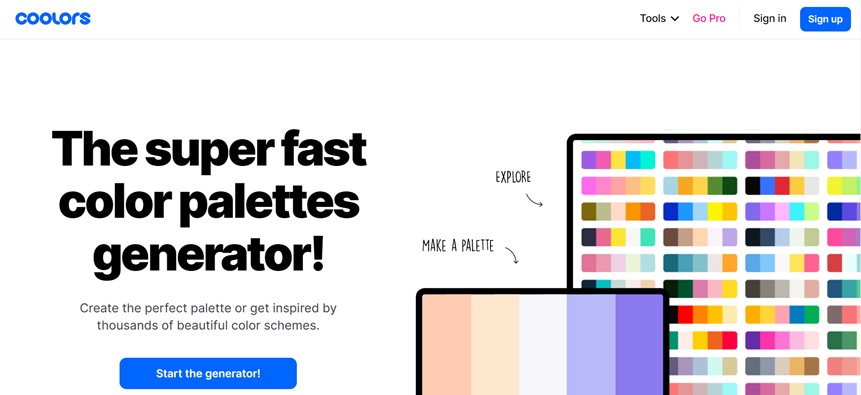
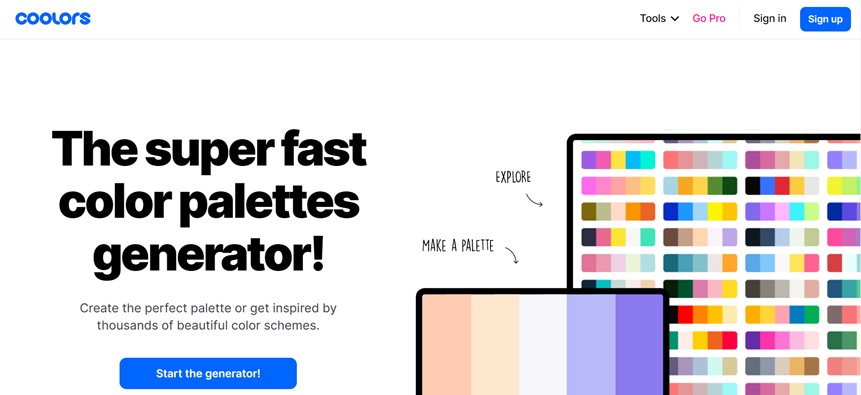
- Coolors (coolors.co)
Coolors adalah sebuah website yang memudahkan UI designer untuk membantu menghasilkan color palette secara otomatis dengan menggunakan fitur palette generator. Pengguna juga dapat melakukan pengecekan contrast dengan menggunakan fitur contrast checker. Fitur lainnya yang bisa digunakan adalah explore palette, image picker, dan image recolor. Tak hanya melalui website, fitur-fitur Coolors juga dapat diakses melalui aplikasi iOS dan Android, Figma plugin, dan ekstension Chrome.

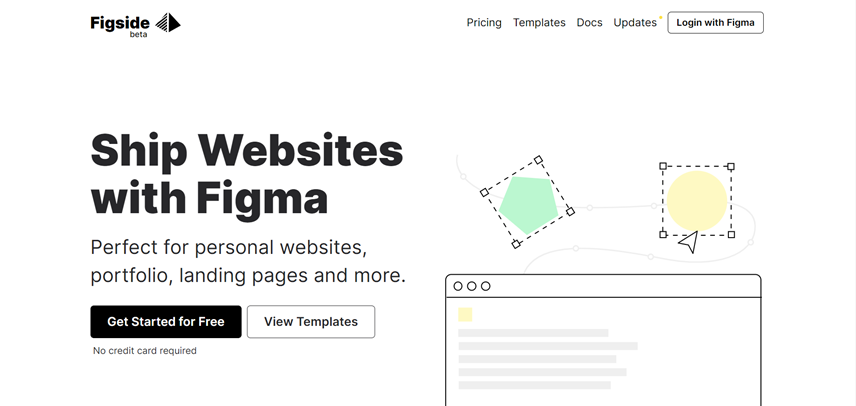
- Figside (figside.com)
Figside menjadi jawaban bagi para UI designers yang ingin langsung mempublikasikan desain UI mereka menjadi sebuah website, dengan hanya mengimport file UI yang telah dibuat di Figma. Website ini ada yang sifatnya gratis dan berbayar. Untuk fitur gratisnya, pengguna dapat mempublikasikan 3 website, dengan masing-masing maksimal 2 halaman per website.
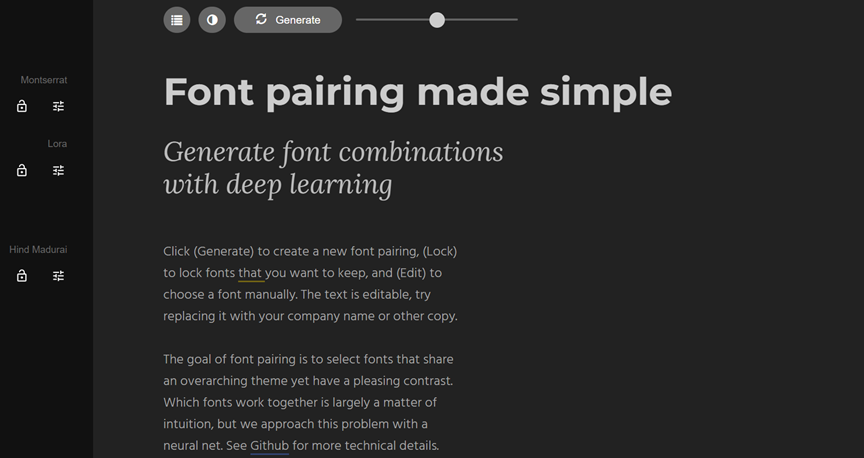
- Font Joy (fontjoy.com)
Fontjoy merupakan sebuah website yang membantu para UI designers yang masih kesulitan untuk menentukan typography yang akan digunakan. Website ini menyediakan fitur dimana pengguna bisa men-generate berbagai font yang direkomendasikan untuk pengguna. Apabila pengguna masih belum merasa cocok, pengguna juga dapat memilih tampilan font lainnya.

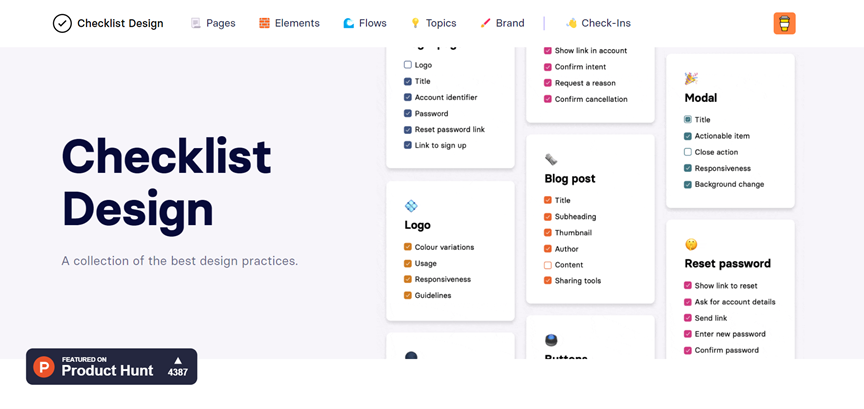
- Checklist Design (checklist.design)
Website ini merupakan gagasan George Hatzis yang menyediakan koleksi terbaik design practices yang telah divalidasi melalui penelitian berdasar wawancara dari berbagai praktisi dibidang UI maupun product design. Best design practices pada website ini terbagi menjadi beberapa kategori, seperti pages, elements, flows, topics, dan brand. Dimana masing-masing kategori akan memiliki langkah-langkah petunjuk, saran, dan checklist yang bisa dimanfaatkan UI designer agar bisa merancang UI dengan panduan yang tersedia yang mudah dimengerti.

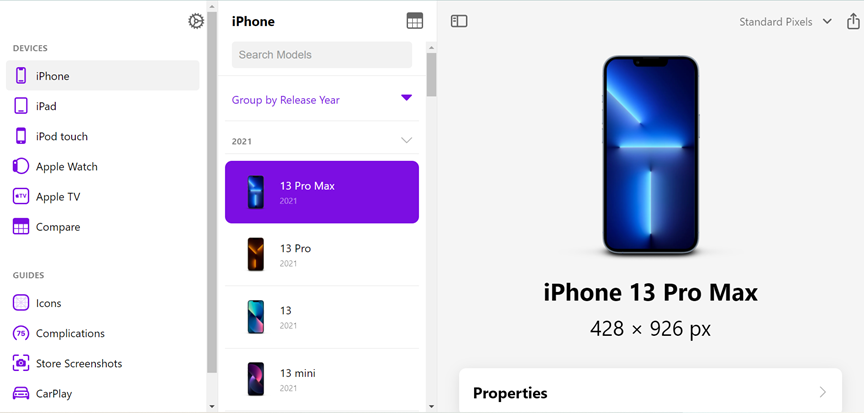
- Screen Sizes (screensizes.app)
Seorang UI designers pastinya perlu untuk membuat berbagai versi desain untuk dapat menyesuaikan dengan device pengguna yang dapat menggunakan handphone maupun desktop. Adapun ukuran dari handphone dan desktop pastinya akan berbeda, sehingga melalui website ini akan memudahkan UI designers mencari informasi lengkap terkait dengan ukuran device, fitur device, dan informasi lainnya sehingga mempermudah proses desain UI.

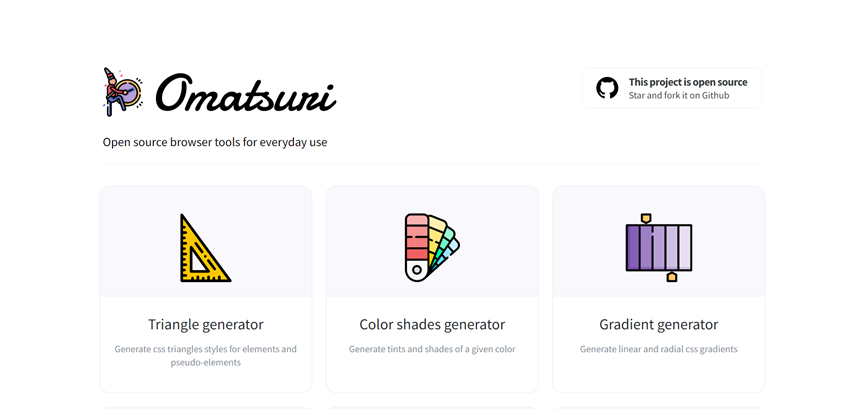
- Omatsuri (omatsuri.app)
Webiste ini bisa dibilang memiliki fitur yang cukup lengkap bagi para UI designers maupun front-end developers, mulai dari triangle generator, color shades generator, gradient generator, page dividers, SVG compressor, SVG to JSX, Base64 encoding, fake data generator, symbols collection, lorem ipsum, CSS cursors, dan keyboard events codes. Semua fitur keren Omatsuri dapat diakses secara gratis dan mudah digunakan.
Masih penasaran dengan rekomendasi website lainnya? Jangan lupa simak part 2 nya ya.

