Bagaimana Mendesain Ulang Situs Web Perusahaan dalam 2 Jam (Bagian 2)

Proses Saya
Oke, jadi timer disetel ke 2 jam. Demi kesederhanaan, saya akan membagi proses menjadi dua jam, masing-masing dibagi menjadi tugas individu yang saya lakukan.
1 Jam pertama
Menetapkan tujuan yang jelas untuk diri saya sendiri (10 menit)
Hal pertama yang pertama, saya tidak memiliki anggaran waktu yang besar, jadi saya perlu mendeklarasikan proses saya. Berarti hal-hal yang harus pergi. Itu selalu merupakan aturan yang baik untuk memulai dengan membuat daftar apa yang tidak diperlukan untuk sebuah proyek. Ini menghilangkan semua gangguan yang tidak perlu dan membuat Anda tetap fokus pada tugas yang ada.
Jadi, saya mengambil kertas dan menambahkan hal-hal di bawah ini yang saya tidak bisa menginvestasikan waktu saya:
- Tidak ada dokumen persyaratan
- Tidak ada aliran UI yang mewah
- Tidak ada gambar rangka rinci
- Tidak ada desain tablet
Meskipun saya biasanya memiliki serangkaian proses UI dan UX yang saya ikuti, dalam hal ini, saya dapat melakukannya tanpa beberapa langkah. Jadi, alih-alih membuat alur UI dan gambar rangka terperinci, saya kembali ke cara tradisional dalam melakukan sesuatu dan sejujurnya cara, pena, dan kertas yang paling saya sukai. Demikian juga, karena lebih dari 90% pengguna kami menggunakan perangkat seluler atau desktop, saya melewatkan desain tablet sama sekali.
Tanpa gangguan dari jalan. Selanjutnya, saya memaparkan hal-hal yang harus saya capai:
- Tata letak? Pendaratan satu halaman
- Isi? Fokus pada produk dan detail kontak yang terlihat.
- Pesan dan salin? Mencerminkan visi kami
- Desain? Keseimbangan antara estetika dan fungsionalitas.
- Target audiens? Pria dan wanita berusia nol tahun ke atas tinggal di mana saja di sekitar dunia ini. Artinya, semua orang. Aksesibilitas itu penting.
- Meskipun ini jauh dari dokumen persyaratan yang tepat, ini berhasil bagi saya.
Pada akhirnya, tujuan saya berbunyi:
Buat satu halaman arahan yang mencerminkan visi kami dan berfokus pada produk inti kami sambil menjaga keseimbangan antara estetika dan fungsionalitas untuk pengguna seluler dan desktop.
Tip: Coba buat satu kalimat untuk tujuan Anda juga, seperti yang di atas. Itu tidak hanya membuat tujuan Anda terasa nyata tetapi juga membuatnya lebih mudah untuk dijelaskan kepada orang lain.
Melihat kembali peninggalan lama (10 menit)
Sekarang setelah saya memiliki tujuan yang layak, alih-alih langsung mendesain ulang, saya kembali menilai situs web lama.

Melakukan ini berarti saya akan lebih jelas tentang apa yang harus dan tidak boleh saya lakukan dan mungkin mendapatkan inspirasi juga. Jadi, saya mulai membedah situs web tersebut.
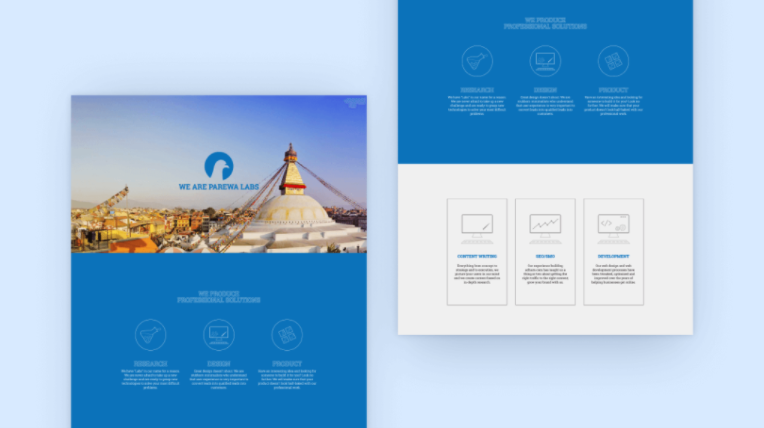
Melihat spanduk pahlawan terlebih dahulu, saya tidak bisa tidak mengingat kejadian lucu yang kami alami. Suatu kali, seseorang menelepon kantor kami untuk menanyakan apakah dia bisa membeli beberapa merpati. Orang itu mengira karena nama perusahaan kami adalah “Parewa”, yang berarti merpati dalam bahasa Nepal, kami memelihara merpati 😂. Ketika ditanya bagaimana dia bisa mengira kami peternakan merpati, dia dengan polos memberi tahu kami bahwa itulah kesan yang dia dapatkan dari situs web kami.
Sekarang saya melihat spanduk pahlawan itu sendiri, masalahnya jelas terlihat. Kita bisa melihat logo di spanduk pahlawan tanpa konteks apa pun.
Bahkan melihat konten lainnya, Anda tidak dapat dengan mudah membaca teks dengan font yang dipilih dan satu-satunya kesan yang akan didapat adalah perusahaan berbasis layanan. So, the person must have jelled Parewa and service together to form a Parewa farm.

Pada gambar di atas, kita dapat melihat bagaimana salinannya tidak selaras dengan nilai-nilai perusahaan kita sekarang. Jadi, ini adalah hal-hal yang perlu segera diubah.

