Penggunaan Cascading Style Sheets
Cascading Style Sheets atau yang biasa disingkat dan dikenal dengan nama CSS menjelaskan bagaimana elemen HTML ditampilkan di layar, kertas, atau di media lain. CSS merupakan sebuah mekanisme sederhana untuk menata dokumen HTML dengan menambahkan style seperti font, warna, spasi, border, dan sebagainya. CSS menghemat banyak pekerjaan karena dapat berfungsi mengontrol tata letak atau penggunaan style pada beberapa halaman website sekaligus.
Ada 3 cara penggunaan CSS, yaitu:
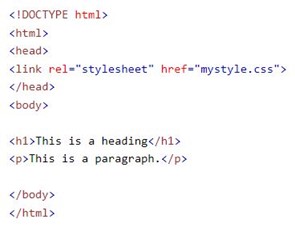
- CSS External
Setiap halaman HTML dihubungkan ke file style sheet external dengan elemen <link> di dalam bagian head.
HTML page:

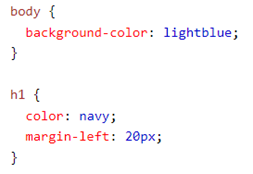
File .css external:
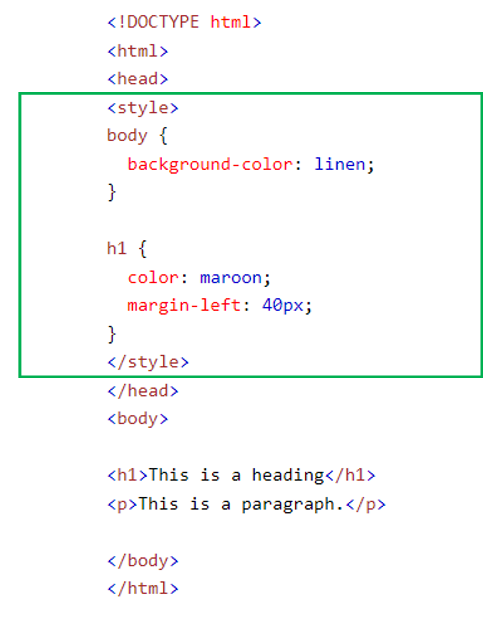
- CSS Internal
CSS internal didefinisikan di dalam elemen <style> di dalam bagian head. CSS internal dapat digunakan jika satu halaman HTML memiliki style yang unik.
HTML page:

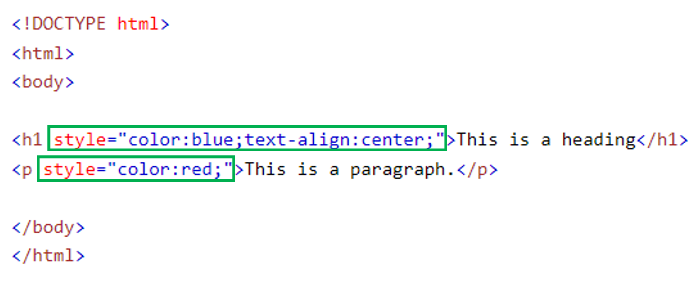
- CSS Inline:
CSS inline digunakan dengan cara menambahkan atribut style ke elemen yang relevan (satu elemen). Atribut style dapat berisi properti CSS apa pun.
HTML page:

Sumber:

