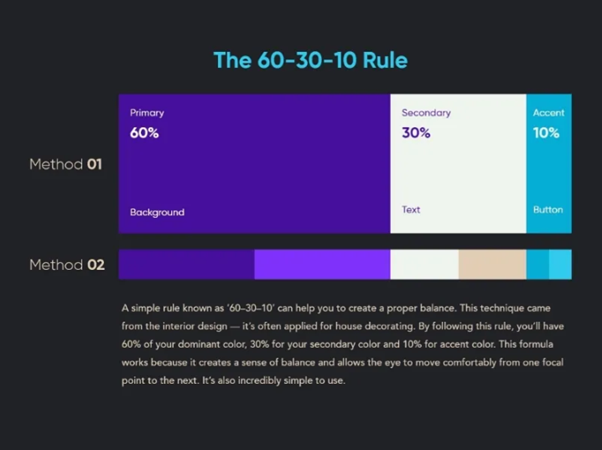
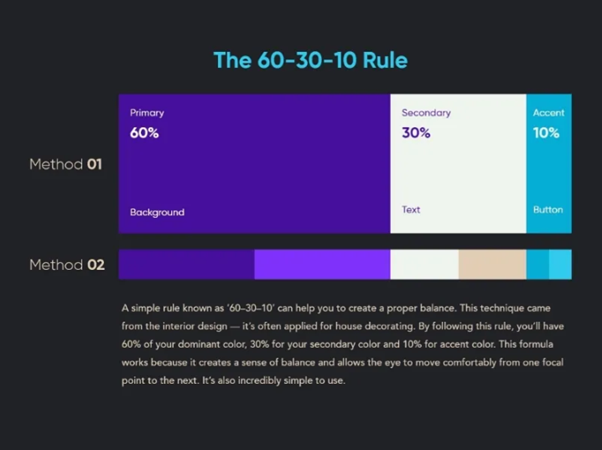
60 30 10 Color Rule

Memutuskan bagaimana menggunakan warna secara efektif dalam proyek desain, email, dan situs web bisa menjadi pekerjaan yang menakutkan. Saat menerapkan skema warna untuk hampir semua proyek desain, ada baiknya untuk memulai dengan menerapkan prinsip desain yang terbukti benar: 60 – 30 – 10 rule. Dasar dari 60 – 30 – 10 rule adalah memilih warna primer yang mendominasi 60% area, warna sekunder untuk mengompromikan sekitar 30% bidang visual, dan warna aksen yang memberikan warna pop 10%.

Source: https://dribbble.com/shots/14131157-60-30-10-rule
Jika kalian perlu menambahkan warna keempat atau kelima, pisahkan warna primer atau sekunder dan tambahkan warna yang lebih terang atau lebih gelap ke dalam campuran. Ingatlah untuk tetap menjaga pemisahan warna itu dalam persentase yang ditentukan. Misalnya, jika kalian membagi warna utama untuk menambahkan warna yang lebih terang, 60% akan berubah menjadi seperti 40% warna asli ditambah 20% warna lebih terang. Tahan pemisahan warna aksen kalian karena ini akan melemahkan kesan yang kalian butuhkan untuk menyampaikan warna ini.
Referensi:
https://tealfeed.com/60-30-10-rule-saved-day-5ec6d
https://www.flowmapp.com/blog/glossary-term/60-30-10-rule
https://antikode.com/blog/how-to-use-colors-in-ui-design/index.php
https://uxplanet.org/5-simple-tips-on-using-color-in-your-design-40916d0dfa63

