Fakta dan Mitos Dark Mode Design
Kalian pasti sudah tidak asing lagi dengan Spotify yang merupakan salah satu brand platform streaming musik terbesar dan telah digunakan lebih dari 406 pengguna aktif saat ini. Sejak awal rilisnya, Spotify menggunakan dark mode design untuk UI aplikasinya. Selain aplikasi Spotify, adapun beberapa aplikasi lainnya yang menggunakan atau telah menyediakan pilihan tampilan dark mode bagi para penggunanya sehingga pengguna dapat memilih preferensinya sendiri apakah mereka lebih memilih menggunakan light mode atau dark mode. Beberapa contoh aplikasi tersebut antara lain seperti Google, Discord, Netflix, YouTube, Steam dan masih banyak lagi. Dengan popularitasnya, muncul beberapa perspektif yang beredar di masyarakat, akan tetapi apakah semua perspektif itu adalah fakta?

Source: https://9to5mac.com/2022/03/16/spotify-update-collaborative-playlists/
Apa itu Dark Mode Design?
Sebelum kita membahas satu persatu kebenaran perspektif dark mode, mari kita berkenalan terlebih dahulu terhadap dark mode. Dark Mode Design sendiri merupakan suatu variasi desain aplikasi yang menggunakan prinsip background warna gelap dengan warna text yang terang di atasnya. Bertolak belakang dengan dark mode, light mode adalah style desain aplikasi yang menggunakan prinsip background terang dengan warna text yang gelap di atasnya.
Mitos dan Fakta Dark Mode
Sampai saat ini, memang tidak ada alasan spesifik akan mengapa desain ini digunakan, akan tetapi terdapat beberapa perspektif yang membuat Dark Mode Design digemari oleh pengguna dan digunakan oleh UI designer. Beberapa perspektif dan kebenarannya sebagai berikut:
1. Desain pasti lebih bagus
Pada era sekarang, tidak mengherankan bahwa dark mode bukan lagi menjadi pilihan, tetapi menjadi desain utama dari sebuah aplikasi atau pun website dari sebuah brand. Terkadang, adapun perspektif yang muncul yaitu Dark Mode Design terlihat lebih bagus dibandingkan dengan light mode. Pandangan ini tentunya adalah sebuah mitos.
Seorang UI designer tidak bisa mengambil keputusan untuk membuat dark mode hanya semata-mata percaya bahwa desain aplikasi atau website akan terlihat lebih bagus apabila menggunakan dark mode, akan tetapi keputusan tersebut juga harus memperhatikan representasi brand terkait. Tidak semua dapat direpresentasikan menggunakan dark mode, adapun beberapa brand yang kurang cocok apabila dibuat versi dark mode untuk UI aplikasi atau websitenya. Maka dari itu, penting adanya sebelum sebuah brand memutuskan untuk menggunakan dark mode sebagai tampilan utama dari aplikasi atau website mereka. Kebutuhan ini dapat mempertimbangkan dari segi fungsionalitas fitur yang dihadirkan, citra brand, dan kesesuaian akan konten yang dihadirkan.
2. Dark mode desain lebih populer di kalangan pengguna
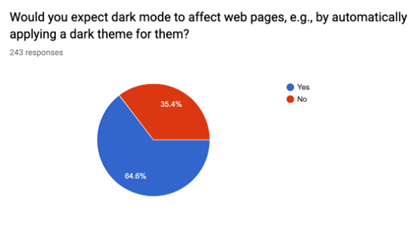
Alasan mengapa suatu perancangan desain aplikasi atau website sebuah brand memilih menghadirkan dark mode desain adalah ingin memenuhi keinginan penggunanya. Untuk saat ini, kebanyakan survei yang dilakukan hingga saat ini menunjukan benar adanya bahwa dark mode desain memang lebih banyak digemari dibandingkan dengan light mode.

Sources: https://medium.com/dev-channel/let-there-be-darkness-maybe-9facd9c3023d
Setiap penggemar dark mode design memiliki alasan mereka sendiri mengapa mereka lebih menyukai dark mode design dibandingkan light mode design. Alasan-alasan tersebut antara lain merasa bahwa konten pada website atau aplikasi tersebut lebih mudah terlihat, desainnya yang terlihat lebih elegan, ingin menghemat baterai, dan lainnya. Tetapi, untuk memenuhi pengguna yang tidak nyaman dengan dark-mode, maka penghadiran opsi untuk menonaktifkan dark mode menjadi suatu pilihan yang tepat.
3. Daya konsumsi baterai yang lebih sedikit
Mengarah ke konsep digital, hal ini adalah fakta. Dari temuan dari XDA developers, temuan tersebut menyatakan bahwa dark mode design dapat mengurangi penggunaan baterai hingga 63% pada layar AMOLED bahkan dengan kecerahan maksimal pada perangkat pengguna. Faktanya, memang putih jauh lebih haus daya.
4. Dark Mode Design dapat mencegah kerabunan mata
Salah satu mitos besar yang sering kali dikaitkan dengan dark mode yaitu mata akan jauh lebih sehat dan tidak mudah lelah saat menggunakan dark mode dibandingkan light mode. Padahal, ketika kita membaca teks terang dengan latar belakang gelap, maka iris mata pengguna akan menjadi lebih kewalahan karena harus melebar untuk jangka waktu yang lebih lama. Akibatnya, tidak menutup kemungkinan bahwa screen-time berlebihan meskipun telah menggunakan dark mode dapat menyebabkan rabun pada mata.
Kesimpulannya, pemahaman bahwa dark mode lebih baik untuk mata adalah mitos, karena untuk jangka waktu screen-time yang lebih lama terutama ketika menampilkan banyak tulisan dapat menyebabkan ketegangan dan kelelahan yang lebih besar pada mata kita. Namun, memang faktanya dark mode lebih baik digunakan saat lingkungan sekitar kita memiliki pencahayaan rendah, dan kita tidak mencoba membaca konten besar yang berfokus pada teks.
Dark mode design menjadi pilihan variasi desain yang menarik dan popular dikalangan pengguna. Tetapi tentunya penggunaanya diperlukan pertimbangan dari berbagai pandangan akan bagaimana pengalaman pengguna saat menggunakan website atau aplikasi.
Referensi:
https://www.searchenginewatch.com/2020/09/30/why-dark-mode-web-designs-are-gaining-popularity/
https://tillerdigital.com/blog/designing-for-dark-mode-7-tips-to-help-you-do-it-well/
https://medium.com/dev-channel/let-there-be-darkness-maybe-9facd9c3023d
https://bootcamp.uxdesign.cc/the-dark-mode-rises-ba0f18436e10

