Helpful Websites for UI Designers (part 2)

Seorang UI designers perlu banyak memiliki pengetahuan terkait dengan berbagai aspek desain, mulai dari typography, color palette, spacing, dan lainnya. Tentunya untuk mendapatkan seluruh pengetahuan tersebut, dibutuhkan waktu dan usaha untuk mau belajar dan melakukan praktek pembuatan UI hingga bisa menghasilkan desain UI yang baik. Menanggapi hal tersebut, terdapat beberapa website yang dibuat untuk membantu UI designers dapat melakukan desain lebih baik. Berikut adalah beberapa rekomendasi website yang dapat membantu seorang UI designers untuk membuat UI design yang baik:
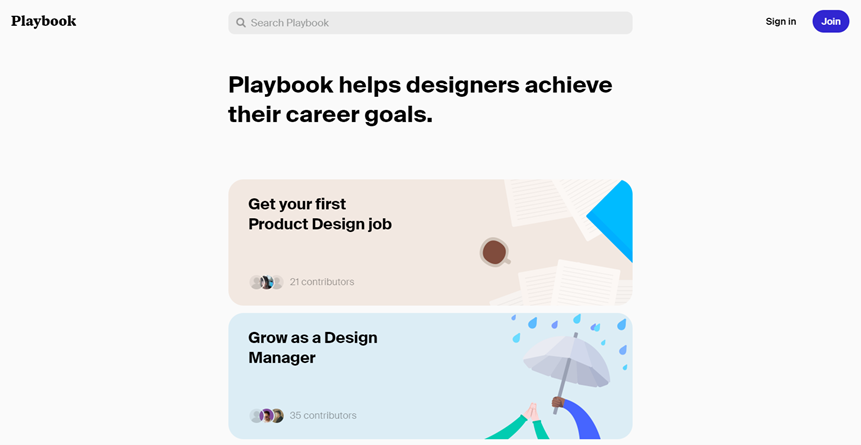
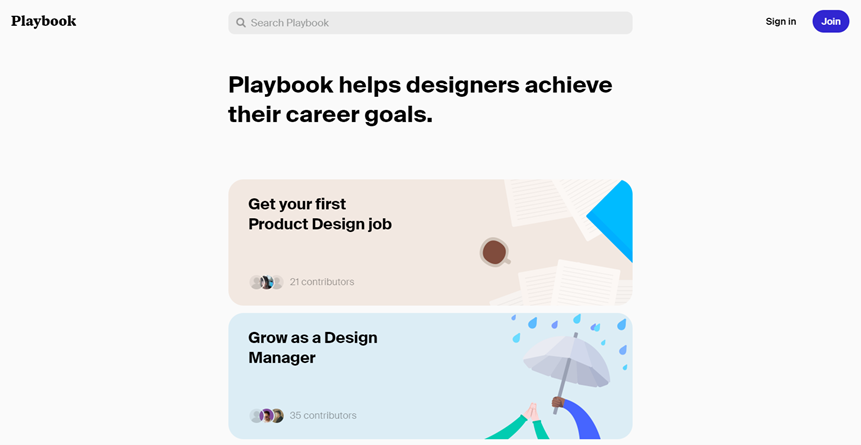
- Playbook (askplaybook.com )
Playbook adalah sebuah website yang menyediakan playbook atau panduan terkait dengan UI desain, yang dapat membantu UI designers untuk membuat desain yang berhubungan dengan peningkatan keahlian maupun tujuan karir. Website ini dikurasi oleh banyak ahli dibidang UI/UX designer maupun product designer yang memberikan informasi berdasarkan pengetahuan dan pengalaman pribadi mereka. Panduan-panduan ini mudah dibaca dan terbagi menjadi beberapa kategori yang tentunya berguna untuk diketahui oleh seorang UI designer.

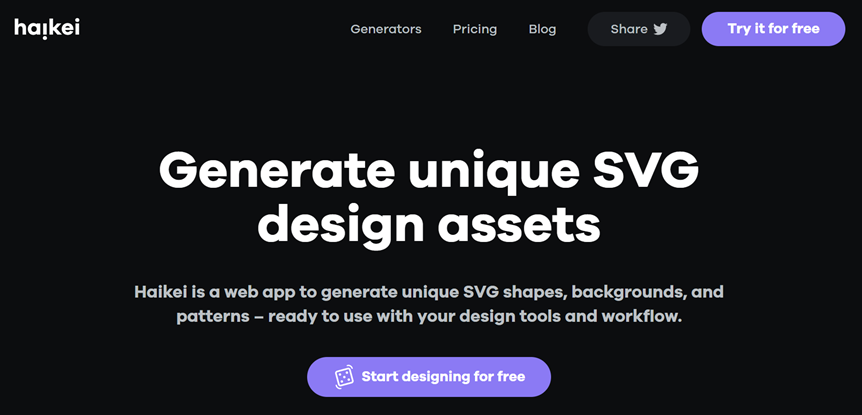
- Haikei (haikei.app)
Haikei merupakan sebuah website yang membantu untuk melakukan generate berbagai desain SVG dengan bentuk, warna, dan pola yang unik. Website ini bersifat gratis dan mudah diintegrasikan maupun dikustomisasi. Semua desain yang telah dibuat dapat didownload dalam format SVG maupun PNG untuk digunakan oleh designers.

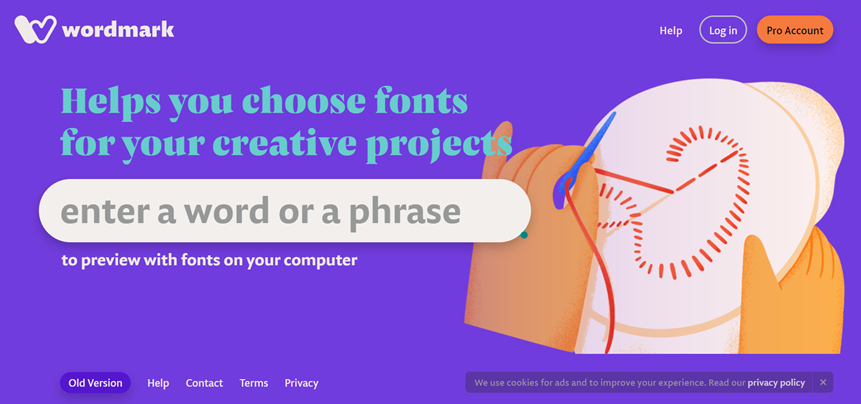
- Wordmark (wordmark.it)
Workmark adalah sebuah website terkait dengan typography, dimana website ini membantu mencocokan makna tulisan dengan jenis tulisan. Apabila merasa tidak cocok, pengguna dapat mencari font lain yang bisa dicocokkan. Font juga dapat diatur ukuran serta dengan spacing nya.

- UI Hut (uihut.com)
Website selanjutnya adalah UI Hut yang merupakan desain yang menyediakan berbagai design resources seperti template, illustrations, mobile apps, website apps, dan apps. Website ini menyediakan paket berbayar dan gratis yang dapat dipilih oleh pengguna dengan berbagai kelebihan terutama pada paket berbayar. Semua design resources tersebut dapat digunakan Adobe Xd, Figma, dan Sketch, serta dapat dikonvert ke tipe data SVG dan PNG.

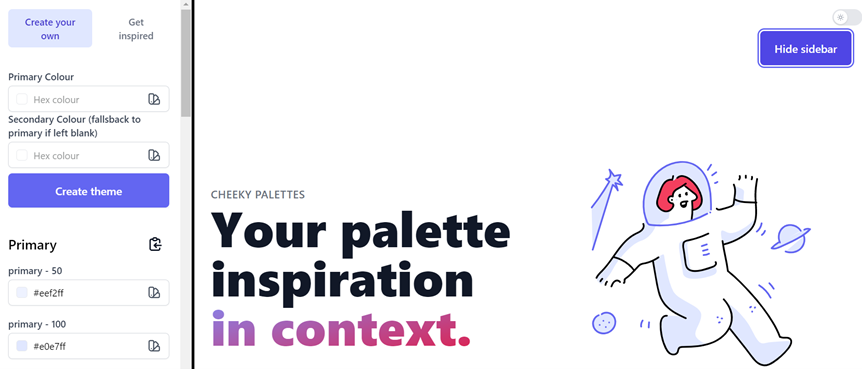
- Cheeky Palettes (cheekypalettes.com)
Cheeky Palettes merupakan salah satu alternatif website yang dapat digunakan oleh UI designer untuk membuat palette warna. Pengguna bisa mengatur warna sendiri atau mendapatkan insipirasi warna. Jika pengguna telah menetapkan warna pada sidebar, maka tampilan warna website akan menyesuaikan dengan warna yang dipilih oleh pengguna. Selain itu, website ini juga menyediakan tampilan light dan dark mode yang tentunya membantu UI designer memperoleh palette warna yang cocok.

- World UI Resources (worlduiresources.com)
World UI Resources menjadi website alternatif lainnya untuk mencari design resources. Pada website ini terdapat beberapa jenis resources, seperti UI kits, websites, dashboard, mockup, icons, serta assets. Seluruh design resources yang disediakan juga terhubung dengan berbagai platform seperti Adobe XD, Figma, dan Sketch. Pengguna juga dapat meng-upload hasil karya mereka pada website ini.

Masih penasaran dengan rekomendasi website lainnya? Jangan lupa simak part 3 nya ya.

