Fetching Remote Data dalam Pengembangan Aplikasi Android
Adanya kemungkinan mengembangkan untuk ponsel, tablet, atau bahkan TV. Untuk mengambil data jarak jauh, perangkat harus terhubung ke Internet. Aplikasi mungkin terhubung melalui jaringan nirkabel atau melalui jaringan seluler telepon. Aplikasi harus memeriksa untuk melihat apakah koneksi jaringan tersedia.
Dengan perangkat yang terhubung, dapat menggunakan API yang ada untuk akses data. Juga dapat menggunakan API berbasis HTTP. HTTP adalah singkatan dari Hypertext Transfer Protocol. Ini adalah protokol transfer data yang digunakan di World Wide Web.
Format data umum untuk API ini adalah XML dan JSON. Menggunakan Flickr API, Anda akan fokus pada pengambilan dan penguraian data JSON untuk aplikasi Anda. XML dan JSON keduanya merupakan standar berbasis teks untuk pertukaran data. XML digunakan secara internal untuk Android untuk file tata letak dan file sumber daya lainnya. XML sering didukung dalam API berbasis HTTP, tetapi JSON kurang bertele-tele dan sangat umum.
Agar aplikasi dapat mengakses data melalui Internet, perlu mengatur izin Internet di file manifes (AndroidManifest.xml), sebagai berikut:

Sumber data kami adalah Flickr, situs foto populer dari Yahoo!. Banyak panggilan API Flickr mengharuskan pengguna untuk masuk. Dengan menggunakan panggilan API yang tidak memerlukan autentikasi. Itu memungkinkan untuk fokus pada pengambilan dan penguraian data.
Mendaftar sebagai pengembang dan membuat kunci API flickr:API memberikan peluang besar untuk berinteraksi dengan layanan pihak ketiga. Dalam kebanyakan kasus, harus mendaftar ke layanan dan membuat kunci API untuk digunakan di aplikasi Anda. Ikuti langkah-langkah ini
untuk melakukannya di flickr:
- Daftar ke flickr
- Pergi ke taman aplikasi
- Pilih Buat aplikasi
- isi informasi yang diminta untuk mendapatkan kev API.
Tugas lain yang sangat umum di situs web dan aplikasi modern adalah mengambil item data individual dari server untuk memperbarui bagian halaman web tanpa harus memuat seluruh halaman baru. Detail yang tampaknya kecil ini memiliki dampak besar pada kinerja dan perilaku situs, jadi dalam artikel ini, kami akan menjelaskan konsep dan melihat teknologi yang memungkinkan, seperti XMLHttpRequest dan Fetch API.
Prerequisites:
JavaScript basics (see first steps, building blocks, JavaScript objects), the basics of Client-side APIs
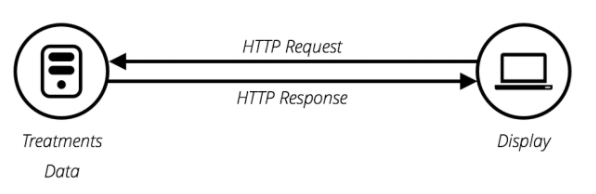
Awalnya pemuatan halaman di web sederhana —akan mengirim permintaan situs web ke server, dan selama tidak ada yang salah, aset yang membuat halaman web akan diunduh dan ditampilkan di komputer Anda.

Masalah dengan model ini adalah kapan pun ingin memperbarui bagian mana pun dari halaman, misalnya, untuk menampilkan serangkaian produk baru atau memuat halaman baru, harus memuat seluruh halaman lagi. Ini sangat boros dan menghasilkan pengalaman pengguna yang buruk, terutama karena halaman menjadi lebih besar dan lebih kompleks.
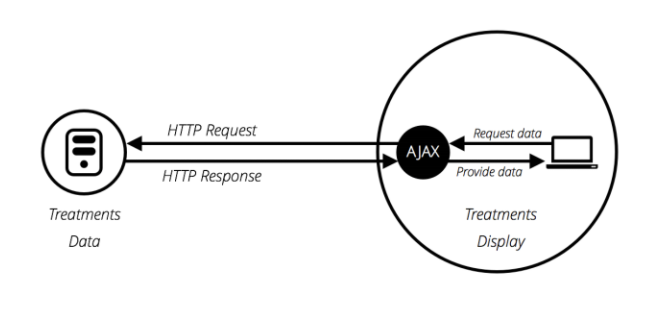
Enter Ajax
Hal ini menyebabkan terciptanya teknologi yang memungkinkan halaman web untuk meminta potongan kecil data (seperti HTML, XML, JSON, atau teks biasa) dan menampilkannya hanya jika diperlukan, membantu memecahkan masalah yang dijelaskan di atas.
Ini dicapai dengan menggunakan API seperti XMLHttpRequest atau — baru-baru ini — Fetch API. Teknologi ini memungkinkan halaman web untuk secara langsung menangani pembuatan permintaan HTTP untuk sumber daya tertentu yang tersedia di server dan memformat data yang dihasilkan sesuai kebutuhan sebelum ditampilkan

Referensi:
- Android Application Development in 24 Hours, Sams Teach Yourself (4th Edition) by Carmen Delessio

