Menggunakan Komponen Dasar UI pada Android Studio
Pada pengembangan aplikasi android, kita dapat membuat tampilan android dengan lebih mudah mengunakan android studio. Pada android studio sudah disediakan beberapa komponen yang dapat digunakan (tinggal drag n drop untuk menggunakan komponen tersebut). Namun sebelum kita dapat membuatnya, mari kita bahas beberapa komponen yang paling sering digunakan.
Basic Views:
Penggunaan dasar-dasar UI control (Button, EditText, TextView) dan juga cara menggunakan layouts pada Android Studio. Dari ketiga penggunaan UI control basics, dengan penggunaan Button, EditText, dan TextView dengan properti yang berbeda-beda, maka nantinya akan bisa dibuat sebuah user interface yang beragam dan hal ini akan berdampak juga terhadap fungsionalitas dan suasana dari aplikasi yang bisa diubah-ubah, bahkan ketika menggunakan view yang sama. Selain TextView view, Terdapat beberapa jenis Basic Views lain yang akan sering digunakan pada Android Studio Pallete, yaitu:
- Button: merepresentasikan sebuah widget push-button.
- ImageButton: view yang mirip seperti Button, namun juga menampilkan gambar.
- EditText: sebuah subclass dari TextView yang memberikan akses kepada user untuk dapat mengedit konten dari text tersebut.
- CheckBox: sebuah button berbentuk kotak yang memiliki dua status, yaitu terpilih atau tidak terpilih.
- ToggleButton: menampilkan status terpilih maupun tidak terpilih menggunakan light indicator.
- RadioButton: sama seperti CheckBox, RadioButton merupakan sebuah button berbentuk lingkaran yang memiliki dua status, yaitu terpilih maupun tidak terpilih.
- RadioGroup: view ini digunakan untuk mengelompokkan satu atau lebih RadioButton, dimana nantinya RadioButton yang telah dikelompokkan hanya bisa dipilih salah satu.
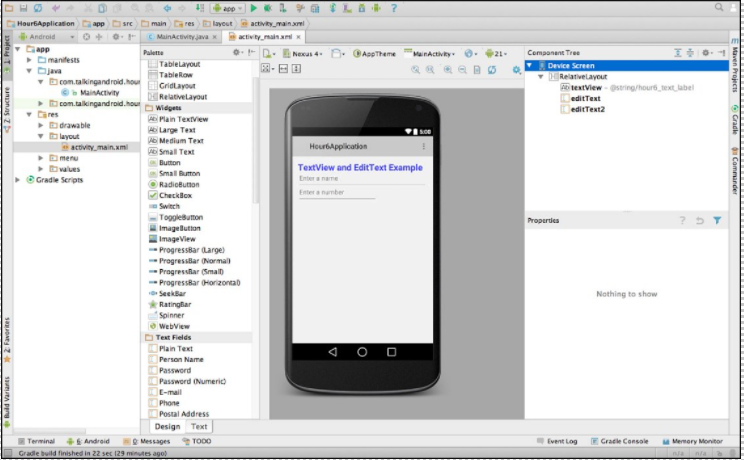
Penggunaan UI control basics pada Android Studio Palette:

Gambar diatas menunjukkan tampilan ketika kita membuat sebuah UI menggunakan visual editor dalam Android Studio. Di halaman tersebut, kita dapat memilih beberapa item yang telah disediakan oleh Android Studio pada saat membuat UI aplikasi kita, dimana palette ini menyusun item tersebut ke dalam beberapa kategori seperti Layouts, Widgets (TextView, Button, ImageView), TextFields (Plain Text, Passwords, dll), containers, dan lainnya.
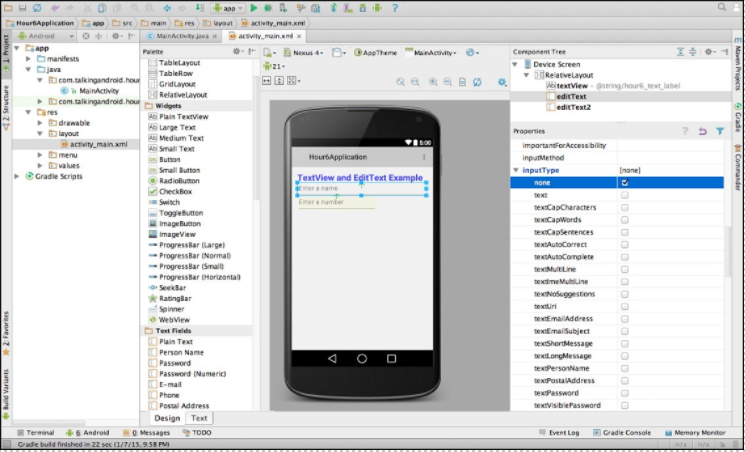
Di halaman ini, kita juga dapat memodifikasi properti-properti dari sebuah control pada bagian properti, dimana properti tersebut berupa Views, Widget, dan Input Controls:
- View (android.view.View): properti ini merupakan sebuah elemen dasar dari UI yang berbentuk persegi panjang dan ditampilkan pada layar aplikasi yang memiliki event handling.
- Widgets: setiap widget adalah sebuah View, dimana widgets seperti TextView (android.widget.TextView) dan Button (android.widget.Button) merupakan extended dari kelas View base.
Dari keseluruhan komponen dan bagian interaktif pada aplikasi dikenal sebagai input controls.
Handling User Input

Agar dapat menerima inputan dari user, kita dapat menggunakan EditText agar data dari user dapat diterima dalam aplikasi. Agar memudahkan user dalam mengisi inputan sesuai yang diminta aplikasi, kita dapat menambahkan TextView sebagai label untuk membantu user dalam memasukkan inputan. Terdapat beberapa tahap yang dapat dilakukan dalam membuat sebuah TextView:
- Menambahkan TextView: pada tahap ini, kita bisa menambahkan TextView, mengubah warna dan ukuran dari text, atau membuat sebuah resource untuk menahan text agar dapat ditampilkan di dalam TextView dengan menggunakan Android Studio.
- Mengatur Posisi TextView: di dalam design view, kita dapat melakukan drag and drop sebuah komponen TextView sesuai posisi yang diinginkan di dalam UI pada layout yang sedang dibuka dengan cara memilih Plain TextView dari palette dan letakkan TextView tersebut pada sisi yang diinginkan, dimana contohnya kita dapat meletakkan TextView pada sisi atas dan kiri layout.
- Mengubah warna Text: untuk mengubah warna dari teks pada TextView, kita dapat mencari properti textColor dan membuka color dialog.
- Mengatur ukuran dan style text: untuk mengatur ukuran text, perlu diingat bahwa ukuran text menggunakan unit sp, sedangkan style merujuk pada bold, italic, atau normal. Sebagai contoh, kita ingin mengubah textSize ke ukuran 20sp dan textStyle diubah ke italic, maka XML file untuk TextField adalah sebagai berikut:
- <TextView
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:text=”@string/hour6_text_label”
android:id=”@+id/textView”
android:layout_alignParentStart=”true”
android:layout_alignParentTop=”true”
android:textColor=”#ff2d1dff”
android:textSize=”20sp”
android:textStyle=”italic” />
- Menggunakan EditText: EditText digunakan untuk memasukkan data, dimana terdapat dua properti yang dapat membantu user dalam memasukkan data yang valid, yaitu hint dan inputType.
Menggunakan Button untuk User Action
Terdapat dua jenis control yang bisa digunakan pada Android Studio Palette, yaitu Button dan ImageButton, dimana perbedaannya adalah Button ditandakan dengan label dan ImageButton ditandakan dengan gambar.
Button:
Untuk menampilkan button di dalam sebuah activity, kita dapat menambahkan button ke dalam file activity XML:
<Button
android:id=”@+id/button_id”
android:layout_height=”wrap_content”
android:layout_width=”wrap_content”
android:text=”@string/self_destruct” />
Untuk spesifikasi sebuah action ketika button ditekan, tambahkan click listener kepada object button di dalam koding activity yang dituju dengan koding seperti berikut:
public class MyActivity extends Activity {
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.content_layout_id);
final Button button = findViewById(R.id.button_id);
button.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
// Code here executes on main thread after user presses button
}
});
}
}
Kodingan diatas membuat sebuah instance View.OnClickListener dan menghubungkan listener tersebut kepada button menggunakan setOnClickListener (View.OnClickListener). Dari kodingan ini nantinya sistem akan mengeksekusi kode yang telah dibuat di dalam onClick (View) setelah user menekan tombol tersebut.
Image Button

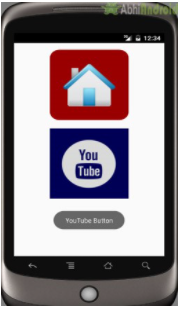
Untuk menambahkan ImageButton ke dalam aplikasi, kita dapat membuat sebuah file XML yang berisikan ImageButton, dimana dalam kasus ini kita ingin membuat ImageButton Home dan Youtube seperti dalam gambar diatas dengan kodingan sebagai berikut:
<ImageButton
android:id=”@+id/simpleImageButtonHome”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_centerHorizontal=”true”
android:background=”@drawable/custom_image_button”
android:padding=”20dp”
android:src=”@drawable/home” />
<ImageButton
android:id=”@+id/simpleImageButtonYouTube”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:layout_below=”@+id/simpleImageButtonHome”
android:layout_centerHorizontal=”true”
android:layout_marginTop=”20dp”
android:background=”#005″
android:padding=”20dp”
android:src=”@drawable/youtube” />
Dari kodingan diatas, terdapat komponen-komponen penting yang digunakan untuk membuat sebuah ImageButton, yaitu:
- id: atribut ini bersifat unik dan digunakan untuk mengidentifikasikan ImageButton sesuai id yang diberikan.
- src: atribut ini digunakan untuk menentukan sebuah source file dari gambar yang ingin kita masukkan ke dalam ImageButton.
- background: atribut ini dipakai untuk memasangkan background dari ImageButton yang telah dibuat, dimana kita dapat memberikan warna atau sebuah drawable di dalam background button tersebut.
- padding: atribut ini digunakan untuk menentukkan padding, baik dari kiri, kanan, atas, maupun bawah ImageButton.
Setelah membuat sebuah ImageButton pada file XML, kita berpindah ke MainActivity.Java untuk menampilkan image button yang sudah dibuat dan menambahkan click event agar tombol tersebut dapat mengakses halaman yang diinginkan dan juga menampilkan text untuk item yang dipilih menggunakan toast dengan kodingan seperti berikut:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// initiate view’s
ImageButton simpleImageButtonHome = (ImageButton)findViewById(R.id.simpleImageButtonHome);
ImageButton simpleImageButtonYouTube = (ImageButton)findViewById(R.id.simpleImageButtonYouTube);
// perform click event on button’s
simpleImageButtonHome.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(getApplicationContext(),”Home Button”,Toast.LENGTH_LONG).show();// display the toast on home button click
}
});
simpleImageButtonYouTube.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(getApplicationContext(),”YouTube Button”,Toast.LENGTH_LONG).show();// display the toast on you tube button click
}
});
}
}
Referensi:
- Carmen Delessio (2016). Sams Teach Yourself: Android Application Development in 24 Hours. Fourth Edition.
- https://developer.android.com/reference/android/widget/Button
- https://abhiandroid.com/ui/imagebutton


