International Usability Testing: Mengapa Anda Membutuhkannya (Part 1)
Merancang untuk audiens global dengan latar belakang budaya yang berbeda dapat menjadi tantangan.
Untuk berkembang di pasar internasional, situs harus melampaui terjemahan dan pelokalan dan mendapatkan data langsung tentang bagaimana pengguna di pasar Anda berinteraksi dengan produk Anda. Meskipun pedoman kegunaan utama tetap sama di seluruh negara, pengujian dengan audiens internasional dapat mengungkapkan masalah kegunaan khusus untuk budaya tersebut. Ada dua alasan utama untuk menguji dengan pengguna internasional:
- Pengguna internasional dapat berinteraksi dengan produk Anda secara berbeda atau lebih mengandalkan fitur tertentu daripada pemirsa lokal.
- Model mental dan bagaimana orang berinteraksi dengan teknologi atau organisasi dapat bervariasi dari satu negara ke negara lain.
Masalah Kegunaan Terkait dengan Fitur yang Lebih Mungkin Digunakan oleh Pengguna Internasional
International usability testing dapat mengungkap masalah dengan fungsionalitas situs penting yang jarang digunakan oleh grup utama Anda.
Misalnya, pengguna domestik mungkin jarang jika pernah mengganti bahasa situs. Tetapi untuk pengguna internasional, kemampuan menemukan fitur ini sangat penting. Selama studi pengguna kami di China, seorang peserta wanita mencoba berbelanja di versi seluler dari pengecer pakaian Korea Selatan, Maybe-Baby. Segera, dia menyadari halaman itu ditulis dalam bahasa Inggris dan Korea, tidak ada yang bisa dia baca. Kemudian dia bertanya-tanya apakah ada versi Cina, mengetuk menu navigasi tanpa hasil. Dia butuh waktu lama untuk menemukan pengalih bahasa, yang ada di footer halaman. Dia terus menggulir di beranda, dan setelah menggulir sekitar 13 layar penuh, dia akhirnya melihat sederet bendera nasional di bagian bawah halaman. Mengklik bendera China membawanya ke situs versi China. Dia berkata, “Saya pikir itu desain yang bagus, menunjukkan bendera nasional untuk bahasa yang berbeda, karena mungkin saya tidak tahu bagaimana mengatakan ‘Bahasa’ dalam bahasa Inggris atau Korea. Tapi mengapa mereka meletakkannya di akhir halaman yang begitu panjang? Aku mungkin melewatkannya.”

Versi seluler dari may-baby.co.kr (kiri) memiliki panjang 13 layar penuh, dengan pengalih bahasa di bagian bawah (diperbesar di bagian kanan tangkapan layar).
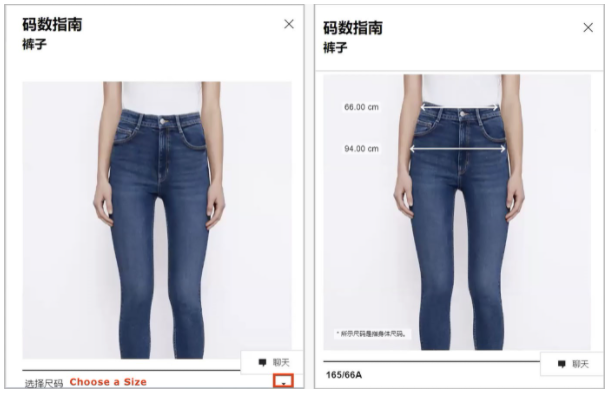
Ukuran pakaian adalah fitur lain yang dapat bervariasi dari satu negara ke negara lain, seperti unit pengukuran pilihan. Orang yang berbelanja di situs asing mungkin merasa mereka perlu memahami ukuran dan menggunakan alat seperti panduan ukuran lebih dari pengguna domestik. Seorang peserta penelitian mencoba berbelanja celana jeans di Zara.cn, tetapi dia tidak dapat mengaksesnya dengan benar. Ketika dia mengklik tombol Panduan Ukuran, sebuah hamparan dengan gambar besar seorang wanita mengenakan celana jins muncul. Pengguna seharusnya memilih ukuran agar dimensi ditampilkan di atas gambar. Tapi, sayangnya, dia tidak mengerti bahwa: label Pilih Ukuran dan panah kecil yang terkait dengannya sangat dekat dengan bagian bawah halaman. Dia bingung, “Di mana panduannya? Itu hanya sebuah gambar.”

Zara.cn: Ketika seorang peserta mengklik Panduan Ukuran, dia melihat gambar jeans pada model (kiri). Dia seharusnya menggunakan Pilih Ukuran di bawah gambar itu untuk memilih ukuran dan memiliki dimensi yang sesuai tumpang tindih pada gambar (kanan). Namun, dia tidak pernah menemukan fungsionalitas itu karena dropdown terlalu dekat dengan bagian bawah layarnya dan panah terkait terlalu kecil. Dia pikir ada yang salah dengan situsnya.
Mengungkap masalah kegunaan dasar ini tidak hanya membantu audiens internasional tetapi juga menguntungkan calon pengguna domestik yang biasanya tidak direkrut dalam tes kegunaan, seperti minoritas yang berbicara bahasa yang berbeda. Ini benar-benar meningkatkan aksesibilitas desain Anda.
Part 2 : Click Here
Part 3 : Click Here
Part 4 : Click Here

