UI/UX Trend 2020-2021
Pengguna aplikasi semakin hari semakin banyak, salah satu hal yang membuat pengguna terus berlama-lama dalam menggunakan aplikasi ialah kegunaan aplikasi itu sendiri dan tampilan secara visual, hal ini yang membuat setiap aplikasi bahkan situs website berlomba-lomba untuk membuat daya tarik secara visual serta memudahkan pengguna atau dengan kata lain memperhatikan dari sisi user interface dan user experience. Berikut ini adalah tren UI/UX pada tahun 2021 :
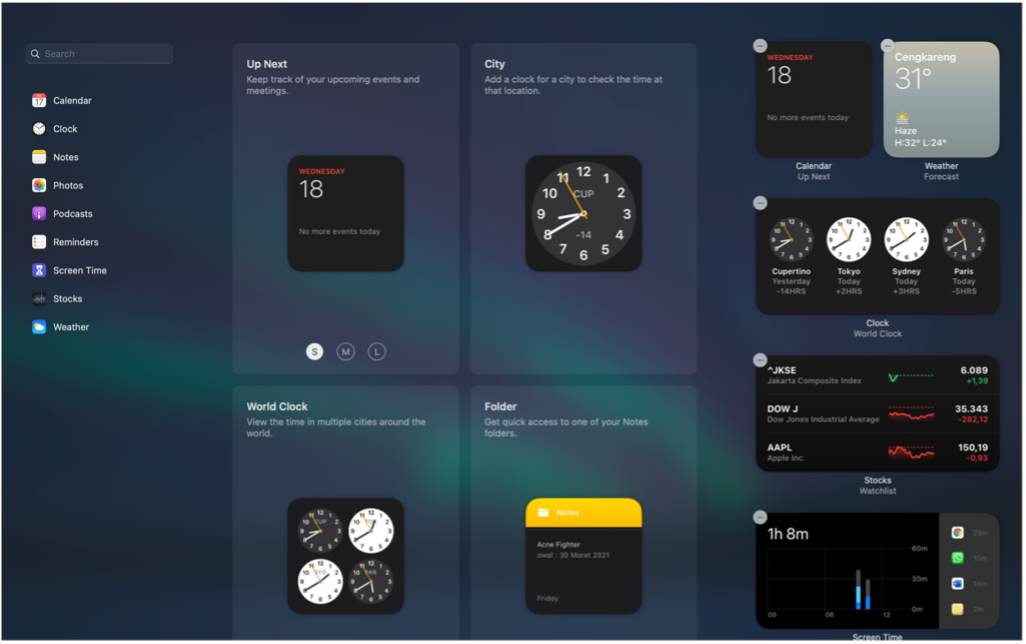
- Dark Mode

Tampilan dark mode sering kita lihat pada tampilan handphone, aplikasi bahkan website dimana tampilan ini memiliki layar belakang gelap disertai dengan teks yang memilki warna. Dark mode memiliki tampilan yang elegan, modern & stylish, tidak hanya itu dark mode sendiri memiliki beberapa keuntungan seperti membantu mata dapat melihat layar lebih nyaman pada ruangan gelap atau dengan cahaya yang sedikit serta membantu hemat energi pada gadget.
- 3D

3D masih menjadi tren UI/UX pada 2020-2021 walaupun sudah ada sejak beberapa tahun yang lalu. Kegunaan 3D membuat pengguna lebih paham apa yang ingin disampaikan serta membuat pengguna dapat lebih dekat dengan aplikasi atau perusahaan karen 3D memberikan efek yang terasa nyata.
- Glassmorphism

Glassmorphism memberikan efek seperti kaca yang buram atau blur, memiliki efek objek seperti mengambang, menggunakan warna-warna yang cerah untuk memberikan transparansi yang blur, memberikan border untuk memberikan efek potongan kaca.
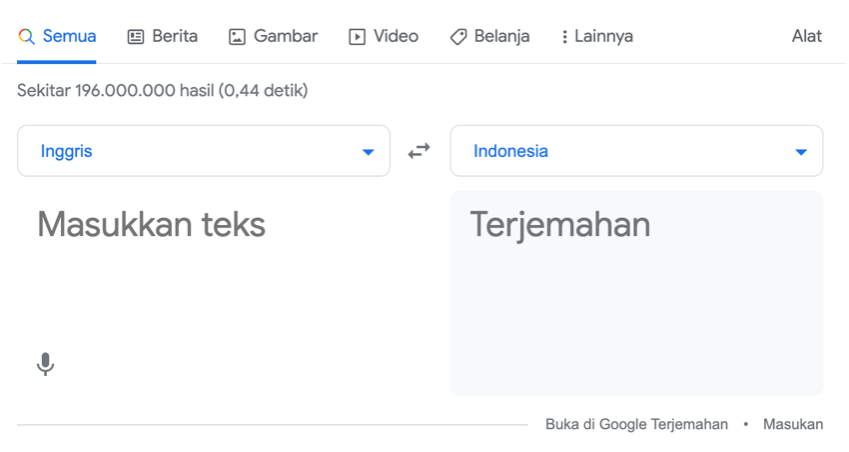
- Voice User interface (VUI)

Merupakan interaksi dengan user interface pengguna melalui suara. Contoh dari VUI ini adalah aplikasi atau website yang dapat menerjemahkan kata atau kalimat dari satu bahasa ke bahasa yang lain dimana ketika melakukan klik tombol, perangkat akan mulai merekam suara dan menerjemahkan sesuai dengan bahasa yang kita inginkan kegunaan VUI adalah memudahkan kita dalam berkomunikasi dengan orang dari negara yang berbeda.
- Micro-interactions
Micro-Interactions merupakan sebuah animasi fungsional yang membuat pengguna berinteraksi dengan sebuah website atau aplikasi. Contoh dari micro-interactions ialah scrollbar ketika kita membaca sebuah artikel dan lain-lain, pull-to-refresh animation seperti melakukan refresh pada sebuah halaman, swipe animation, notification dan lainnya.
Sumber :
- https://glints.com/id/lowongan/tren-ui-ux-2021/#.YRx0rdMzYTU
- https://www.codica.com/blog/12-leading-ui-ux-design-trends-to-dominate-in-2020-2021/
- https://uxdesign.cc/glassmorphism-in-user-interfaces-1f39bb1308c9
- https://uxplanet.org/how-micro-interactions-have-become-an-essential-part-of-great-products-2ac8e02b5f2

