Principle for Making Interface

When creating and designing the user Interface, there are several things that are needed to be considered, because the Interface have to worked effectively so that the application can serve it’s purpose as a bridge and connector between the apps and the user, not the other way around.
These are things that are needed to be considered when designing the Interface :
- User Compatibility
User Compatibility can be measured by whether the User of the interface can operate the application as its purposes or not.
Interface is a face from a system or a gate for entering the system by using the application, that’s why a software(including it’s interface) need to know the user, the characteristics of the user and the general/common habit of the user.
The Designer need to gather many characteristics data and the behavior of many user, not only one user but all of the potential user with different characters each user. And it is not recommended for the designer to create the Interface based only on himself or several user only.
Customer Survey can be a tool for information gathering.
- Product Compatibility
Product Compatibility is when a user Interface is showing and presenting the real data and condition of it’s systems.
An Application’s Interface need to represent the real System, it cannot be a fake or the Interface will only be a liabilities for the company that runs the application. Plus this mistake can give the company an incorrect data to be analyzed.
The common mistake that often happen is when a user Interface doesn’t match with the manuals that provided by the application guide.
A graph that shown on an app need to show the real data that recorded in the system.
- Task Compatibility
The Application’s User Interface have to be able to help the user to solve their problem and tasks. So the application’s Interface have to be able to provide all of the services that are needed by the user in order to help them solving their tasks. The interface have to adopt all of the features that exist in the application.
It is important to make the user’s task easier by developing the most simple method for the interface.
Example :
When installing a program the user have to click “next” button only to make it simple.
- Work Flow Compatibility
An Application need to adopt the manual work flow of the system, so the interface will present the work flow systematically.
The Interface designer have to design the interface to prevent the user from being confused because the arrangement of the work flow in the system is scrambled.
With a good Workflow compatibility it will help the user to finish their task faster.
Example of workflow :
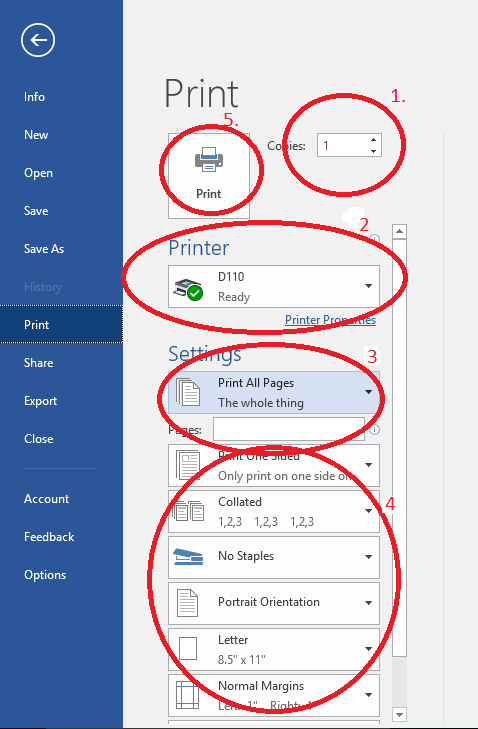
The workflow to print a document is in order, from choosing number of copies, select printer,select another option and then lastly click print, Or the user can directly click print.
- Consistency
Consistency in this article means that the user Interface design used in the same organization need to be consistent such as : applying color, font, Same layout. So although application is different and the division that use the application is different, the user Interface still the same without significant changes.
The Example can be found in Microsoft Office, because although Ms. Word And Ms. Excel are different they share the same menu interface.
- Familiarity
Familiarity Means the user will not be confused by the interface because the interface is using the same design for commonly used features that has been used in many other applications. Example the close button will be at the top of the corner of an apps.
- Simplicity
Simplicity need to be concerned in the interface and the interface consisted of many menus is not always a good interface.
Simplicity means the flow of process is not complicated, a complicated interface will make the user unsatisfied with the interface because user will always prefer a simple yet powerful interface.
example : interface in google.com
- Direct Manipulation
Direct manipulation in this article means that user will have a feature to modify the interface (partly) according to their needs and preference. Because User will get bored if they use it constantly and the application didn’t change at all.
Example : in Chrome the user can change the theme color of the browser.
- Error Control
Error control means that the interface will guide the user how to correct the error that they have made or inform the user clearly if there is a trouble with the server and any other things. And a good interface can make the user to correct their own mistakes or guide them clearly if there is a problem without making them confused. Error control can also be used to prevent the user from making any mistakes, be it wrong input, accidentally delete important files and any other common mistakes.
- Responsiveness
Responsiveness is the immediate response of the application when user input any data or react with the application. If the user input or request any data from the application, it would be best if the system give immediate response to the user. Because one of the user’s behavior is they don’t want to wait pointlessly. And this factor will give effect on user satisfaction.