Pembuatan Storyboard dalam User Experience

Storyboard merupakan instrumen yang baik untuk ideation. Dalam UX Design, storyboard membentuk user journey dan karakter (persona). Storyboard membantu designer menghubungkan persona, user stories dan beberapa penemuan penelitian (research findings) untuk mengembangkan requirements produk. Kombinasi dari gambar dan kata membuat ide yang kompleks menjadi lebih jelas.
Storyboard berguna dalam desain participatory. Desain participatory melibatkan banyak pihak (stakeholders, UI dan UX Designers, developers, researchers) dalam proses desain, untuk memastikan hasil sebaik-baiknya. Storyboard juga berguna untuk mengkomunikasikan keputusan desain ketika prototype dibangun oleh beberapa orang dalam waktu singkat, seperti dalam event design sprint dan hackaton. Namun, jika semua orang yang terlibat dalam pembuatan produk telah mempunyai pemahaman yang kuat dan sama tentang bagaimana produk harus didesain dan menyetujui arah desain dan pengembangan, maka storyboard tidak lagi dibutuhkan.
Storyboard harus mengandung beberapa elemen, yaitu:
- Character
Karakter adalah persona yang terlibat dalam cerita. Perlakuan, ekpektasi, perasaan, dan keputusan karakter membuat journey penting. Hal penting dalam penggambaran pengalaman karakter yang sukses adalah dengan mengungkapkan apa yang terjadi dalam pikiran karakter.
- Scene
Scene adalah lingkungan yang dihuni oleh karakter (harus sesuai dengan dunia nyata termasuk tempat dan orang sekitarnya).
- Plot
Plot harus dimulai dengan kejadian tertentu (pemicu) dan berakhir dengan keuntungan dari solusi (jika ada solusi yang diajukan) atau masalah yang ada dari karakter (jika anda menggunakan storyboard untuk menyorot suatu masalah yang dialami pengguna).
- Narrative
Narrative harus berfokus kepada tujuan yang ingin dicapai oleh karakter. Designer sering langsung menjelaskan detil dari desain mereka sebelum menjelaskan latar belakang. Hal ini harus dihindari. Cerita anda harus berstruktur dan mempunyai awal, tengah, dan akhir.
Berikut adalah langkah untuk membuat storyboard:
- Ambil pulpen dan kertas.
Proses desain ini tidak perlu menggunakan software yang spesial untuk membuat storyboard. Anda cukup menggunakan pulpen atau spidol dan kertas atau papan tulis.
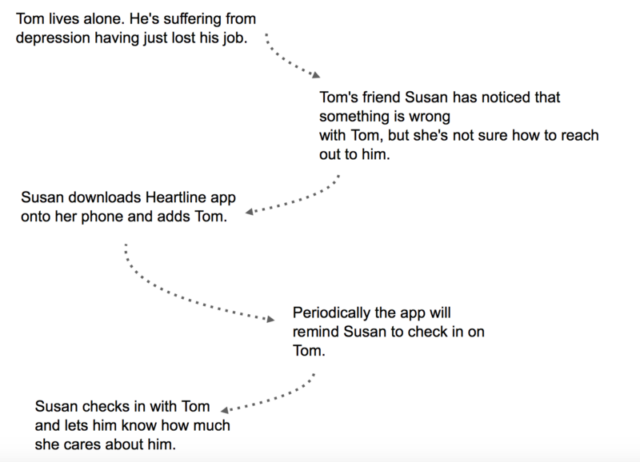
- Mulai dengan sebuah kalimat dan panah.
Pecahkan cerita ke dalam momen individu, yang dimana setiap momen harus menyediakan informasi tentang situasi, keputusan yang dibuat karakter dan hasilnya, entah menjadi sebuah keuntungan atau masalah.
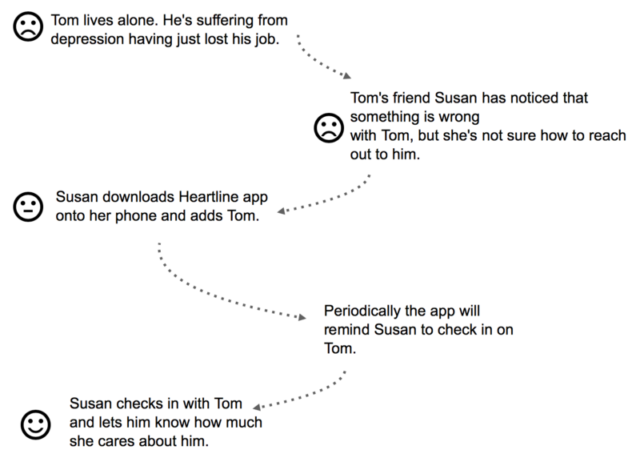
- Masukkan beberapa emosi dalam cerita.
Sampaikan apa yang dirasakan karakter dalam tiap momen atau langkah. Penyampaian perasaan dapat menggunakan emoticon maupun penyampaian dalam bentuk lain.
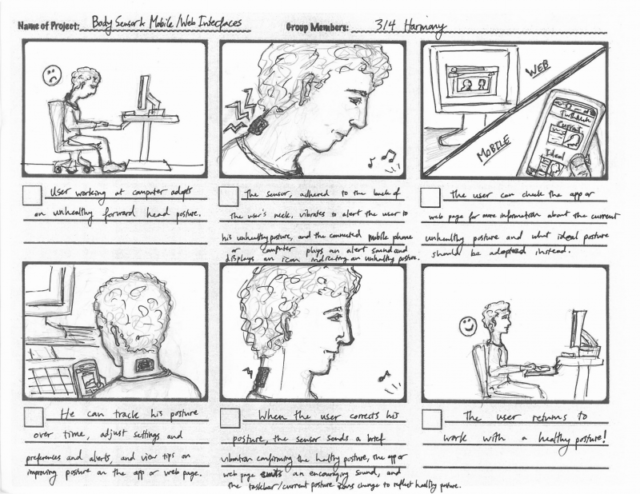
- Terjemahkan setiap langkah dalam
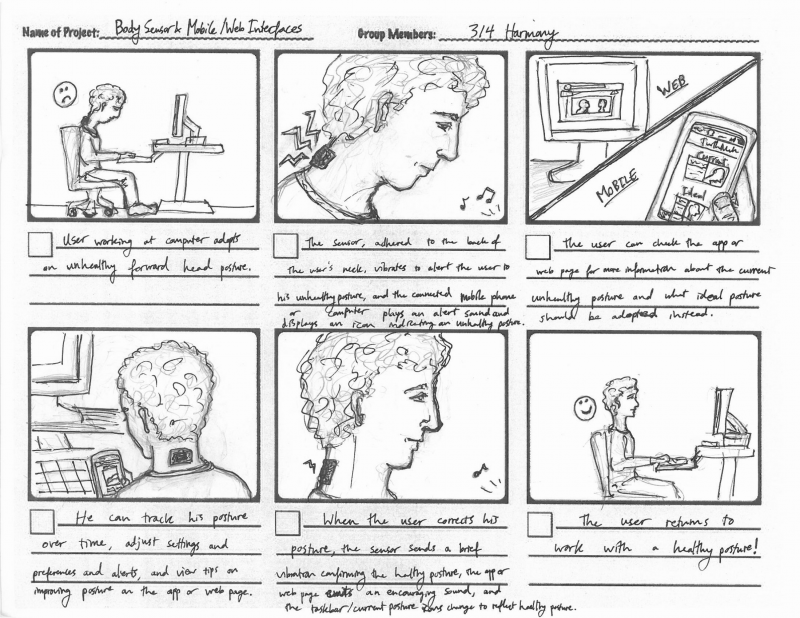
Gambarkan thumbnail atau gambar kasar dalam setiap frame yang menggambarkan tiap momen. Pastikan tiap thumbnail menekankan momen yang ada dan pikirkan bagaimana perasaan karakter anda tentang momen tersebut. Visual adalah cara yang baik untuk menggambarkan cerita sehingga mudah dipahami, jadi gunakanlah sebaik-baiknya. Anda juga dapat menambahkan thought bubbles untuk menunjukkan pikiran karakter.
- Perlihatkan kepada anggota tim.
Setelah storyboard selesai digambarkan, tunjukkan kepada tim dan pastikan mereka memahami storyboard dengan jelas.
Storyboard dapat dibuat dengan gambar yang jelas dan bagus (high-fidelity storyboards). Namun, dalam beberapa kasus, high-fidelity storyboards tidak dibutuhkan karena yang lebih penting dalam pembuatan storyboard adalah bagaimana anda menyampaikan informasi. Storyboarding dalam User Experience membantu anda memahami lebih baik tentang pengguna yang akan memakai desain anda.
Sumber
Babich, N. (2017, November 1). Storyboarding in UX Design. Retrieved from Creative Cloud blog by Adobe: https://blogs.adobe.com/creativecloud/storyboarding-in-ux-design/
Deprecated: Function get_option was called with an argument that is deprecated since version 5.5.0! The "comment_whitelist" option key has been renamed to "comment_previously_approved". in /var/www/html/public_html/sis.binus.ac.id/wp-includes/functions.php on line 6031