Perbedaan Wireframe, Mockup dan Prototype

Dalam sebuah proyek, UX designer biasanya membuat berbagai macam deliverables sebagai media berkomunikasi saat dilakukannya user research. Di antara banyak macam deliverables, kita mengenal istilah wireframe, mockup dan prototype. Tiga istilah ini dikenal sebagai deliverables yang powerful, karena mudah dimengerti dan berbentuk user interface.
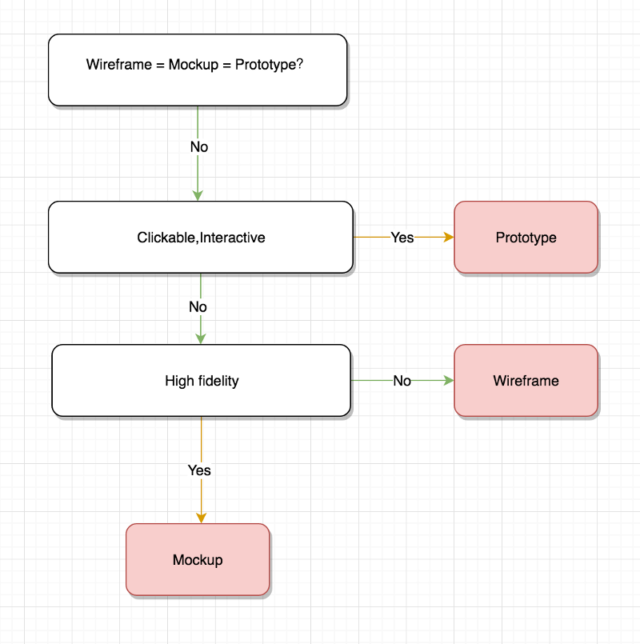
Diagram di atas menjelaskan perbedaan dari prototype dengan dua lainnya, yaitu prototype adalah dinamis dan dapat diklik, sedangkan wireframe dan mockup adalah statis. Hal yang membedakan wireframe dengan mockup adalah tingkatan dari fidelity, mockup termasuk ke dalam high fidelity sedangkan wireframe termasuk ke dalam low fidelity.
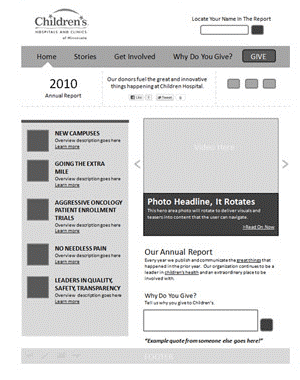
Wireframe dapat disebut sebagai blueprint dalam arsitektur. Tujuan dibuatnya wireframe bukan desain visual, namun menyampaikan susunan, struktur, layout, navigasi dan organisir konten. Maka dari itu, biasanya wireframe dibuat dengan warna hitam putih. Wireframe lebih menekankan isi dari konten.
Berikut adalah beberapa kelebihan wireframe:
- Menggambarkan layout umum dari website atau aplikasi
- Membangun kepercayaan dengan user dan stakeholders
- Menghemat biaya dan waktu
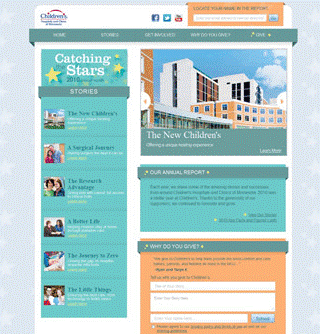
Berbeda dari wireframe, mockup menyampaikan aspek desain visual, termasuk gambar, warna, dan tipografi. Mockup memberikan gambaran secara detail sebelum produk dibuat.
Berikut adalah beberapa kelebihan mockup:
- Mengorganisir detail dari proyek
- Menemukan error
- Menterjemahkan ide ke dalam bahasa yang dapat dimengerti stakeholders
- Menyampaikan ide kepada anggota tim
- Implementasi desain
- Perspektif user
Prototype dapat diklik dan anda akan mendapat respon. Prototype mensimulasikan bagaimana user berinteraksi dengan user interface secara nyata, meningkatkan komunikasi yang efektif sehingga memungkinkan desainer untuk menguji user journey dan menemukan masalah potensial pada tahap awal.
Wireframe, mockup, dan prototype memiliki ciri khasnya masing-masing. Penggunaannya dapat disesuaikan dengan kebutuhan. Namun, satu hal yang harus diingat yaitu: jangan membuat wireframe, mockup, atau prototype tanpa adanya pemikiran terhadap user.
Bibliography
Adiseshiah, E. G., 2016. Wireframes vs. Mockups: what’s the best option?. [Online]
Available at: https://www.justinmind.com/blog/wireframes-and-mockups-whats-the-best-option/
[Accessed 16 June 2017].
anthony, 2010. Wireframes vs. Mockups: What’s the Difference? – UX Movement. [Online]
Available at: http://uxmovement.com/wireframes/wireframes-vs-mockups-whats-the-difference/
[Accessed 16 June 2017].
MockingBot, 2016. What’s the difference between Wireframe, Prototype & Mockup?. [Online]
Available at: https://medium.com/@mockingbot/whats-the-difference-between-wireframe-prototype-mockup-17615f77938f
[Accessed 16 June 2017].
Deprecated: Function get_option was called with an argument that is deprecated since version 5.5.0! The "comment_whitelist" option key has been renamed to "comment_previously_approved". in /var/www/html/public_html/sis.binus.ac.id/wp-includes/functions.php on line 6031