Psychological Principles and Interface Design
Topik Psychological Principles and Interface Design berhubungan dengan bagaimana desain suatu interface berkaitan dengan psikologis pengguna sehingga membuat pengguna nyaman dan ingin menggunakan desain tersebut.
Cooper (2007) berpendapat bahwa visual interface design merupakan komponen penting dan utama dalam UX Design. Hal ini dikarenakan visual interface design menggabungkan desain grafis, desain industri, dan desain informasi dan area visualisasi. Seorang desainer perlu mengetahui mengenai desain grafis yang cocok seperti bentuk, warna, ukuran, dan memiliki gaya yang jelas dan konsisten.
Guidelines from Perception
Dalam mempertimbangkan psikologis dan kemampuan orang, perception research sangat penting untuk menjadi dasar dalam pertimbangan tersebut. Adapun beberapa guidelines from perception, yaitu:
- Using Proximity to Organize Buttons
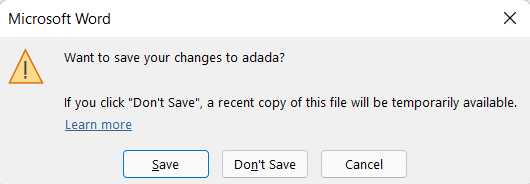
Dengan menggunakan proximity dalam membuat tombol, pengguna dapat merasakan perbedaan dan kenyamanan yang lebih karena dengan proximity, perintah yang ambigu dapat diperjelas. Sebagai contoh, tombol save, cancel, dan don’t save pada Microsoft Word.

Jika menggunakan proximity maka tombol save dan cancel dikelompokkan menjadi satu dan don’t save menjadi perintah yang terpisah sehingga jelas dan tidak diletakkan dalam ukuran button yang sama.

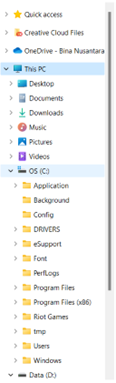
- Using Similarity to Organize Files
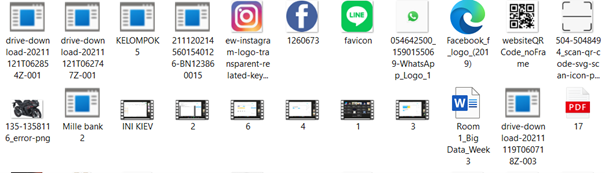
Dengan menggunakan similarity, pengguna akan merasakan bahwa file yang dicari lebih mudah, jenis yang dipilih disusun dengan persamaan. Misalnya seperti file pada downloads yang kurang berurut dan terkesan memusingkan.

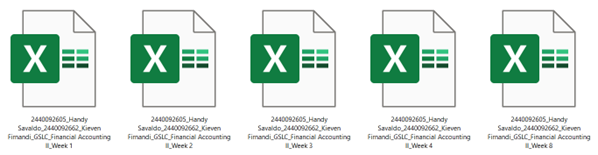
Namun, file pada folder GSLC yang tersusun sesuai abjad sehingga jelas bagian yang ingin dicari.

- Using Continuity to Connect Disconnected Elements
 Dengan menggunakan continuity, pengguna dapat melihat lebih banyak daripada yang terlihat. Sebagai contoh pada document seperti gambar berikut ini
Dengan menggunakan continuity, pengguna dapat melihat lebih banyak daripada yang terlihat. Sebagai contoh pada document seperti gambar berikut ini
Pada tab document seperti disamping terlihat scrollbar belum paling bawah sehingga masih banyak tab yang dapat dilihat. Hal ini menunjukkan bahwa fungsi continuity sangat berpengaruh karena berkelanjutan sehingga pengguna mengetahui bahwa dibawah current view masih terdapat banyak view yang dapat ditelusuri.
Principles from Memory and Attention
Dalam mendesain User Experience, desainer juga harus memperhatikan kemampuan manusia dalam mengingat. Pada dasarnya, memori manusia terdiri dari 2 yaitu, memori jangka pendek atau memori kerja, dan memori jangka panjang. Terdapat beberapa prinsip dalam memory dan attention, yaitu:
- Short Term Memory
Dalam mendesain suatu aplikasi perlu memperhatikan bahwa manusia biasanya cenderung memiliki memori jangka pendek yang mana didukung oleh teori George Miller pada tahun 1956 yang menemukan bahwa memori jangka pendek hanya sekitar 5 sampai 9 potongan informasi. Menu yang ada dibatasi hanya 7 item. Jadi pada intinya, aplikasi harus dibuat sesederhana mungkin agar mudah diingat orang.
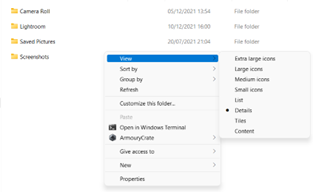
- Chunking
Chunking merupakan suatu cara mengelompokkan informasi ke dalam potongan yang lebih besar sehingga menjadi alat mengingat yang efektif untuk mengatasi memori jangka pendek. Berikut contoh chunking dimana jika klik kanan pada document terdapat beberapa pilihan namun dalam pilihan tersebut seperti view terdapat informasi lain terkait pengelompokkan tersebut.

- Recall and Recognition
Dalam memberikan memori dan perhatian, aplikasi dirancang untuk lebih mengenal daripada mengingat. Recall merupakan proses individu mencari secara aktif ingatan untuk mengambil suatu informasi sedangkan recognition artinya mengenal atau mencari memori pengguna dan memutuskan keputusan sesuai memori tersebut.
- Designing with Color
Dalam mendesain suatu aplikasi, tentunya penggunaan warna sangat penting karna tanpa warna akan membuat aplikasi tidak menarik. Sesuai dengan Marcus dalam bukunya Graphic Design for Electronic Documents and User Interfaces pada tahun 1992, terdapat beberapa aturan seperti:
- Menggunakan maksimal 3 – 7 warna
- Menggunakan warna foveal dan peripheral secara tepat
- Menggunakan perubahan warna jika tombol ditekan
- Tidak menggunakan warna spectral krom yang tinggi secara bersamaan
- Menggunakan kode warna yang konsisten
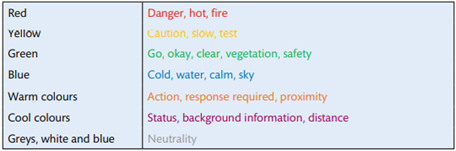
Terdapat kode warna yang menunjukkan suatu ilustrasi sesuai dengan Marcus, yaitu

- Error Avoidance Design Guidelines
Error Avoidance Design Guidelines merupakan suatu pedoman untuk mencegah adanya kesalahan. Sesuai dengan Reason dan Norman, pedoman tersebut, yaitu:
- Pengetahuan yang baik yang membutuhkan konsistensi
- Menyederhanakan struktur tugas dan meminimalkan beban dalam proses kognitif seperti memori kerja
- Membuat sisi eksekusi dan evaluasi
- Memanfaatkan pemetaan
- Memprediksi kesalahan dan bagaimana penanggulangannya
Principles from Navigation
Fungsi navigasi sangat penting bagi pengguna karena pengguna yang baru masuk ke lingkungan aplikasi tersebut akan kebingungan jika tidak memiliki arah yang jelas. Salah satu prinsip dari navigasi adalah memberikan pengguna suatu logical path untuk diikuti sehingga pengguna merasa bahwa ia berada di jalan yang benar. Misalnya dalam proses registrasi, pengguna diminta untuk mengupload foto. Namun jika format foto salah, maka terdapat pemberitahuan bahwa format salah. Jika tidak ada pemberitahuan, maka pengguna akan kebingungan apa yang salah dari fotonya atau jika foto kurang dekat, maka terdapat pemberitahuan untuk mendekat ke kamera.
Opinion
Berdasarkan materi diatas, saya mempelajari banyak hal dimana dalam mendesain suatu aplikasi perlu memperhatikan prinsip psikologis, bagaimana pengguna akan mengingat dan mengenal aplikasi tersebut, bagaimana membuat pengguna nyaman, menggunakan warna dalam aplikasi sehingga membuat menarik dan warna juga memiliki fungsi memberikan informasi misalnya seperti warna merah tanda peringatan. Suatu icon juga sangat efektif dalam memberikan memori kepada pengguna, penggunaan simbol yang konsisten akan membuat pengguna mengingat. Misalnya saya menggunakan smartphone mulai dari kelas 5 SD, awalnya saya bingung cara mengatur smartphone sesuai yang saya inginkan. Namun karena sering  menggunakan, maka saat ini saya mengenal bahwa icon settings seperti roda. Dalam hal ini penetapan icon membuat saya menjadi nyaman dan terbiasa dengan icon tersebut. Saya juga sangat tertarik dengan chunking dimana informasi yang sesuai dengan kelompoknya dikelompokkan menjadi satu sehingga mudah dimengerti dan tidak membuat banyak tempat namun dalam bentuk info yang lebih lengkap. Dengan adanya chunking, saya susunan aplikasi terlihat lebih rapi dan jelas.
menggunakan, maka saat ini saya mengenal bahwa icon settings seperti roda. Dalam hal ini penetapan icon membuat saya menjadi nyaman dan terbiasa dengan icon tersebut. Saya juga sangat tertarik dengan chunking dimana informasi yang sesuai dengan kelompoknya dikelompokkan menjadi satu sehingga mudah dimengerti dan tidak membuat banyak tempat namun dalam bentuk info yang lebih lengkap. Dengan adanya chunking, saya susunan aplikasi terlihat lebih rapi dan jelas.
References
- Benyon, David. (2019). Designing User Experience: A guide to HCI, UX and interaction design (4th Edition). United Kingdom: Pearson.
- https://www.kompasiana.com/tentangdiriku/54f5d37aa33311f64e8b464c/chunking-what-is-that

