Pentingnya Desain Informasi (Information Design)
Pernahkah kamu memperhatikan sekitar? Apakah kamu menyadari bahwa kita semua dikelilingi oleh data dan informasi?
Dimanapun dan kapanpun kita berada, baik itu secara daring atau luring, kita selalu terpapar dengan informasi. Data tidak sama dengan informasi karena data tidak memiliki nilai sampai kita memanfaatkannya, atau memprosesnya lebih lanjut. Dengan kata lain, data tidak berharga jika tidak disajikan dengan sebuah bentuk yang jelas, akurat, menarik, dan mudah dimengerti. Disinilah peranan dari information design berlaku. Information design digunakan untuk membantu manusia memahami data.
Apa itu Information Design?
Kata information design, atau dalam Bahasa Indonesia, desain informasi, mungkin terdengar kompleks dan rumit. Desain informasi berkaitan dengan penyajian informasi dengan sebuah cara yang mudah untuk dimengerti. Ini merupakan sebuah bagian dari desain grafis yang berfokus untuk menampilkan informasi dengan efektif dan modis. Secara garis besar, tujuan utama dari desain informasi adalah untuk mencapai kejelasan komunikasi. Dalam desain informasi, data digunakan sebagai sebuah alat untuk menyampaikan cerita (story-telling).
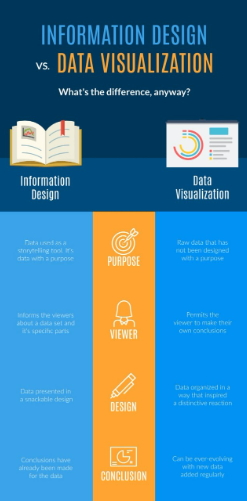
Apa Perbedaan antara Information Design dan Data Visualization?
Data dan informasi adalah dua kata yang berbeda, namun memiliki makna yang serupa. Data merupakan sebuah “bahan mentah” yang mana akan membuat penerimanya membentuk sebuah konklusi sendiri. Sedangkan, informasi memberikan sebuah pesan kepada penerimanya. Dalam information design, data digunakan sebagai alat story-telling, sedangkan dalam data visualization, datanya bersifat mentah dan tidak memiliki tujuan. Selain itu, information design membentuk konklusinya tersendiri dari data, sedangkan data visualization mendorong penerima untuk membentuk konklusinya sendiri yang dapat berubah-ubah karena datanya bisa ditambahkan atau dikurangkan sewaktu-waktu.

Tipe-tipe Informaton Design
Desain informasi berhubungan dengan penggabungan informasi dan data supaya dapat lebih mudah dimengerti. Berikut adalah beberapa contoh dari desain informasi:
- Bite-sized information. Contoh: infografis, video cara kerja, dan vide tutorial.
- Searchable information, yang dapat dilihat berdasarkan filter atau suatu parameter pencarian. Contoh: website, mesin pencarian, dan daftar produk.
- Educational resources, baik itu yang statis maupun interaktif. Contoh: buku cetak, museum, dan portal pendidikan daring lainnya.
- Curated information, yang mengikuti sebuah jalan cerita tertentu. Contoh: infografis, buku resep, dan buku manual IKEA.
- Wayfinding information. Contoh: peta digital dan peta fisik, penanda jejak pada taman kota, dan peta layar sentuh di mal.
- Health and safety. Contoh: riwayat kesehatan pasien, CT scan, dan aplikasi triase rumah sakit.
- Experiential. Contoh: aplikasi musik, aroma apel segar yang dapat tercium dari luar toko sepatu, dan pengalaman cinematic 4D.
Kenapa Information Design Penting?
Tanpa adanya desain informasi, kehidupan kita akan terasa membosankan. Bayangkan saja, tidak ada infografis, peta tanpa warna atau legenda, semua web akan berbentuk sama persis, dan buku cetak akan sulit untuk dipahami. Desain informasi lebih dari hanya mengumpulkan data yang dapat membantu pengguna memahaminya dengan lebih efektif. Sebagai contoh, sebuah label yang ada pada bungkus makanan mengandung informasi namun bukan termasuk sebuah kumpulan data yang bisa memberikan cerita. Desain informasi adalah tentang bagaimana menggunakan data yang telah dikumpulkan untuk membantu pengguna memahami sesuatu dengan lebih baik dan efisien.
Desain informasi dapat diaplikasikan ke dalam berbagai sektor, mulai dari petunjuk dan rambu-rambu lalu lintas hingga pada menu di tempat makan. Sebuah desain informasi yang efektif memiliki ciri sebagai berikut:
- Dapat membantu pengguna untuk memahami fakta, arahan, angka, atau peraturan yang sederhana maupun kompleks.
- Dapat mempermudah pengguna untuk menyelesaikan pekerjaan, memenuhi kebutuhannya, serta mengatasi masalah.
- Dapat berguna untuk menghilangkan atau meminimalkan kebingungan.
- Dibuat berdasarkan calon pengguna yang akan menggunakan kontennya dan memastikan konten dan penyajiannya memenuhi kebutuhan pengguna serta bermanfaat.
Hubungan antara Information Design dan User Experience Design
Seringkali istilah information design disandingkan dengan user experience design. Informasi, sejatinya, harus disajikan dalam tatanan yang jelas dan mudah dimengerti oleh penggunanya tanpa merasa kebingungan. UX Design mengutamakan desain yang human-centered atau difokuskan untuk manusia. Hal ini berarti setiap hal harus dibuat dengan memikirkan manusia sebagai pengguna. Disinilah letak alasan mengapa hubungan antara information design dan UX design menjadi tidak terpisahkan.
Pada dasarnya, untuk bisa menerapkan desain informasi, kita memerlukan keahlian dan kedisiplinan. Sebuah desain informasi yang sukses merupakan hasil dari kolaborasi antara penulis, desainer visual, editor, ilustrator, dan lain-lain. Sebagai contoh, ketika seseorang membutuhkan penulis yang hebat dalam membuat atau mentranslasikan bahasa teknis menjadi sebuah instruksi yang jelas dan sederhana, maka ia juga membutuhkan editor untuk memastikan bahwa ejaan dan tanda baca yang digunakan telah sesuai dan konsisten atau seorang desainer visual untuk membuat ilustrasi-ilustrasi berdasarkan hasil temuan dari pengujian yang telah dilakukan oleh user researcher.
Proses Desain Informasi (Information Design)
1. Merencanakan informasi
Dalam tahap ini, kita harus bisa memahami siapa yang akan menggunakannya, bagaimana cara mereka menggunakannya, dimana mereka akan menggunakannya, informasi apa yang mereka butuhkan, dan juga apa saja yang ingin mereka capai.
2.Merencanakan proyek
Pada proses yang selanjutnya, disini kita harus bisa menentukan berapakah anggaran yang dibutuhkan, penjadwalan, bentuk standar, aktivitas pengguna, dan hal-hal lainnya.
3.Menentukan konten dan mengelola desain halaman atau layar
Pada tahap yang ketiga ini, kita perlu mengumpulkan informasi, menentukan konten, mengelola bahan, menyiapkan outline atau site map, merencanakan setiap layout dari screen atau halaman, melihat ulang kegunaan dari konten.
4.Membuat draft dan melakukan uji coba
Disini, kita akan membuat draft atau bagian dari draft dengan menggabungkan tulisan dan seni, melakukan uji coba draft dengan pengguna, melakukan revisi, melihat kembali isian konten, melakukan uji coba kembali dengan pengguna, menyunting untuk memaksimalkan kegunaan dan konsistensi, dan mengulang kembali sub-proses ini untuk mendapatkan hasil akhir yang baik.
5.Memproduksi hasil akhir
Setelah membuat draft dan melakukan uji coba dengan pengguna, selanjutnya kita akan memproduksi hasil akhirnya. Namun, sebelum itu, kita perlu terlebih dahulu menyunting dan merevisi kembali lalu menambahkan teknologi apapun yang berguna kedalamnya. Setelah itu, barulah produk akhir dapat diproduksi dan dirilis. Produk akhir ini dapat berupa dokumen, website, ataupun informasi pada skala produk yang lebih besar.
6.Mengulangi prosesnya lagi
Di tahapan terakhir ini, kita perlu mengumpulkan umpan balik (feedback), melakukan revisi dari feedback yang telah diterima, serta menjaga agar konten yang dibuat selalu mengikuti perkembangan zaman (up-to-date).
Referensi:
- Tomboc, K. (10 April 2019). What is information design and why it matters now more than ever. Easel.ly. https://www.easel.ly/blog/what-is-information-design/
- Guthrie, G. (7 Mei 2021). What is information design, and why is it important?. Cacoo.com. https://cacoo.com/blog/what-is-information-design-and-why-is-it-important/
- Velarde, O. (29 Mei 2020). What is information design, and why is it important?. https://visme.co/blog/information-design/

