Wireframe dalam Desain Website

Sebuah wireframe adalah struktur dasar dari sebuah website. Dalam tahap pengembangan, wireframe dapat menetapkan fungsi (sliders, tabs, dan lainnya) tanpa warna atau desain apapun, hanya structural guidelinesnya saja. Wireframing merupakan tahap yang penting dalam proses perancangan. Wireframe memungkinkan untuk mendefinisikan information hierarchy dari desain, sehingga memudahkan kita dalam perencanaan layout sesuai dengan rencana kita tentang bagaimana user dapat memproses informasi. Wireframe membantu kita untuk mengorganisir dan menyederhanakan elemen dan isi di dalam website. 
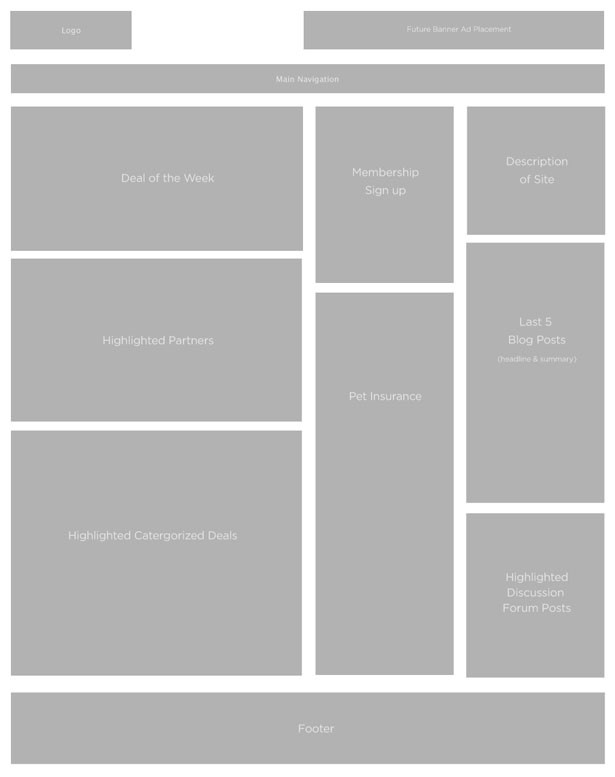
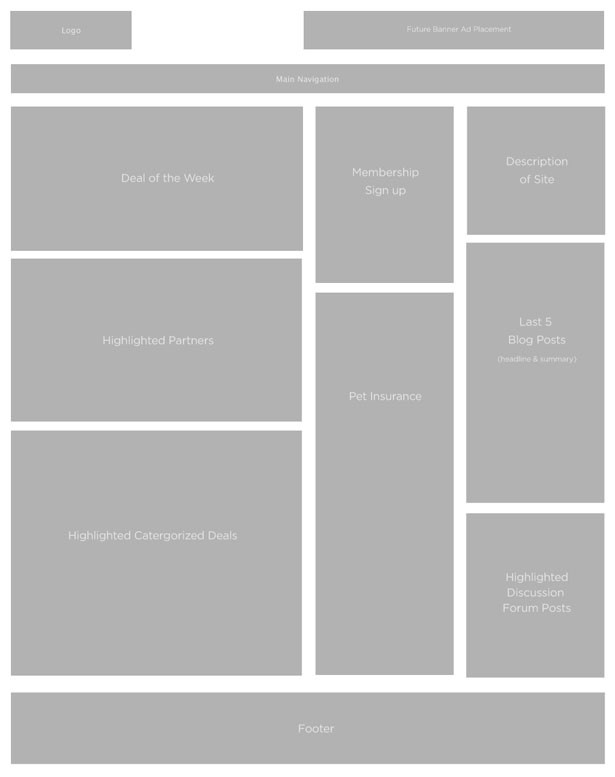
Figure 1 Low-fidelity wireframe for the Embrace Pet Community, by Jesse Bennett-Chamberlain of 31Three.
Ketika kita mendesain suatu halaman dalam website, kita harus mempertimbangkan beberapa hal, yaitu:
- Bagaimana halaman tersebut menyesuaikan dengan website secara keseluruhan
- Apa isi (tulisan, gambar, video, dan lainnya), links, dan interaksi yang dibutuhkan untuk memenuhi tujuan user dan bisnis
- Bagaimana semua elemen (isi, links, dan widgets) berhubungan satu sama lain
- Bagaimana halaman tersebut akan terlihat
Wireframe harus dapat menjelaskan beberapa hal, di antaranya:
- Apa isi yang ada dalam halaman website
- Bagaimana isi tersebut terorganisir dalam halaman website
- Isi mana yang paling penting dalam halaman website
- Kemana user akan pergi dari halaman website
- Dimana halaman ini dalam website
- Bagaimana user akan bergerak di sekitar website
Keuntungan dalam membuat wireframe adalah:
- Memberikan tampilan awal dari website (atau desain ulang)
- Menginspirasi desainer
- Memberikan gambaran jelas dari elemen tentang bagaimana developer akan melakukan coding
- Memudahkan pengadaptasian dan memperlihatkan layout dari banyak bagian dari website
Dalam pembuatan wireframe, kita dapat menggunakan tools. Beberapa di antaranya adalah:
- Hand Sketching
Menggambar di kertas adalah poin dasar yang baik digunakan oleh desainer. Hand sketching membuat wireframing menjadi cepat dan mudah dalam proses pembuatannya. Jika kamu melakukan sketching dengan detail yang baik dan lengkap, kamu bahkan dapat menggunakannya sebagai final wireframe.
- Flowchart atau Mind-mapping Software
Salah satu contoh dari software ini adalah Visio. Pilihan dari elemen yang sudah ada dalam software ini memudahkan kamu untuk membuat flowchart dari wireframe secara mudah.
- Web Prototyping Software
Contoh dari software ini adalah Gliffy atau Balsamiq. Tools seperti ini dibuat khusus bertujuan untuk generate wireframes dan tools ini memiliki fitur prototyping yang mudah digunakan.
- Graphics Software
Graphics software seperti Photoshop atau Illustrator dapat memberikan keuntungan, yaitu wireframe yang sudah dibuat dapat langsung dikonversi menjadi graphic mockup; namun, kekurangannya adalah kamu harus membuat semua elemennya sendiri.
- (X)HTML Wireframes
Wireframe yang dibuat dengan tools ini sudah seperti website sebenarnya. Kamu bisa melakukan wireframe dengan code sebelum menerapkan styles, atau kamu dapat membuat wireframe yang sudah lengkap dengan style, high-fidelity layout seperti desain akhir.
Wireframing tidak memerlukan software yang spesifik, software yang disebut di atas menyediakan banyak fitur yang dapat membantu kamu dalam wireframing secara cepat dan efektif.
Referensi
Staff, W., 2009. Using Wireframes to Streamline Your Development Process. [Online]
Available at: https://www.webdesignerdepot.com/2009/07/using-wireframes-to-streamline-your-development-process/
[Accessed 27 April 2017].
Ward, T., 2010. UX 101: The Wireframe. [Online]
Available at: https://www.viget.com/articles/ux-101-the-wireframe1
[Accessed 27 April 2017].

