First-Cut Design Class Diagram
What is First-Cut Design Class Diagram?
First-cut design class diagram adalah sebuah class diagram yang lebih menjelaskan mengenai alur data beserta tipe datanya. Dalam penggambaran proses desain, kita dapat memulai dengan merancang first-cut design class diagram berdasarkan domain class diagram. Pada perancangan ini, first-cut design class diagram tidak memerlukan method list.
Untuk membuat first-cut design class diagram, terdapat 2 langkah penting yang harus dicermati, yaitu:
- Pertama, kita akan menguraikan attributes dengan tipe informasi dan
- Kedua, kita akan mengidentifikasi classes mana yang akan terlibat dan classes mana yang membutuhkan navigation visibility untuk classes
- Kita mengidentifikasi classes apa yang akan muncul pada saat dibutuhkan dalam menjalankan use case. Contoh: pada use case Create Sales Order, class yang dibutuhkan adalah Sales Order class.
- Kita menentukan classes lain apa yang diperlukan berdasarkan informasi apa yang dibutuhkan. Contoh: pada use case Create Sales Order, classes lain yang diperlukan adalah Member class dan Product class. Karna kita membutuhkan informasi member dan product.
Lalu kita akan membuat beberapa logical decisions mengenai navigation visibility. Dalam merancang first-cut design class diagram tidak lagi menggunakan Association Relationship yang terdapat pada domain class diagram, tetapi akan menggunakan Navigation Visibility. Navigation Visibility adalah prinsip desain yang dimana satu objek mempunyai referensi untuk objek lainnya dan mempunyai interaksi satu sama lain.
Ada beberapa syarat dari Navigation Visibility, yaitu:
- Asosiasi one-to-many menunjukkan sebuah hubungan superior/subordinate yang biasanya dinavigasikan dari superior ke
- Asosiasi Mandatory yang dimana objek-objek yang terdapat pada satu class tidak bisa ada tanpa objek-objek kelas lain, biasanya dinavigasikan dari yang lebih independent class ke dependent class.
- Ketika sebuah objek membutuhkan informasi dari objek lain, maka panah navigasi diarahkan dari objek yang memberika informasi ke objek yang membutuhkan informasi maupun dari objek child-nya ke parent-nya pada sebuah hirarki.
- Navigation Visibility dapat mempunyai dua arah panah (bidirectional).
Contoh dari First-Cut Design Class Diagram
 Gambar 1 – Domain Class Diagram
Gambar 1 – Domain Class Diagram
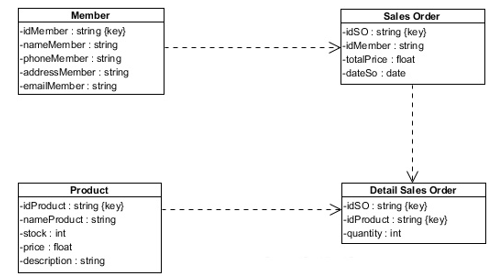
 Gambar 2 – First-Cut Design Class Diagram
Gambar 2 – First-Cut Design Class Diagram
Gambar 1 adalah contoh dari Domain Class Diagram. Sedangkan gambar 2 adalah First-cut Design Class Diagram yang dibuat berdasarkan gambar 1. Pada gambar 2, terdapat tipe informasi pada setiap attribute yang ada pada tiap class.
Sedangkan untuk arah panah Navigation Visibility:
- Member class memberikan data kepada Sales Order Member class merupakan independent class sedangkan Sales Order class merupakan dependent class. Dan hubungan asosiasinya adalah one-to-many yang dimana arah panah akan dinavigasikan dari yang superior (Member class) ke subordinate (Sales Order class).
- Sales Order class memberikan data kepada Detail Sales Order class. Dan hubungan asosiasinya adalah one-to-many yang dimana arah panah akan dinavigasikan dari yang superior (Sales Order class) ke subordinate (Detail Sales Order class).
- Product class memberikan data kepada Detail Sales Order class. Product class merupakan independent class sedangkan Detail Sales Order class. Dan hubungan asosiasinya adalah one-to-many yang dimana arah panah akan dinavigasikan dari yang superior (Product class) ke subordinate (Detail Sales Order class).
References
John W. Satzinger, Robert B.Jackson, Stephen D.Burd, 2012. Systems Analysis and Design in A Changing World. 6th ed. Boston: Joe Sabatino.

