Memahami pentingnya pengetahuan color palette pada Desain UI
Desain UI merupakan aspek kritis dari pengembangan produk digital yang efektif. Salah satu elemen utama dalam desain UI yang sering diabaikan adalah palet warna yang dipilih oleh desainer. Warna memainkan peran penting untuk mempengaruhi persepsi pengguna, memperkuat identitas merek, dan meningkatkan pengalaman pengguna secara keseluruhan. Setiap warna memberikan arti tersendiri yang akan berkesinambungan dengan tujuan aplikasi. Warna memiliki kekuatan untuk memicu respons emosional yang kuat pada pengguna karena memiliki konotasi dan asosiasi yang dapat mempengaruhi perasaan seseorang. Misal, warna biru sering dikaitkan dengan ketenangan dan kepercayaan, sedangkan warna merah digunakan untuk menarik perhatian dan mengkomunikasikan urgensi.
Teori Brewster (1831), menyebutkan bahwa warna dibagi menjadi 4 jenis yaitu warna primer, warna sekunder, warna tersier dan warna netral. Warna Primer merupakan warna dasar yang bukan campuran warna lain seperti merah, kuning, dan biru. Warna sekunder merupakan warna primer dengan proporsi 1:1 seperti warna hijau yang merupakan campuran kuning dan biru. Warna tersier merupakan warna campuran primer dan sekunder misalkan warna jingga cerah atau sedikit kekuningan merupakan campuran warna jingga dan kuning. Yang terakhir adalah warna netral, yang merupakan campuran dari ketiga warna dasar diatas dengan proporsi 1:1:1. Semakin pekat akan menuju warna hitam.
Pemilihan color palette yang tepat dapat membantu memperkuat identitas merek karena sering dikaitkan dengan merek tertentu dan dapat menjadi bagian integral dari identitas merek tersebut. Dengan menggunakan color palette yang tepat dan konsisten dengan identitas merek, desainer UI dapat membangun kesan merek yang kuat dan kohesif di antara pengguna. Pemilihan color palette yang tepat juga mempengaruhi kemudahan pembacaan dan navigasi antarmuka pengguna. Kontras yang baik anatar warna latar belakang dan teks membantu memastikan bahwa informasi yang disajikan dapat dibaca dengan jelas oleh pegguna. Contohnya jika, memberikan latar belakang warna putih, maka jangan diberikan teks yang berwarna kuning muda, karena teks tidak akan terbaca dengan jelas dan informasi tidak akan tersampaikan.

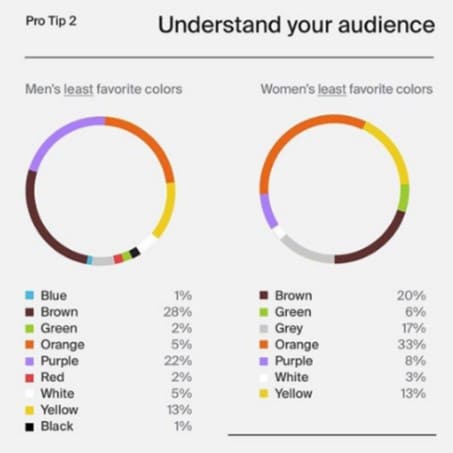
Pemahaman Warna Favorit Audiens
Pemilihan color palette yang baik juga memperhitungkan aksesibilitas bagi semua pengguna. Beberapa faktor seperti ketajaman warna dan kontras dapat mempengaruhi kemampuan pengguna dengan kebutuhan khusus untuk berinteraksi dengan antarmuka. Dengan memilih color palette yang memperhitungkan aksesibilitas, desainer UI dapat memastikan bahwa produk dapat diakses dan dinikmati tanpa memandang keterbatasan fisik atau sensorik. Desainer UI harus menghindari hal seperti sifat subjektif yang berarti jika menyukai warna biru, jangan membuat semua desain harus berwarna biru. Desainer juga harus menghindari penggunaan warna primer saja karena membuat desain terlihat monoton dan kurang menarik.
Pengetahuan color palette adalah aspek yang sangat penting dalam desain UI yang efektif. Dengan memahami pengaruh emosional warna, memperkuat identitas merek, memperhatikan kontras dan keterbacaan, serta memperhitungkan aksesibilitas, desainer UI dapat menciptakan pengalaman yang menarik, konsisten, mudah dinavigasi, dan dapat diakses oleh semua pengguna. Desainer juga harus menghindari hal yang akan berpengaruh besar dalam merusak UI. Dengan demikian, pengetahuan color palette tidak boleh dianggap mudah, karena merupakan suatu aspek penting dalam pembuatan UI.


