Mobile Computing sebagai Area Pertumbuhan UX
Mobile computing atau komputasi bergerak dapat dikatakan sebagai komputasi bergerak yang memungkinkan penggunanya untuk mengakses data secara real-time kapan saja dan dimana saja tanpa harus menggunakan media perambat fisik. Cakupan dari mobile computing cukup luas, yaitu mencakup seluruh jajaran perangkat mulai dari laptop hingga perangkat genggam seperti ponsel, tablet, dan perangkat komputasi yang dapat secara mudah dipakai atau dibawa.
Dengan keragaman cakupan ini, dapat dikatakan bahwa mobile computing membuka potensi besar untuk mengeksplor user experience, dimana perangkat-perangkat yang telah disebutkan sebelumnya terus berkembang dan menawarkan inovasi serta interaksi baru untuk terus meningkatkan kepuasan pengalaman pengguna. Mobile computing dapat menjadi area pertumbuhan user experience karena adanya keberagaman perangkat mobile computing yang membuat tidak adanya konsistensi atau keharusan dalam interface tiap-tiap perangkat.
Dengan begitu, setiap perangkat dapat menciptakan keunikan dan style mereka sendiri, misalnya dengan manambahkan interaksi antar perangkat-pengguna dengan sensor, sentuhan dan suara. Selain dari itu, mobile computing juga memungkinkan munculnya berbagai fitur fungsional seperti GPS, kamera, perekam suara, serta fitur konektivitas yang beragam pula. Dengan serangkaian variasi yang sangat banyak ini, maka mobile computing menjadi media pertumbuhan user experience yang sangat pesat, namun juga menjadi sebuah tantangan besar bagi desainer mobile computing.
Dalam upaya menaikkan pengalaman pengguna, bentuk interaksi baru yang ditawarkan oleh mobile computing dan pada aplikasi di dalamnya perlu untuk ditambahkan. Penambahan interaksi harus disesuaikan dengan konteks dimana interaksi itu terjadi. Dengan demikian, dapat dikatakan bahwa kesadaran akan konteks interaksi sangat diperlukan untuk mengetahui tentang lingkungan fisik, manusia atau pengguna yang menggunakan perangkat, keadaan lingkungan komputasi, kegiatan yang dilakukan dan sejarah interaksi antara manusiakomputer-lingkungan. Dengan adanya kesadaran akan kontekstual interaksi yang diharapkan, maka desainer akan lebih mudah untuk menerapkan interaksi yang tepat guna bagi pengguna. Untuk melakukan desain pada variasi mobile computing yang beragam dengan konteks yang tepat, dibutuhkan pemahaman mendalam atas requirement yang dibutuhkan oleh pengguna. Pemahaman tersebut didapat dari penelitian atas produk yang diminati oleh pengguna.
Pemahaman ini membuat desainer user experience untuk membayangkan interaksi di masa depan; mengenai apa yang dibutuhkan pengguna serta apa yang dapat diperbaiki atau dikembangkan lebih lanjut. Adapun terdapat berbagai metode untuk melakukan pemahaman requirement pengguna, misalnya dengan mengobservasi interaksi antara pengguna dengan perangkat, melakukan tinjauan dengan memotivasi pengguna untuk merekam kegiatan mereka dan dengan menanyakannya langsung kepada pengguna. Adapun melalui berbagai metode pengamatan ini, akan didapatkan hasil yang terdiversifikasi, yaitu hasil pemahaman dan perspektif yang beragam. Dalam mengembangkan desain itnteraksi pada mobile computing, biasanya supplier utama menyediakan panduan serta System Development Kits untuk memastikan terciptanya tampilan dan nuansa aplikasi yang konsisten.
Adapun contoh pedoman tersebut secara umum digambarkan sebagai hal-hal berikut; membuat teks untuk perintah menu sesingkat mungkin, menggunakan ‘&’ daripada kata ‘dan’, menggunakan pembagi untuk mengelompokkan perintah pada menu, menyimpan perintah hapus di dekat bagian bawah menu dan sebagainya. Masih terdapat banyak lagi pedoman yang diberikan supplier utama bagi para pengembang interface dan interaksi. Pedoman ini digunakan dengan maksud untuk menjaga konsistensi dari tampilan mobile, serta membuat layar tidak menjadi berantakan dan terkesan memenuhi layar. Berikut adalah contoh pedoman yang diberikan oleh Apple dan Android bagi para pengembang agar sesuai dengan kriteria tampilan dan interaksi yang mereka inginkan:

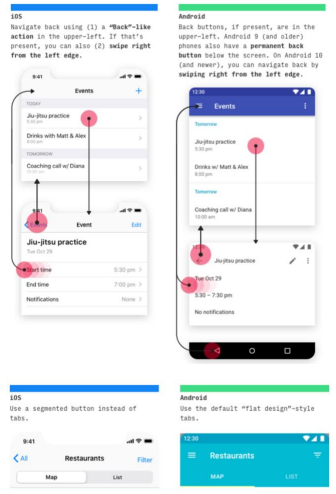
Tombol Back Pada perangkat Apple iOS, navigasi tombol back harus ditaruh pada atas kiri layar atau dapat dilakukan dengan interaksi menggeser ke kanan dari ujung kiri layar. Pada perangkat android, tombol back juga ditaruh pada atas kiri layar dan memiliki tombol permanen pada bawah layar untuk ditekan. Selain itu, android 10 keatas juga menawarkan interaksi untuk menggeser kanan dari ujung kiri layar. Tab iOS tidak memiliki kontrol yang secara visual menyerupai “tab”. Sebagai gantinya, Apple meminta pengguna untuk menggunakan tombol tersegmentasi untuk menavigasi di antara tampilan. Sedangkan, Android menggunakan flat design untuk menampilkan menu tab yang aktif pada layar.
Selain daripada hal-hal di atas, sebenarnya masih banyak lagi pedoman yang diberikan untuk melakukan desain dan pengembangan atas tampilan dan interaksi pada perangkat mobile computing. Adanya keberagaman jenis perangkat, pedoman, kontekstual dan metode pencarian requirement ini membuat mobile computing menjadi area yang sangat luas bagi para pengembang dalam melakukan eksplorasi untuk menaikkan pengalaman pengguna dalam mengoperasikan perangkat mobile computing.
Referensi:
- Benyon, David. (2019). Designing User Experience: A guide to HCI, UX and interaction design (4th Edition). 04. Pearson. United Kingdom.
- Sudirman, D. (2 Februari 2020). Pengertian Mobile Computing, Jenis, Sejarah, 6 Kelebihannya. https://virtualiable.com/pengertian-mobile-computing/
- Kennedy, E. D. (11 Agustus 2021). iOS vs. Android App UI Design: The Complete Guide https://learnui.design/blog/ios-vs-android-app-ui-design-complete-guide.html

