Prinsip dan Pedoman Design Antarmuka Aspek Psikologis
Cooper et al. (2007) menyatakan bahwa design antarmuka visual adalah komponen utama dari design UX, karena design visual interface menggabungkan antara design grafis, design industry, dan design visual informasi. Design grafis adalah desain atas tampilan grafis, seperti bentuk, warna, ukuran, orientasi, dan tekstur, dimana design yang digunakan seharusnya jelas dan konsisten. Sedangkan design industry merujuk ke bahasa design atau design language, dimana hal yang terlihat sama akan diekspektasikan untuk memiliki fungsi yang sama, sedangkan hal yang memiliki fungsi yang berbeda seharusnya ditunjukkan dengan cara yang berbeda pula. Terakhir, visualisasi informasi dapat merujuk ke arah struktur visual sebagaimana digambarkan pada wireframe.
Karena aspek yang harus diperhatikan saat melakukan design sangatlah luas, maka tidak dapat dikatakan ada suatu bentuk design yang paling tepat. Yang hanya dilakukan hanyalah agar menciptakan suatu design yang baik, dimana salah satu hal yang dapat dilakukan adalah dengan memperhatikan aspek psikologis dari para pengguna.
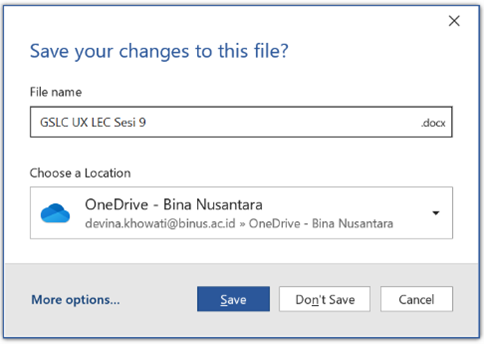
Aspek psikologis pertama yang harus dipertimbangkan dalam mendesain visual interface adalah aspek persepsi, dengan beberapa pedoman berikut. Pertama, menggunakan proximity dalam mengatur peletakan button. Hal ini dengan mempertimbangkan prinsip persepsi Gestalt, dimana hal yang timbul berdekatan secara waktu dan ruang cenderung dipersepsikan bersama. Contoh sederhananya adalah dalam penggunaan aplikasi Microsoft, dimana pop up yang timbul ketika suatu file yang belum di save akan ditutup adalah pop up sebagai berikut:

Figure 1
Contoh Pelanggaran Pedoman Proximity dalam Aspek Persepsi
Bisa dilihat bahwa baik button Save, Don’t Save, dan Cancel, semuanya terletak dengan jarak di antara yang sama. Sehingga pengguna akan melihat ketiga button tersebut sebagai button yang dapat memberikan tujuan yang sama. Hal ini dapat meningkatkan ambiguitas bagi pengguna, yang dapat salah menekan button. Sebaiknya, peletakan button Save dan Cancel diletakkan berdekatan, dengan memperbesar jarak antara kedua button tersebut dengan button Don’t Save. Hal ini dapat memisahkan persepsi pengguna atas fungsi button Save dan Cancel dengan fungsi Don’t Save.
Prinsip persepsi Gestalt kedua adalah similarity atau kemiripan, dengan contoh sederhananya adalah icon file yang diletakkan bersebelahan, dengan penyusunan secara alphabetic, yang dimulai peletakannya dari pojok kiri atas. Sedangkan prinsip ketiga adalah continuity atau kontinuitas, dimana dalam prinsip ini, elemen yang terputus dapat dipersepsikan sebagai bagian dari suatu kesatuan yang berkesinambungan. Contohnya adalah design scrollbar yang dapat mengindikasikan jumlah objek atau data yang telah terlihat.
Selain aspek persepsi, aspek lainnya yang harus diperhatikan adalah memory and attention, atau memori dan perhatian. Hal ini menjadi aspek yang harus diperhatikan karena kita harus memahami kemampuan manusia dalam mengingat dan memperhatikan berbagai hal. Memory disini merujuk ke arah ingatan jangka pendek dan ingatan jangka panjang, sedangkan attention merujuk ke arah subjek yang menjadi fokus pengguna.
Pertama adalah pedoman mengenai ingatan jangka pendek, dimana menurut George Miller (1956), bahwa ingatan jangka pendek manusia hanya terbatas pada 7 +/- 2 “chunk” atau “kumpulan” informasi, dan menurut Cowan (2002), yang menyatakan batas ingatan jangka pendek manusia pada 4 +/- 1 “chunk” informasi. Hal ini menunjukkan bahwa pada dasarnya, otak manusia tidak dapat menyimpan terlalu banyak informasi yang mendalam. Maka, berdasarkan prinsip ini, dalam mendesign visual interface, harus dipastikan bahwa item menu ataupun item navigation bar terbatas pada 7 item saja.
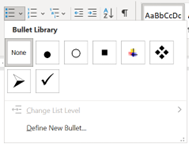
Berikutnya adalah pedoman chunking, yaitu melakukan grouping terhadap informasi menjadi unit yang lebih besar dan lebih berarti. Adanya chunking dapat mengurangi kebutuhan minimal penggunaan otak pengguna karena mengurangi memory load yang diperlukan. Contoh sederhananya adalah icon panah yang menjadi group bagi berbagai aksi lainnya. Sehingga begitu pengguna menekan icon panah tersebut, akan timbul berbagai opsi lainnya saling berhubungan. Salah satu contohnya adalah sebagai berikut:

Figure 2
Contoh Pedoman Chunking dalam Aspek Memori dan Atensi
Pedoman ketiga adalah mengenai time limitations atau batasan waktu. Karena pada dasarnya bahwa ingatan jangka pendek manusia dalam kondisi paling ideal sekalipun yang hanya akan bertahan selama 30 detik, maka dalam mendesain antarmuka visual, perlu memperhatikan agar representasi dari informasi yang penting tidak hanya timbul secara cepat dan kemudian menghilang. Menggunakan pedoman time limitations, proses mendesain interface visual akan menampilkan pesan atau informasi yang penting dalam waktu yang panjang dan tidak seketika menghilang.
Pedoman berikutnya adalah recognition rather than recall, dimana recognition adalah proses mencari kembali suatu memori yang kemudian diputuskan kesesuaiannya dengan informasi yang ada, sedangkan recall adalah proses aktif untuk menggali suatu informasi yang tersimpan di memori. Sehingga dapat dikatakan bahwa recognition atau mengenali lebih mudah dibandingkan recall atau mengingat kembali. Dalam visual interface, desain yang ada sebaiknya mendukung proses recognition, agar pengguna tidak harus selalu mengingat kembali suatu informasi yang diperlukan.
Pedoman kelima dan keenam adalah mendesain untuk memori dan mendesain menggunakan warna. Mendesain untuk memori berarti suatu desain visual interface mampu memenuhi pedoman-pedoman aspek memori lainnya. Contohnya adalah software Microsoft Word dimana menu dropdownnya memenuhi pedoman seperti recognition rather than recall, yang bisa dilihat melalui adanya picklist dan thumbnail; chunking; serta asosiasi yang bermakna, dimana B berarti bold dan I berarti italic.
Sedangkan mendesain menggunakan warna sebagai aspek yang memberikan karakter dan daya tarik terhadap interface visual. Beberapa rule perwarnaan dalam buku Graphic Design for Electronic Documents and User Interface dengan penulis Aaron Marcus pada tahun 1992 adalah menggunakan maksimal jumlah warna 5 +/- 2 (atau 3 hingga 7 warna); menggunakan warna central dan peripheral dengan tepat; menggunakan area warna dengan perubahan warna dan ukuran yang minimal; tidak menggunakan warna dengan high-chrome spectral secara bersamaan; serta menggunakan pengkodean warna yang familiar. Selain itu, mendesain menggunakan warna harus memperhatikan arti atau konotasi dari suatu warna untuk tiap budaya dan negara, bahkan untuk tiap profesi ataupun kelompok masyarakat.
Pedoman terakhir dalam aspek memori dan atensi adalah pedoman design error avoidance, dengan beberapa pedoman yang ada seperti konsistensi mapping antara model dari designer, model dari system, dan model pengguna; menyederhanakan struktur task; meningkatkan visibilitas dari aksi eksekusi dan evaluasi; memanfaatkan natural mappings seperti antara yang diinginkan dengan aksi yang memungkinkan, antara aksi dengan dampak terhadap system, antara keadaan system sesungguhnya dan apa yang dipahami, antara keadaan system dan kebutuhan, niat, dan ekspektasi pengguna; memanfaatkan kekuasaan constraints; design yang menerima kesalahan, sehingga telah merencanakan error recovery; dan menstandardisasi segalanya.
Aspek ketiga adalah pedoman design error message. Adapun beberapa pedomannya adalah menggunakan kata-kata dan representasi yang tepat, menghindari menggunakan kata-kata yang mengkhawatirkan, tidak menggunakan kata-kata yang double negative, menggunakan kata yang konstruktif dan spesifik, “menyalahkan” kesalahan pada system, tidak menggunakan huruf kapital pada semua pesan, tidak menggunakan lebih dari empat ukuran font yang berbeda pada tiap screen, dan menggunakan pewarnaan dengan tepat dengan mempertimbangkan ekspektasi pengguna.
Aspek terakhir adalah prinsip navigasi. Navigasi dalam konteks visual interface adalah cara pengguna mencari caranya untuk “surfing” system yang ada. Sederhananya, untuk navigasi system, visual interface harus didesain dengan memberikan suatu jalan yang logis bagi para pengguna, yang mana juga mudah untuk diprediksi pengguna. Selain itu, dapat pula diberikan button back agar pengguna dapat kembali pada tahapan sebelumnya dan cara mencapai tahap tersebut. Umumnya, desain dibentuk dengan memmberikan pengguna hanya satu jalan untuk mencapai screen atau layer tersebut.
Akhir kata, walaupun design visual interface harus mempertimbangkan berbagai aspek yang sangat teramat luas, namun salah satu aspek yang dapat dimanfaatkan dalam mendesain visual interface yang lebih baik adalah aspek psikologis dari para pengguna. Aspek psikologis pengguna sendiri dapat diperhatikan dari segi persepsi, memori dan atensi, pedoman design error message, dan pedoman navigasi.
Jika proses mendesain visual interface dilakukan dengan memahami aspek psikologis pengguna dari berbagai segi tersebut, maka design yang dibentuk dapat memberikan kualitas yang lebih baik, yang dapat meningkatkan interaksi dan kemudahan pengguna. Sehingga dapat dikatakan bahwa walaupun design visual interface yang sempurna adalah hampir mustahil, nammun memahami aspek psikologis pengguna membantu agar design tersebut satu langkah lebih dekat menjadi sempurna.
Referensi:
- Benyon, David. (2019). Designing User Experience: A guide to HCI, UX and interaction design (4th Edition). United Kingdom: Pearson.


