Mengenal Lebih Dalam Graphical User Interface (GUI) dalam Membuat Interface yang Baik dan Menarik
User Interface adalah cara program dan user berkomunikasi. Istilah User Interface terkadang digunakan sebagai penggati dari istilah HCI (Human Computer Interaction). User Interface berfungsi untuk menghubungkan atau penterjemah informasi antara pengguna dengan system operasi, sehingga computer dapat digunakan. Dengan demikian, user interface bisa juga diartikan sebagai mekanisme inter-relasi atau integrasi total dari perangkat keras dan lunak yang membentuk pengalaman bekomputer. Use interface dari sisi software bisa berbentuk Graphical User Interface (GUI).
GUI merupakan interface pada sistem operasi komputer yang munggunakan menu grafis. Maksud dari menu grafis ini adalah terdapatnya tampilan yang lebih ditekankan untuk membuat sistem operasi yang user-friendly sehingga pengguna merasa lebih nyaman dalam menggunakan komputer. Menu grafis itu dapat berupa grafis atau gambar dan tampilan yang tujuannya untuk memudahkan para pengguna dalam menggunaan sistem operasi.
Macam – macam aplikasi yang berbasis GUI yaitu :
- WIMP.
WIMP merupakan singkatan dari Windows, Icons, Menus, and Pointers. Contoh yang umum digunakan pada tampilan WIMP adalah Microsoft Windows untuk IBM, PC, MacOS untu Macintosh dan beberapa X Windows untuk UNIX.
Berikut adalah penjelasan elemen – elemen pada WIMP:
- Windows
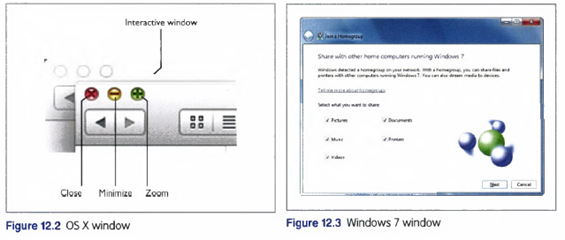
Windows adalah area dari layar yang bertindak seolah-olah ia berdiri sendiri. Sebuah windows pada umumnya berisi teks atau grafis yang dapat dipindahkan, diubah ukurannya, ataupun ditutup. Windows memungkinkan perangkat untuk dibagi menjadi area yang bertindak seperti saluran input dan output terpisah yang dapat ditempatkan di bawah kendali aplikasi yang berbeda. Hal ini memungkinkan orang untuk melihat output dari beberapa proses pada saat yang sama dan untuk memilih mana yang akan menerima input dengan memilih windows-nya, menggunakan alat penunjuk, seperti mengekliknya dengan mouse, atau menyentuh layar sentuh. Microsoft Windows 10 menggunakan desain ubin di mana windows tidak tumpang tindih sementara Apple MacOS menggunakan windows yang tumpang tindih. Sistem windows ada dalam berbagai bentuk, tetapi sebagian besar variasi tetap berbasis pada tema dasar yang sama. Gambar di bawah ini menunjukkan contoh windows dari MacOS dan Microsoft Windows 10

- Icons.
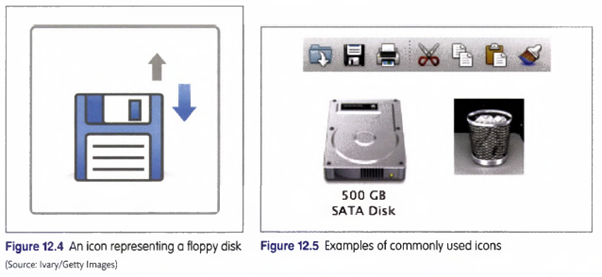
Icon adalah gambar kecil untuk mempresentasikan fitur dan fungsi dari perangkat lunak pada komputer. Icon menggunakan tiga jenis representasi utama, yaitu metafora, pemetaan langsung, dan konvensi. Metafora bergantung pada orang yang mentransfer pengetahuan dari satu domain dan menerapkannya ke domain lain. Penggunaan metafora dapat dilihat pada ikon untuk hal-hal seperti operasi potong dan tempel yang ada di banyak aplikasi. Pemetaan langsung melibatkan pembuatan gambar yang kurang lebih mirip dari apa yang dimaksudkan untuk diwakili oleh ikon. Dengan demikian, ikon untuk melakukan print akan terlihat seperti printer dan ikon recycle bin untuk menampung file yang dihapus akan terlihat seperti tong sampah. Lalu, konvensi mengacu pada desain ikon yang telah diterima untuk apa yang dimaksudkan dari waktu ke waktu. Misalnya, ikon yang mewakili fungsi simpan (save) adalah representasi dari floppy disk (disket) meskipun faktanya mesin komputer tidak dilengkapi dengan disket dan banyak orang tidak pernah memiliki atau mendengar tentang floppy disk.

William Horton pada tahun 1991 mengemukakan beberapa kriteria yang dapat dijadikan acuan dalam membuat icon yang baik, di mana perinciannya tertera pada tabel berikut.
| Kriteria | Penjelasan |
| Understandable | Apakah gambar icon dapat dipahami oleh pengguna secara langsung? |
| Familiar | Apakah gambar icon bersifat umum/familiar bagi user? |
| Unambiguous | Apakah keterangan tambahan (label dan dokumentasi ikon lainnya) tersedia untuk mengatasi ambiguitas? |
| Memorable | Jika memungkinkan, apakah ikon menampilkan objek konkret yang sedang beraksi? Apakah tindakan ditampilkan sebagai operasi pada objek konkret? |
| Informative | Mengapa icon tersebut penting? |
| Few | Apakah jumlah simbol arbitrer (acak) kurang dari 20? |
| Distinct | Apakah setiap ikon berbeda dari yang lainnya? |
| Attractive | Apakah gambar icon menggunakan tepi dan garis yang halus? |
| Legible | Sudahkah Anda menguji semua kombinasi warna dan ukuran icon yang akan ditampilkan? |
| Compact | Apakah setiap objek, setiap baris, setiap hal dalam icon diperlukan? |
| Coherent | Apakah jelas di mana satu ikon berakhir dan ikon lainnya dimulai? |
| Extensible | Bisakah saya menggambar icon dengan lebih kecil? Apakah orang masih akan mengenalinya? |
- Menus
Menus mempresentasikan pilihan dari sekelompok operasi yang dapat diberikan oleh sistem pada saat tertentu. Main menu dapat dilihat oleh pengguna sepanjang waktu. Penyusunan item-item di dalam menu berdasarkan tingkat kepentingan informasi dan frekuensi penggunaannya.
Menu memiliki tiga macam bentuk, yaitu:
- Menu Pull Down
Menu Pull Down adalah kumpulan menu yang berisikan perintah-perintah pada program aplikasi yang sudah dikelompokkan, sehingga apabila salah satu menu diaktifkan maka di dalamnya akan ada perintah-perintah yang berkaitan dengan menu tersebut. Menu Pull Down terletak di paling atas layar aplikasi.

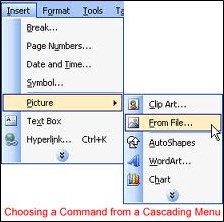
- Menu Cascading
Menu cascading merupakan menu sekunder atau menu lanjutan yang muncul pada saat memilih bagian menu utama.

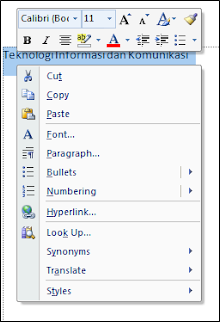
- Menu Pop Up.
Menu Pop Up merupakan menu yang muncul ketika kita menekan klik kanan 1 kali pada mouse. Cara menu ini lebih cepat daripada menu Pull Down dan menu cascading. Perubahan dari menu Pop Up bergantung pada letak dari indikator mouse diletakkan.

- Pointers
Bagian terakhir dari antarmuka WIMP adalah pointer. Pointer yang paling umum adalah mouse, tetapi joystick juga popular (misalnya di pengontrol game) dan track pad mengontrol pointer di komputer laptop. Pada ponsel dan tablet, stylus sering disediakan sebagai penunjuk dan pada sistem layar sentuh. Penunjuk jarak jauh termasuk remote Wii dan penunjuk infra merah lainnya, misalnya untuk melakukan presentasi. Gestur juga dapat digunakan dengan Microsoft Kinect.
Pointer digunakan sebagai suatu cara untuk mempresentasikan interaksi yang nyata antara manusia dengan komputer. Kursor pointer yang berada pada bagian yang berbeda berfungsi untuk menunjukkan fungsi yang berbeda pula. Contohnya, kursor pointer dalam keadaan normal bergambar panah, namun dapat berubah menjadi jam pasir untuk menampilkan bahwa sistem sedang sibuk melakukan suatu task.
- Touch Screen
Touch screen merupakan sebuah perangkat atau tampilan visual yang dimana pengguna dapat mengontrol layar melalui gerakan sederhana atau multi-touch dengan menggunakan sentuhan jari kita. Layar sentuh ini mempermudah penguna untuk langsung berinteraksi langsung deng sebuah tampilan tanpa menggunakan mouse, touchpad, atau perangkat yang lainnya.
Touch screen memiliki tiga komponen utama, yaitu:
- Touch sensor.
Komponen ini terletak di bagian luar tampilan sebagai lapisan penerima inputan dari user atau sentuhan. Bagian yang disentuh akan menimbulkan aliran listrik.
- Pengontrol (controller).
Controller merupakan sebuah perangkat yang memproses dan mengubah voltase sinyal yang diterima dari komponen touch sensor yang berupa arus listrik dan dihubungkan ke prosesor atau perangkat yang lain.
- Software Driver.
Software driver berfungsi sebagai alat penerjemah data dari proses sebelumnya yang memungkinkan proses tersebut bekerja dengan baik dan akan ditampilkan ke interface melalui sistem operasi.
Referensi:
- Benyon, D. (2019). Designing User Experience: A guide to HCI, UX and interaction design (4th ed.). Pearson. United Kingdom. ISBN-13: 978-1292155517.
- (2014). User interface. URL: http://5302414006.blogspot.com/2014/11/user-interface_3.html. Diakses pada 29 Januari 2022.
- (2017). Menu, ikon, dan shortcut. URL: http://aimeeaudrelia.blogspot.com/2017/03/menu-ikon-dan-shortcut.html. Diakses pada 29 Januari 2022.


