Konsep affordance dalam perancangan UI/UX
Affordance diperkenalkan dalam ilmu design oleh Don Norman, teori ini merupakan turunan dari teori sosialnya Gibson. Teori ini menjelaskan mengenai setiap benda memiliki affordance dimana manusia dan hewan mengambil tindakan berdasarkan persepsi langsung dari fungsi komponen yang ada di lingkungan fisik mereka. Don Norman menggunakan affordances untuk membahas bagaimana alat dan dan objek perlu dirancang sedemikian rupa sehingga penggunaan yang dimaksudkan, kemampuan yang dimaksudkan jelas bagi pengguna. Hal ini diisyaratkan kepada pengguna melalui petunjuk perseptual. Contohnya pada gambar pintu dibawah ini, kita akan tahu bahwa itu adalah pintu dan bagaimana cara membukanya karena melihat adanya gagang pintu.

Dengan semakin tergantungnya manusia kepada produk digital, para perancang produk digital seperti UI/UX designer harus mengerti mengenai konsep affordances. Dengan menerapkan konsep affordance kepada UI/UX, pengguna dapat lebih memahami cara kerja website atau apps, selain itu affordances dapat mengurangi kesalahan yang dapat dilakukan oleh pengguna.
Beberapa jenis affordances:
- Perceptible – Karakteristik perseptual dari objek itu sendiri menunjukkan kemungkinan tindakan apa yang tersedia dan diinginkan – misalnya, gagang pintu.
- Hidden – Pada antarmuka yang tidak memiliki affordances yang jelas, pengguna sering kali harus mengandalkan pengalaman dan/atau coba-coba untuk menentukan tindakan yang mungkin dilakukan – misalnya, mereka mengarahkan kursor/klik pada menu yang diduga dapat berfungsi.
- False – Karakteristik objek menunjukkan bahwa pengguna dapat melakukan sesuatu yang tidak dapat mereka lakukan – misalnya, teks yang digarisbawahi tetapi bukan merupakan tautan/link.
- Physical – Karakteristik perseptual menunjukkan kepada pengguna apa yang harus dilakukan – misalnya, tombol “Tambahkan ke keranjang” yang besar dan sangat terlihat.

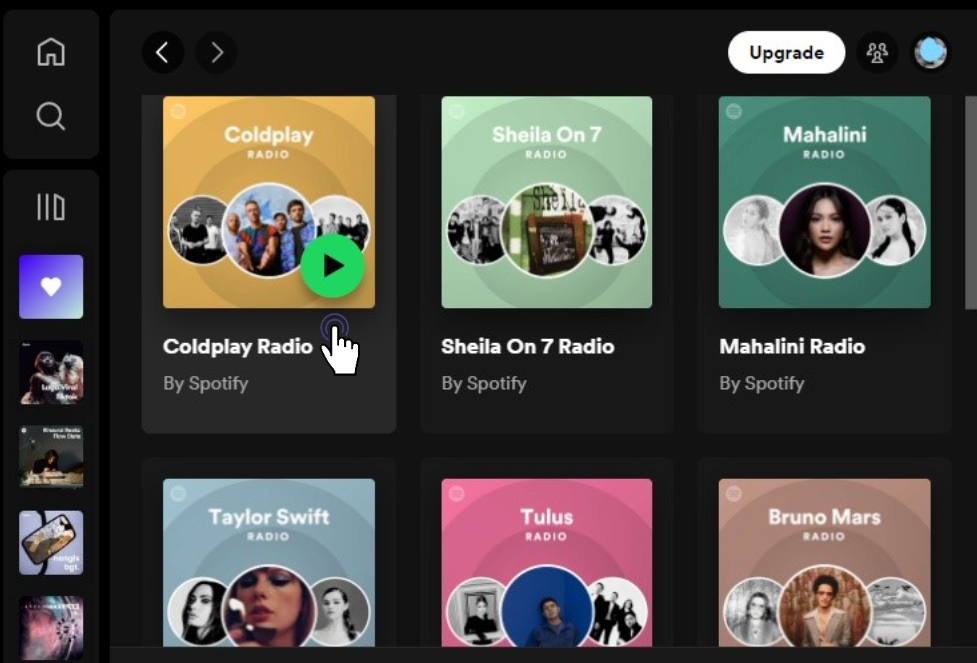
Physical affordances pada tampilan pada aplikasi Spotify. Pada saat cursor diarahkan pada gambar tertentu, maka akan muncul icon play yang menunjukkan musik ini dapat dimainkan.
- Cognitive – Fitur desain yang membantu pengguna memperhatikan atau mengetahui sesuatu – misalnya, teks yang diberi label dengan jelas untuk mengumumkan apa yang akan terjadi jika pengguna menekan tombol tertentu.
- Sensory – Fitur desain yang membantu pengguna merasakan sesuatu – misalnya, suara ketikan ketika sedang mengetikkan sesuatu di mobile apps.
- Functional – Fitur desain yang membantu pengguna mencapai tujuan – misalnya, sebuah barang muncul di keranjang belanja setelah pengguna mengeklik “Tambahkan ke keranjang”.
- Pattern – Anda mengikuti ketentuan yang sudah lazim untuk meminta pengguna mengambil tindakan – misalnya, ikon hamburger menunjukkan menu.
- Negative – Anda memblokir pengguna agar tidak melanjutkan ke tujuan ketika mereka harus memberikan lebih banyak data – misalnya, tombol “Buat akun” yang berwarna abu-abu tetap ada hingga pengguna melengkapi formulir.
Referensi:
- Hopkins, J. (2020). The Concept of Affordances in Digital Media. In: Friese, H., Nolden, M., Rebane, G., Schreiter, M. (eds) Handbuch Soziale Praktiken und Digitale Alltagswelten. Springer VS, Wiesbaden. https://doi.org/10.1007/978-3-658-08357-1_67
- https://www.interaction-design.org/literature/topics/affordances


