Interface Design Guidelines
Pada era serba digital seperti sekarang ini, begitu banyak tersedia website dan aplikasi yang dapat dimanfaatkan manusia untuk membantu pekerjaan sehari-harinya ataupun untuk sekedar memberikan hiburan. Contoh website atau aplikasi yang dapat dimanfaatkan manusia untuk melakukan pekerjaan sehari-harinya misalnya adalah Gojek dan Grab yang mana dapat membantu manusia dalam hal transportasi, memesan makanan, mengantarkan barang, dan lain sebagainya.
Kemudian, contoh aplikasi atau website yang digunakan manusia sebagai media hiburan ialah berbagai website dan aplikasi games seperti games.co.id, friv.com, candy crush, dan lain sebagainya. Selain itu pun, manusia dapat memanfaatkan aplikasi seperti Youtube, Netflix, dan Iflix untuk menghibur dirinya dari tampulan video atau film yang disediakan oleh aplikasi-aplikasi tersebut.
Oleh karena tersedia begitu banyaknya pilihan aplikasi dan website dalam hidup manusia yang mana beberapa di antaranya memiliki fungsi serupa, maka pengembang dari suatu website atau aplikasi perlu untuk memperhatikan dengan serius terkait kenyamanan dari user dalam menggunakan aplikasi atau website tersebut, yang mana berarti pengembang perlu memperhatikan sedemikian rupa terkait User Experience (UX) design dan User Interface (UI) dari aplikasi atau website yang dibuat/dikembangkannya.
Berbicara mengenai User Interface (UI), User Interface ialah tampilan visual dari suatu aplikasi atau website yang beperan sebagai jembatan antara user dengan sistem yang terdapat pada suatu aplikasi atau website tersebut. Adapun yang termasuk komponen dalam User Interface ialah seperti warna, tulisan, gambar, bentuk, dan atribut-atribut visual lainnya. Kemudian, terkait dengan UI, dalam pembuatan UI Design terdapat istilah UI Guidiline. UI Guideline ialah suatu dokumen yang berisikan berbagai aturan dalam mendesain suatu produk digital. Berikut adalah aturan-aturan yang terdapat dalam Interface Design Guidelines:

- Daftar font yang dapat digunakan
- Ukuran font yang dapat digunakan
- Daftar warna yang dapat digunakan
- Ukuran, warna, dan bentuk button
- Bentuk input teks
- Cara menampilkan pesan error pada input teks
- Cara bagaimana agar warna button berubah saat diklik atau jika di hover
- Ukuran font yang digunakan untuk heading, teks, dan paragraf
- Jarak antar elemen
- Dan lain-lain.
Alasan utama UI Designer perlu menggunakan UI Guideline ialah agar dapat menjaga kekonsistenan elemen-elemen yang ada dalam suatu produk digital. Interface Design Guideline ini dapat dikatakan sebagai pedoman atau Single Source of Truth. Apabila seorang Interface Designer menemukan beberapa design yang tidak konsisten, maka designer pun dapat menggunakan UI Guideline ini sebagai pedoman untuk mencari tahu bagaimana sebenarnya design yang tepat.
Keuntungan Menggunakan UI Guideline:
- Menjaga konsistensi dalam semua halam produk digital
Dengan menggunakan UI Guideline maka designer dapat mempunyai pedoman dalam menetetapkan elemen atau komponen yang seharusnya terdapat dalam produk digital. Misalnya apabila seorang designer membuat button cancel dengan warna abu-abu pada suatu halaman, maka pada halaman lain pun designer tersebut akan menggunakan warna abu-abu pula pada tombol cancel yang lainnya, sehingga dalam produk digital tersebut tercipta kekonsitenan dalam pemilihan elemen atau komponennya.
- Workflow atau arus kinerja menjadi lebih cepat
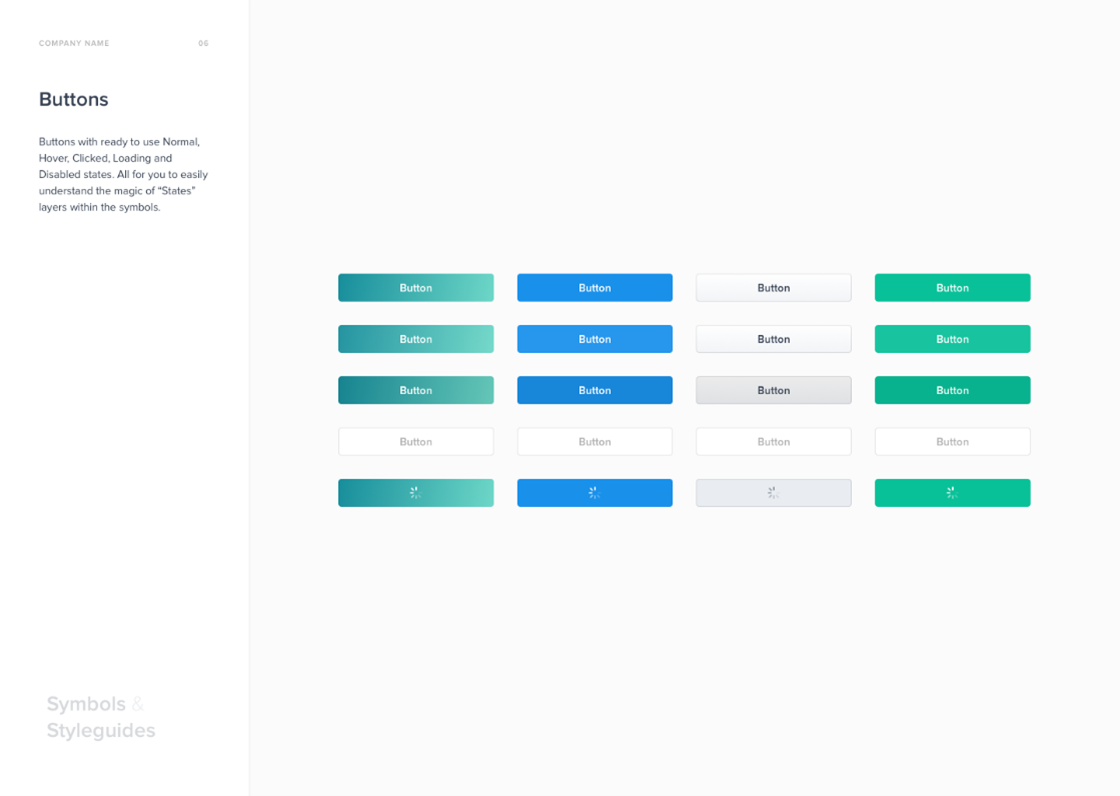
Dengan adanya UI Guideline maka akan menghindari terjadinya kebingungan pada designer, misalnya seperti bentuk tombol yang telah dibuat, bentuk pop up yang telah dibuat, dan lain sebagainya. UI Guideline akan membantu mendokumentasi komponen-komponen tersebut secara jelas, sehingga UI Designer hanya perlu mengikuti aturan yang telah dibuat dalam UI Guideline tersebut saja. Berikut adalah contoh Guideline tombol yang dapat mempercepat pekerjaan seorang UI Designer:

- Membantu Designer menjadi lebih fokus pada pembuatan solusi
Oleh karena seluruh komponen untuk mendesain suatu produk digital sudah terdokumentasi, maka seorang Interface Designer tidak perlu lagi untuk memikirkan bagaimana ia akan membuat suatu komponen atau elemen di dalam produk digital tersebut. Dengan demikian, maka designer pun dapat berfokus pada hal-hal lain yang lebih penting seperti pembuatan layout atau cara untuk menampirkan informasi pada sebuah page atau halaman.
- Membantu Developer untuk mengimplementasikan design dalam bentuk code
Seperti dikatakan sebelumnya dengan adanya Interface Guidiline, maka design dalam suatu produk digital dapat menjadi konsisten, dan hal ini pun berpengaruh pada developer, dimana developer dapat lebih mudah untuk mengimplementasikan design dari designer tersebut.
DAFTAR PUSTAKA
Aprilia, P. (2021). “Mengenal User Interface: pengertian, kegunaan, dan contohnya..” Niagahoster. https://www.niagahoster.co.id/blog/user-interface/
Dwinawan (2021). “Tentang UI Guidiline – #1: Intro.” Medium. https://medium.com/insightdesign/tentang-ui-guideline-bagian-1-60adad60ba6d


