Mengenal Bootstrap dan Perbedaannya dengan CSS
Bootstrap adalah kerangka kerja HTML, CSS, dan JavaScript yang paling populer untuk mengembangkan website yang responsif dan mobile-friendly. Tujuan dan manfaat penggunaan Bootstrap adalah membantu pengembangan website menjadi lebih mudah dan lebih cepat.
Contoh kelebihan Bootstrap, yaitu:
- Ramah untuk pemula
Bootstrap menyediakan berbagai macam elemen dan class yang bisa langsung dipakai oleh user dengan mudah.
- Grid system yang canggih
Semua elemen di dalam website bisa dibuat menyesuaikan perangkat user (mobile-friendly).
- Kompatibilitas dengan web browser terbaru
Mendukung semua versi terbaru web browser di berbagai perangkat sehingga website yang dibuat akan terlihat baik apapun browser yang digunakan untuk mengaksesnya.
- Bersifat open-source
Website yang berisikan sumber coding Bootstrap bebas digunakan tanpa harus mengeluarkan biaya.
- Kebebasan kustomisasi
User dapat mengubah versi default dari Bootstrap dengan mudah sesuai kebutuhannya.
- Rutin diperbarui
Bootstrap adalah framework yang selalu update dan versi terbarunya bisa langsung didapatkan.
- Tersedia dokumentasi lengkap
Setiap bagian dari penggunaan Bootstrap tersedia dengan lengkap, termasuk contoh dan coding untuk mempraktekkannya.
- Memiliki komunitas besar yang aktif
Komunitas Bootstrap tersebar di seluruh dunia dan user dapat menanyakannya melalui GitHub Bootstrap atau Stack Overflow apabila memiliki kendala.

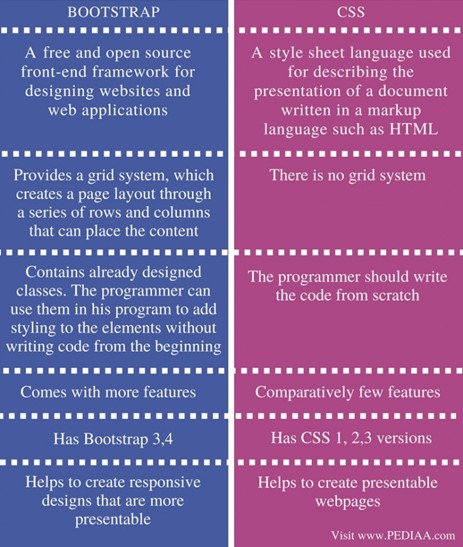
Perbedaan Bootstrap dan CSS
Sumber: Pediaa.com
Sumber:


