Legibility vs Readibility (Part 1)

Legibility vs Readibility : Apa yang membedakannya? (bagian 1)
Kita semua menghadapi situasi dimana membaca bagian tertentu dari teks tertulis akhirnya membuat kita sakit kepala alih-alih memajukan pengetahuan dan pemahaman kita. Dalam sebagian besar kasus, ini karena teks ditulis dengan buruk. Tetapi apa yang kita maksudkan ketika kita mengatakan bahwa sebuah teks “ditulis dengan buruk”? Secara garis besar, ada dua isu inti yang menentukan apakah sebuah teks mudah dibaca atau tidak: Legibility vs Readibility.
Sementara kedua istilah tersebut bertujuan untuk hasil yang sama yaitu untuk memberikan informasi dengan cara termudah, mereka menggunakan cara yang berbeda untuk mencapai tujuan. Bagian ini dikhususkan untuk kedua istilah tersebut.
Apa perbedaan antara Legibility dan Readibility?
Legibility adalah tampilan font/teks sedangkan keterbacaan adalah ukuran seberapa sulit suatu paragraf dibaca. Sekarang setelah kita mendapatkan definisi dasar, mari kita lihat istilah-istilah ini sedikit lebih detail.
Apa itu Legibility?
Legibility adalah kejelasan visual dari teks atau artikel. Legibility umumnya didasarkan pada ukuran teks, font yang digunakan, dan jarak antara teks dan karakter. Spasi antar paragraf juga berperan dalam meningkatkan keterbacaan.
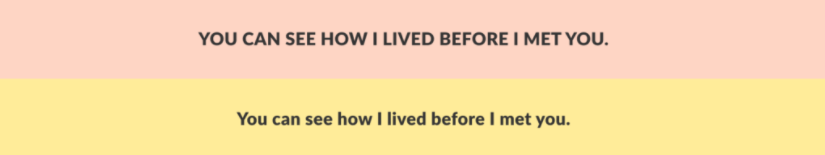
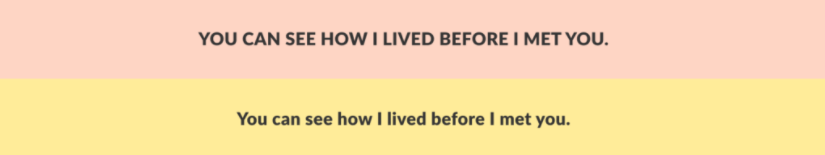
Konsep ini mendahului munculnya media elektronik, karena tulisan tangan yang buruk dan kotor sering disebut tidak terbaca (tidak terbaca). Mengatakan bahwa teks tulisan tangan seseorang tidak terbaca adalah dengan mengatakan bahwa bentuk dan bentuk huruf dan kata-kata individu yang ditulis oleh penulis agak cacat atau tidak sesuai dengan mata manusia. Konsep serupa berlaku untuk teks tertulis di media elektronik. Misalnya, sulit untuk membaca blok teks yang ditulis sepenuhnya dalam huruf besar. Dalam hal ini, teks memberi kita kesan bahwa penulis meneriaki (atau berteriak) kepada kita untuk beberapa alasan, terlepas dari apa maksud sebenarnya dari penulis saat mereka menulis teks.

Emosi dari kalimat-kalimat di atas ditafsirkan berbeda berdasarkan jenis kasusnya. Kalimat pertama terdengar seperti nada agresif sedangkan kalimat kedua sedikit lebih netral. Dengan kata lain, ketika pikiran manusia kita menafsirkan teks tertentu sebagai sesuatu yang “berubah bentuk” dalam hal penampilan fisik, “that text is not said to be legible”.
Apa itu Readibility?
Readibility mengacu pada tingkat kesulitan yang terlibat dalam memahami makna yang disampaikan oleh paragraf atau artikel. Kata-kata sulit dan struktur kalimat kompleks yang tidak perlu sering mengurangi readability teks tertentu.
Dengan kata lain, legibility mengacu pada bentuk dan penampilan huruf dan kata-kata dalam teks tertentu, sedangkan readability mengacu pada hal-hal seperti tata bahasa dan kesederhanaan dan kesesuaian kata-kata yang digunakan dalam sebuah teks. Teks yang legible memiliki huruf yang jelas dan mudah dipahami, sedangkan teks yang readible memiliki tata bahasa yang tepat, kalimat sederhana, dan kata-kata yang maknanya mudah dipahami.
Kiat untuk mencapai Legibility yang lebih baik dalam karya UI
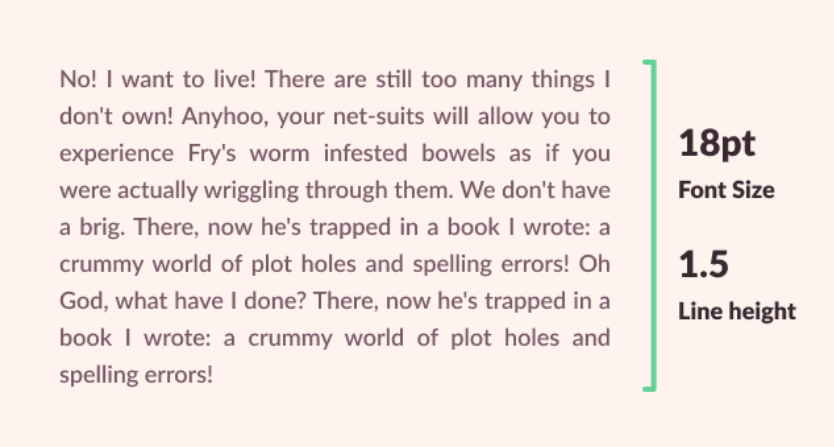
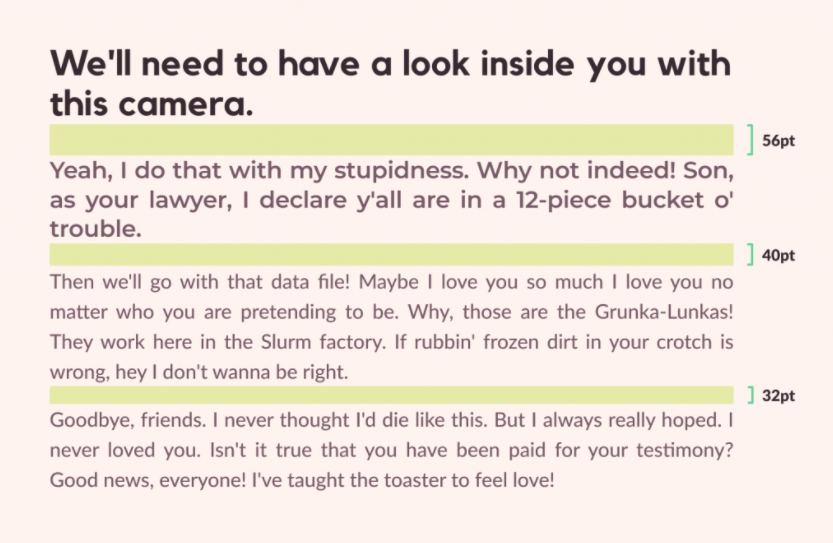
Tip #1: Untuk situs web, optimal menggunakan ukuran font 16/18pt untuk kemudahan membaca. Ponsel umumnya menggunakan 14/16pt sedangkan untuk pencetakan menggunakan 9-12pt.

Teks di atas memiliki ukuran font 18pt dan tinggi baris 1,5. Ini setara dengan tinggi garis 27pt.
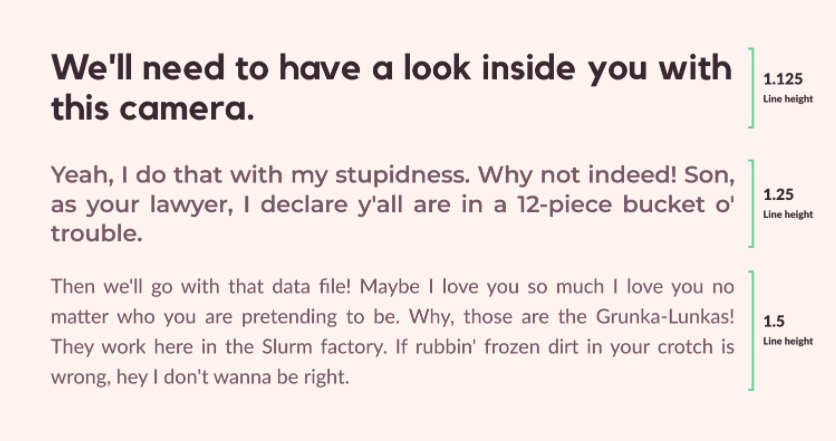
Tip #2: Tinggi baris untuk teks normal seperti paragraf harus 1,5. Namun, untuk teks yang lebih besar, seperti heading, kita perlu mengurangi rasionya menjadi 1,25 atau 1,125.

Tinggi baris untuk sebagian besar font adalah 1,5. Tetapi karena ukuran font semakin besar, menggunakan jatah 1,5 membuat jarak terlihat terlalu besar. Jadi, untuk ukuran font di atas 24pt gunakan line-height 1,25 dan untuk ukuran di atas 32pt gunakan 1,125.
Tip #3: Beri jarak pada teks Anda dengan benar untuk mengurangi ketegangan pada mata orang.

Gunakan teks tebal dan judul di tempat yang tepat sehingga pengguna dapat dengan mudah membaca teks. Memecah artikel dan teks panjang menjadi beberapa bagian selalu merupakan praktik yang baik.
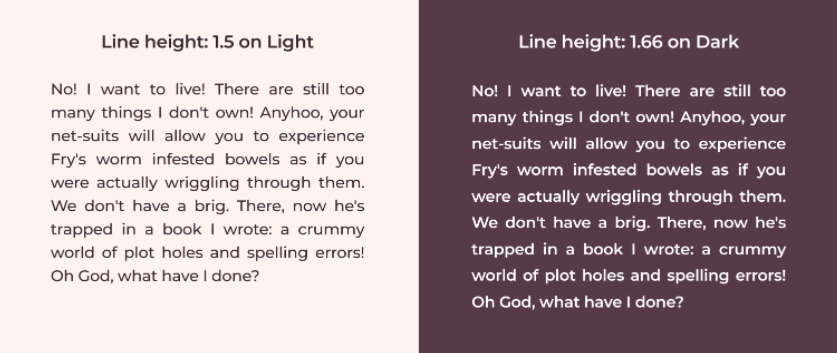
Tip #4: Sesuaikan kontras dengan menggunakan warna teks terang untuk latar belakang gelap dan sebaliknya.
Menambahkan teks berwarna cerah pada latar belakang berwarna cerah membuat teks tidak dapat dibaca. Tidak hanya itu, kita juga harus selalu mempertimbangkan aksesibilitas. Saat menggunakan warna selalu lakukan tes yang tepat sehingga orang buta warna pun dapat dengan mudah membacanya. Juga, hindari latar belakang yang mencolok atau berpola.
Kiat bonus: Tinggi garis pada latar belakang gelap harus 1,66 agar lebih terbaca.

Gambar di atas menunjukkan penggunaan kontras warna yang tepat untuk latar belakang terang dan gelap. Untuk latar belakang gelap menggunakan tinggi garis 1,66 membuat teks lebih terbaca.

