Mengenal Design System dalam Mendesain Produk Digital
Apakah kalian sudah pernah mendengar design system? Mungkin bagi kalian yang bekerja di bidang product design atau UI/UX design mungkin sudah familiar nih dengan design system. Design system adalah seperangkat komponen yang dapat digunakan kembali, memiliki fungsi masing-masing dan aturan penggunaan dalam mengelola desain. Bayangkan jika Anda bekerja di suatu perusahaan dan membuat banyak product tetapi kalian harus melakukan copy paste setiap komponen yang dipakai berulang kali pada halaman yang sama, melelahkan bukan? Nah dapat dikatakan dengan adanya design system ini akan memudahkan kalian sebagai product designer, UX designer maupun UI designer dalam mendesain product. Selain memudahkan, design system akan membantu desain antar page menjadi lebih konsisten karena setiap komponen memiliki aturan tertentu.

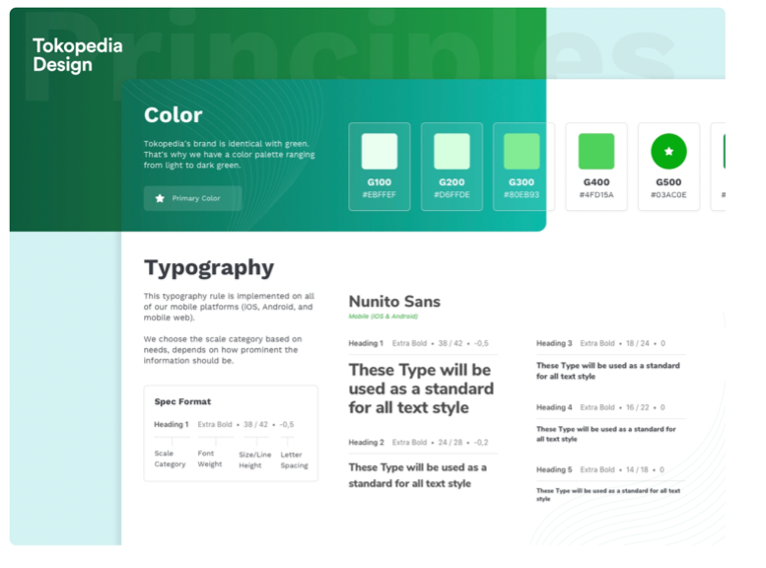
Contoh Design System Color & Typography Tokopedia
Tak hanya sebatas typography, banyak hal lain yang tergabung dalam design system. Berikut beberapa bagian dari design system yang paling umum dimiliki oleh beberapa perusahaan atau startup:
- Brand & Identity
Perusahaan atau startup yang memiliki banyak produk sangat harus menentukan brand & identity di awal perancangan design system. Dengan adanya brand & identity ini akan menjadikan semua produk dikenali sebagai suatu naungan. Brand & identity dapat digambarkan bagaimana dan seperti apa kita ingin produk kita terlihat mulai dari layout, format design hingga bahasa yang digunakan.
- Color
Warna merupakan salah satu komponen penting yang perlu ada di design system. Ketika mendesain suatu product, pasti kita perlu mencocokan warna agar menarik untuk dilihat. Biasanya warna dikategorikan sebagai, primary color, secondary color, complementary color dan text color.
- Typography
Pada bagian ini, kita akan menentukan font yang digunakan untuk seluruh produk digital. Umumnya, setiap produk memiliki 2 font yang digunakan dengan pengkategorian title, heading dan button text kemudian sub-heading, paragraph text dan button text. Kita juga harus menentukan ukuran, tipe dan jarak yang digunakan untuk setiap kategori font dan kegunaan dari font tersebut.
- Button
Button bertujuan untuk memungkinkan pengguna untuk melakukan suatu tindakan atau menavigasi ke halaman lain. Button merupakan komponen terpenting dan tricky untuk dirancang karena harus menetapkan hierarki yang jelas. Selain itu, button memiliki beberapa style untuk berbagai kebutuhan yang berbeda-beda. Button biasanya dibuat mewakili ukuran, kegunaan dan state (default, hover atau disabled).
- Iconography
Untuk icon, pilihlah icon yang dapat digunakan untuk keseluruhan produk dan sesuai dengan brand identity perusahaan/startup. Kemudian pastikan untuk menggunakan ikon yang sama secara konsisten saat mewakili tindakan atau persyaratan yang serupa. Misalkan: Ikon logout di profil dan di menu bar harus menggunakan ikon yang sama karena sama-sama mengartikan untuk logout.
Kemudian, mengapa design system sepenting itu?
Setelah dijabarkan mengenai komponen-komponen yang ada di design system. Sekarang mari kita bahas mengapa design system sangat penting untuk ada.
- Design dan development dapat dibuat dan direplikasi dengan cepat dan dalam skala besar.
- Menciptakan konsistensi visual di seluruh produk maupun channel.
- Pekerjaan menjadi lebih efisien dan efektif karena meng-eliminasi perkerjaan yang repetitive dalam membuat komponen yang sama
- Membuat desain cepat beradaptasi jika terjadinya perubahan pada kebutuhan product
- Dapat digunakan untuk men-training dan sebagai referensi untuk desainer junior dan kontributor di proyek tertentu.
Refrensi:
https://www.nngroup.com/articles/design-systems-101/
https://medium.com/penggiat-desain/kenapa-design-system-itu-sangat-penting-3e83a3983a0d


