2021 UI Trend: Glassmorphism
Tiap tahunnya desain pada user interface atau tampilan tatap muka, memiliki tren yang nantinya dapat digunakan untuk tetap membuat desain UI menarik. Pada tahun ini 2021, beberapa versi dari tren UI 2021 banyak beredar. Ilustrasi 3D, warna cerah, dark mode, dan neomorphism adalah beberapa tren UI 2021. Dari banyak versi tren 2021 yang beredar terdapat satu tren yaitu glassmorphism.
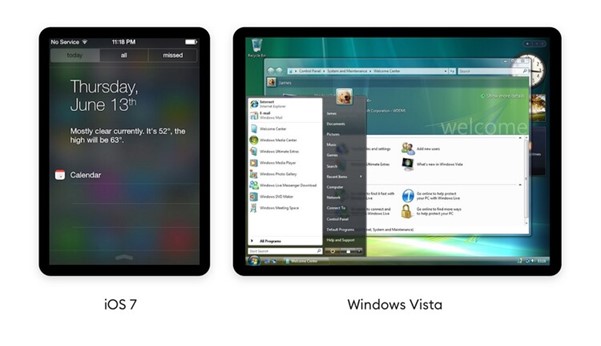
Glassmorphism sendiri adalah suatu effect dimana terdapat layer bening yang memberikan efek blur terhadap latar belakang, dan pada dasarnya menciptakan tampilan dan nuansa “melalui kaca” pada elemen. Tren ini pertama kali diperkenalkan pada Windows Vista dan selanjutnya juga dapat ditemukan pada desain iOS 7.
 Efek ini paling sesuai digunakan ketika ada bentuk dan latar belakang sederhana di belakang elemen yang diburamkan, seperti dalam dua contoh di atas. Transparansi dan warna latar belakang elemen dapat bervariasi, dan dapat dengan mudah digunakan dan beralih antara mode gelap dan terang, yang merupakan keuntungan nyata dalam desain web dan persyaratan pengembangan saat ini.
Efek ini paling sesuai digunakan ketika ada bentuk dan latar belakang sederhana di belakang elemen yang diburamkan, seperti dalam dua contoh di atas. Transparansi dan warna latar belakang elemen dapat bervariasi, dan dapat dengan mudah digunakan dan beralih antara mode gelap dan terang, yang merupakan keuntungan nyata dalam desain web dan persyaratan pengembangan saat ini.
Lantas bagaimana kita dapat mengimplementasikan tren ini pada prototype Figma?
- Pertama pastikan background frame sesuai untuk diberikan efek ini
- Selanjutnya siapkan shape atau bentuk yang akan diberikan efek tersebut
- Atur Fill

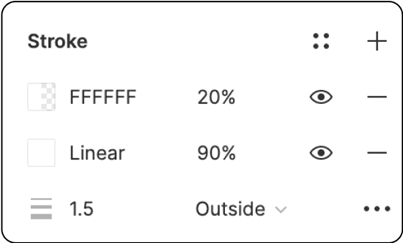
- Atur Stroke

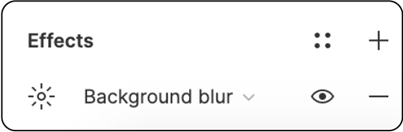
- Atur Effects


- Selesai! Jangan takut untuk mencoba – coba!
Sumber:
https://uxdesign.cc/a-guide-of-ui-design-trends-for-2021-637ac038cb99
https://www.creative-tim.com/blog/web-design/glassmorphism-new-design-trend/
https://glints.com/id/lowongan/glassmorphism-adalah/#.YNhsaC0Rp-U

