Prototype Interactions and Animations pada Figma
Prototype mereplikasi bagaimana pengguna dapat berinteraksi dengan desain yang dibuat. Saat ingin membuat prototype interactions di figma, pertama kita harus membuat connection antar frames.
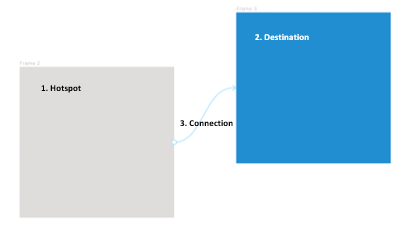
Connection terdiri dari 3 bagian:
- Hotspot
bagian dimana interaksi akan dimulai, hotspot dapat berupa frame, objek di dalam frame seperti button, icon, text dll. Jika suatu object berada di luar frame dan bukan merupakan frame maka object tersebut tidak dapat dijadikan sebagai hotspot
Hotspot
- Destination
Bagian yang di tuju oleh hotspot untuk membuat suatu interaksi
- Connection
Garis yang menghubungkan hotspot dan destination
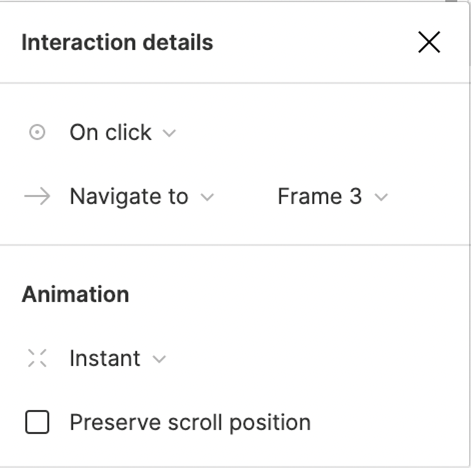
Setelah membuat connection, kita dapat mengatur interaksi pada bagian interaction details. Pada bagian interaction details terdapat terdapat trigger dan action.
Trigger digunakan untuk menentukan jenis interaksi yang akan digunakan, sedangkan action merupakan aksi yang akan terjadi Ketika suatu interaksi dijalankan.
Setelah mengatur interactions detail, selanjutnya kita akan mengatur animation. Digunakan untuk membuat transisi antar halaman yang sudah diberikan interaksi.
Transisi yang dapat digunakan pada bagian animation terdiri dari:
- Instant
- Dissolve
- Smart Animate
- Move in/move out
- Push
- Slide in/slide out
Trigger terdiri dari:
- On click/on tap
Interaksi terjadi ketika pengguna mengklik pada bagian hotspot. Interaksi ini dapat digunakan untuk membuka tautan, mengklik menu, mengklik tombol, dll.
- On drag
Interaksi ini memungkinkan untuk men-drag elemen yang ada di layer, bisa digunakan di keseluruhan frame atau satu elemen tertentu di frame.
- While hovering
Interaksi terjadi ketika pengguna mengarahkan kursor ke hotspot. Ketika pengguna mengembalikan kursor ke luar area hotspot maka akan dikembalikan ke tampilan awal.
- While pressing
Interaksi terjadi ketika pengguna mengklik dan menahan mouse atau trackpad di desktop atau jika pada smartphone Ketika di tap dan di hold.
- Keyboard and gamepad
Interaksi ini memungkinkan untuk membuat shortcut di keyboard.
- Mouse enter
Interaksi akan ditampilkan ketika mouse memasuki area hotspot.
- Mouse leave
Interaksi akan ditampilkan ketika mouse keluar area hotspot.
- Mouse down (touch down)
Interaksi terjadi ketika mouse pertama kali di tekan atau pada smartphone ketika pengguna menyentuh bagian hotspot
- Mouse up (touch up)
Interaksi terjadi ketika mouse tidak di lepaskan.
- After delay
Interaksi ini dapat terjadi setelah pengguna menyelesaikan aktivitas di bagian tertentu dan interaksi akan otomatis dijalankan. After delay tidak dapat digunakan pada spesifik layer atau objek tertentu
Action terdiri dari:
- Navigate to
Action ini akan memindahkan satu frame ke frame lainnya, aksi ini paling umum digunakan
- Open overlay
Action ini akan menampilkan frame lain diatas frame yang sedang ditampilkan
- Scroll to
Action ini memungkinkan prototype melakukan scroll secara otomatis ke object atau bagian tertentu, action ini hanya dapat digunakan pada frame yang sama.
- Swap with
Action ini memungkinkan untuk mengganti satu frame dengan yang lain.
- Back
Action ini digunakan untuk menavigasikan desain kembali ke screen sebelumnya
- Close overlay
Digunakan untuk menghilangkan overlay yang ditampilkan pada original frame
- Open link
Digunakan untuk mengarahkan prototype ke eksternal URL.
Refrensi: https://help.figma.com/hc/en-us