ATOMIC DESIGN
Seringkali dalam pembuatan desain sebuah sistem, sebagian besar desainer berfokus pada pembentukan fondasi untuk warna, tipografi, grids, tekstur, atau sejenisnya. Fokus pemikiran seperti ini tentu saja penting, tetapi Brad Frost kurang tertarik pada aspek desain ini, ia lebih tertarik pada konstruk dari user interface dan bagaimana sebuah desain sistem dapat dibangun dengan cara yang lebih metodis.
Pembangunan desain dari sistem yang lebih metodis ini dikenal dengan nama Atomic Design. Atomic design merupakan sebuah metodologi yang terinspirasi dari Kimia, studi tentang komposisi materi. (Rae, 2020) Pemahaman tentang semua materi yang ada didunia terdiri dari atom dimana atom tersebut terikat bersama dan membentuk sebuah molukel yang kemudian bergabung menjadi organisme yang lebih kompleks yang pada akhirnya menciptakan semua materi di alam semesta dilihat oleh Brad Frost merupakan pemahaman yang dapat diangkat dalam membuat user interface (Frost, atomic design, 2013).
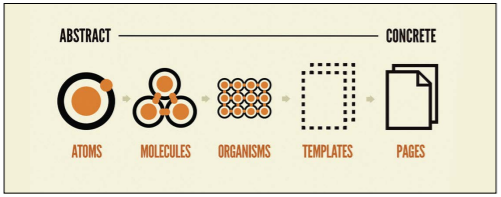
 Figure 1 Tahapan pada Atomic Design
Figure 1 Tahapan pada Atomic Design
Atomic design terbagi menjadi 5 komponen, dimana 3 komponen pertama terinspirasi dari Kimia, yaitu sebagai berikut (Frost, Atomic Design, 2016):
- Atoms
Jika atom adalah blok dasar dari pembangunan sebuah materi, maka atom pada user interface berfungsi sebagai blok pembangun dasar yang dapat ditemukan dalam user interface. Atom-atom ini mencakup elemen HTML dasar seperti label, inputs, tombol, dan lainnya yang fungsionalitasnya tidak dapat dipecah lebih jauh tanpa berhenti.
Sehingga atom dapat didefinisikan sebagai semua gaya dasar abstrak yang dapat menjadi referensi dalam mengembangkan sebuah desain sistem yang digunakan terus menerus.
- Molecules
Dalam kimia, molekul adalah kelompok atom yang terikat bersama yang memiliki sifat baru yang berbeda. Dalam desain interface, molekul adalah kelompok elemen UI yang relatif sederhana yang berfungsi bersama sebagai satu unit. Misalnya, label, search input, dan tombol yang bergabung bersama untuk membuat molekul formulir pencarian.
Ketika digabungkan, atom-atom abstrak ini memiliki tujuan. Label atom sekarang mendefinisikan input atom. Atom tombol sekarang berfungsi untuk mengirimkan formulir. Atom-atom ini kemudian menghasilkan komponen sederhana, portabel, dan dapat digunakan kembali yang dapat ditempatkan ketika fungsionalitas pencarian dibutuhkan.
Sekarang, Anda memiliki komponen sederhana, fungsional, dan reuseable yang dapat dimasukkan ke dalam konteks yang lebih luas.
- Organisms
Organisme adalah komponen UI yang relative lebih kompleks yang terdiri dari kelompok molekul dan / atau atom dan / atau organisme lain. Organisme ini membentuk bagian user interface yang tampak berbeda.
Organisme dapat terdiri dari jenis molekul yang serupa atau berbeda. Sebagai contoh, organisme header mungkin terdiri dari elemen yang berbeda seperti gambar logo, daftar navigasi utama, dan formulir pencarian.
Sementara beberapa organisme mungkin terdiri dari jenis molekul yang berbeda, organisme lain mungkin terdiri dari molekul yang sama yang berulang-ulang. Misalnya, kunjungi halaman kategori dari hampir semua situs web e-niaga dan Anda akan melihat daftar produk yang ditampilkan dalam beberapa bentuk grid.
Organisme mendemonstrasikan aksi komponen yang lebih kecil dan lebih sederhana dan berfungsi sebagai pola berbeda yang dapat digunakan berulang kali. Ketika Anda telah memiliki organisme yang telah ditentukan dalam sistem desain Anda, Anda dapat mematahkan analogi kimia dan menerapkan semua komponen ini ke sesuatu yang lebih praktikal.
- Template
Template adalah objek tingkat halaman yang menempatkan komponen ke dalam tata letak dan mengartikulasikan struktur konten yang mendasari desain. Sebagai contoh, Anda dapat mengambil organisme header dan menerapkannya ke template halaman beranda.
Saat menyusun sistem desain yang efektif, sangat penting untuk mendemonstrasikan bagaimana komponen terlihat dan berfungsi bersama dalam konteks tata letak untuk membuktikan bahwa penambahan bagian-bagian tersebut hingga keseluruhan memiliki fungsi yang baik. Karakteristik penting lainnya dari template adalah bahwa template tersebut berfokus pada struktur konten dasar halaman daripada konten akhir halaman. Sistem desain harus memperhitungkan sifat dinamis konten, sehingga mengartikulasikan properti penting dari komponen seperti ukuran gambar dan panjang karakter untuk judul dan bagian teks menjadi hal yang dapat membantu pembuatan.
- Pages
Halaman adalah contoh penggunaan template khusus yang menunjukkan tampilan UI dengan konten yang representatif nyata. Tahapan ini adalah tahapan paling konkret dari atomic design, dan penting untuk beberapa alasan yang cukup jelas. Hal ini dikarenakan desain halaman akan dilihat dan berinteraksi dengan pengguna secara langsung. Ketika pengguna dapat melihat semua komponen bersatu dan membentuk antarmuka yang indah dan fungsional merupakan tujuan akhir dari perancangan user interface.
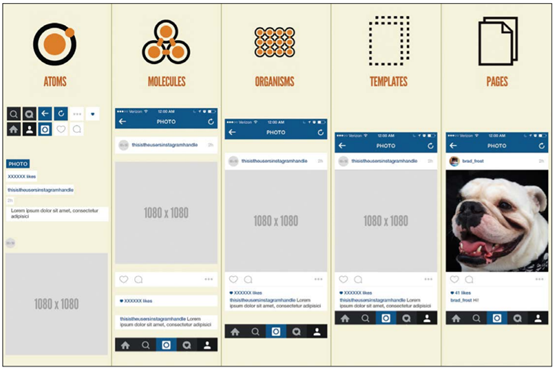
Figure 2 Contoh Pengaplikasian Atomic Design pada Instagram
Lima tahap yang berbeda ini secara bersamaan bekerja sama untuk menghasilkan sistem desain antarmuka pengguna yang efektif. Berikut adalah ringkasan dari 5 tahapan atomic design:
- Atom adalah elemen UI yang tidak dapat dipecah lebih jauh dan berfungsi sebagai elemen penyusun elemen antarmuka.
- Molekul adalah kumpulan atom yang membentuk komponen UI yang relatif sederhana.
- Organisme adalah komponen yang relatif kompleks yang membentuk bagian terpisah dari sebuah antarmuka.
- Template menempatkan komponen dalam tata letak dan mendemonstrasikan struktur konten yang mendasari desain.
- Halaman menerapkan konten nyata ke templat dan mengartikulasikan variasi untuk mendemonstrasikan UI terakhir dan menguji ketahanan sistem desain
Referensi:
Frost, B. (2013, June 10). atomic design. Retrieved from bradfrost.com: https://bradfrost.com/blog/post/atomic-web-design/
Frost, B. (2016). Atomic Design. Pennsylvania: Brad Frost. Retrieved from http://www.softouch.on.ca/kb/data/Atomic%20Design.pdf
Rae, M. (2020, June 12). Atomic Design Principles & Methodology 101. Retrieved from xd.adobe.com: https://xd.adobe.com/ideas/process/ui-design/atomic-design-principles-methodology-101/