Sitemap dan Navigation Map beserta Cara Pembuataan pada Axure 9
Site Map adalah model konten situs web yang dirancang untuk membantu pengguna dan mesin pencari menavigasi situs. Site map dapat berupa daftar halaman (dengan tautan) hierarkis yang disusun berdasarkan topik, bagan organisasi, atau dokumen XML yang menyediakan instruksi untuk bot mesin pencari mencarinya.
Dalam proyek desain situs web, sitemap digunakan untuk merencanakan pengorganisasian halaman untuk meningkatkan fungsi dalam tahap perencanaan awal, seringkali sebelum wireframe atau desain UI dibuat. Prototype navigasi juga dapat dibuat untuk menguji asumsi tentang tata letak logis dengan pengguna untuk memvalidasi asumsi apa pun.
Lalu apa bedanya dengan Navigation Map?
Navigation Map adalah fitur utama untuk banyak sistem. Navigation map berfokus pada bagaimana user bergerak melalui situs atau aplikasi. Itu juga fokus pada bagaimana user akan mengalami situs. Setiap Halaman di situs, atau lokasi dalam aplikasi, diwakili dengan kotak atau tajuk dan setiap halaman yang dapat diakses dari halaman itu harus mengalir dari itu. Navigation map penting dalam segala hal aplikasi dan produk. Konvensi notasi yang berbeda digunakan untuk menunjukkan berbagai jenis konten, mungkin membedakan dokumen kata dari halaman tingkat atas ke sub-halaman.
Secara garis besar, Site Map ialah sama dengan Navigation Map, yaitu sebuah diagram yang menggambarkan sebuah urutan atau alur dari sebuah aplikasi atau website yang akan digunakan oleh user. Dengan adanya Site Map atau Navigation Map akan membantu user untuk mengetahui alur dari sebuha aplikasi atau website yang akan digunakan.
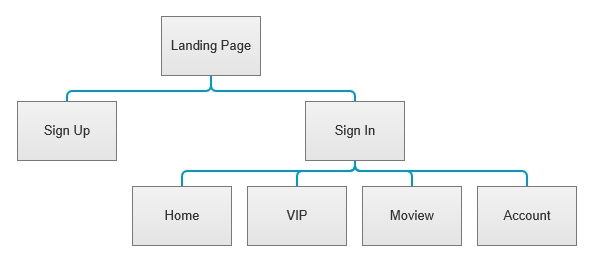
Berikut contoh Navigation Map atau Site Map:
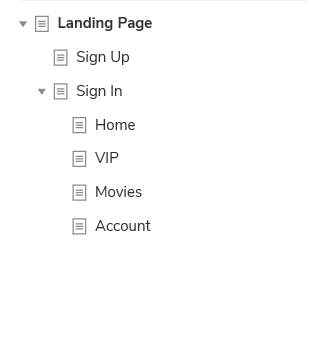
Axure RP dapat membuat Site Map atau Navigation Map untuk user berdasarkan pada struktur halaman prototipe user. Berikut beberapa tahap untuk membuat Site Map atau Navigation Map:
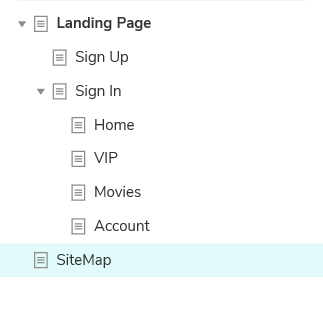
- Buatlah sebuah page baru yang user inginkan untuk menempatkan Site Map dan Navigation Map.

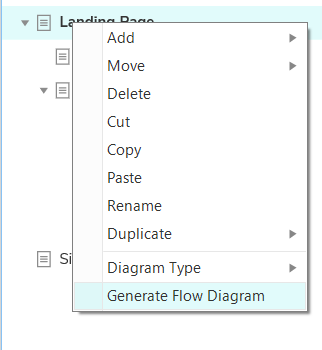
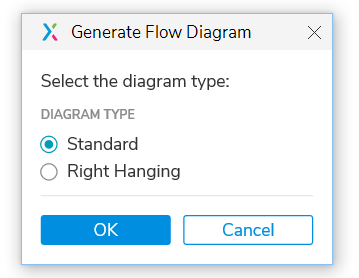
- Klik kanan page paling atas dari struktur halaman yang ingin user dokumentasikan, dan pilih Generate Flow Diagram.

- Pilih antara “Standard”, diagram vertikal atau Right Hanging, dan klik OK.

Reference:
https://www.everyinteraction.com/definition/sitemap/
https://docs.axure.com/axure-rp/reference/flow-diagrams/