Cara Mengubah Tema atau Konten di Seluruh Halaman Menggunakan Global Variable Pada Axure 9
Pada Axure, variable merupakan sebuah struktur yang dapat digunakan untuk menyimpan informasi dalam bentuk huruf maupun angka. Variable dalam axure biasanya digunakan untuk perhitungan. Axure memiliki dua jenis variable yaitu Local Variable dan Global Variable. Global variable nilainya dapat diakses dari setiap halaman dalam suatu proyek, sehingga ketika global variable digunakan pada satu halaman, maka dapat ditempatkan juga pada halaman yang lain. Sedangkan Local variable dapat dibuat di halaman manapun sesuai dengan keinginan user, tetapi hanya dapat digunakan pada halaman yang sama saja, nilainya tidak bisa ditampilkan atau pun diambil halaman lain.
Berikut adalah langkah-langkah untuk mengubah tema di seluruh halaman pada Axure 9 menggunakan Global Variable:
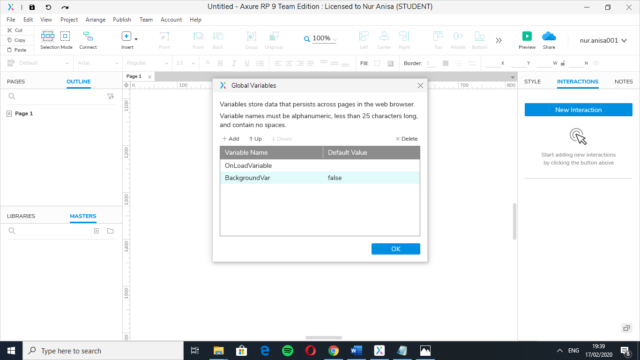
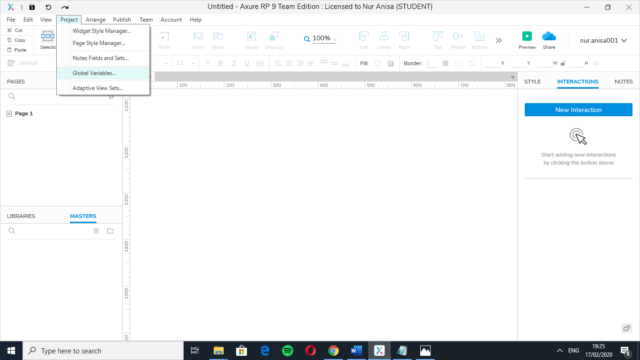
- Buatlah sebuah global variable dengan mengakses menu Project à Global Variables

- Menambahkan variable baru yang bernama ‘BackgroundVar’ dan mengisi default value menjadi ‘false’. (Dapat mengisi value nya dengan nama apa saja namun tetap harus alpha-numeric).
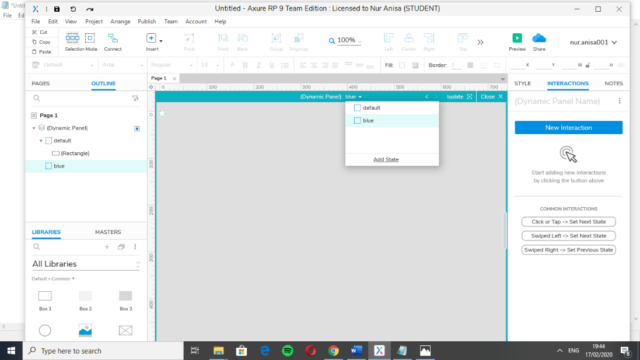
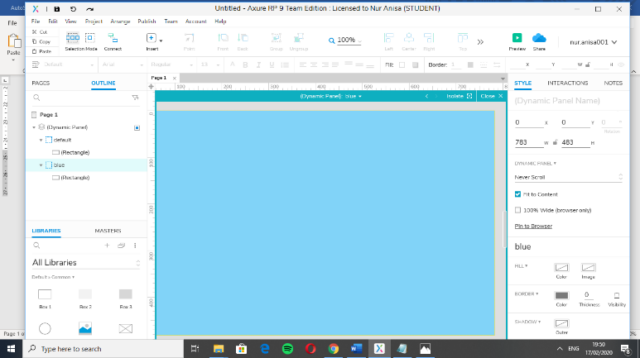
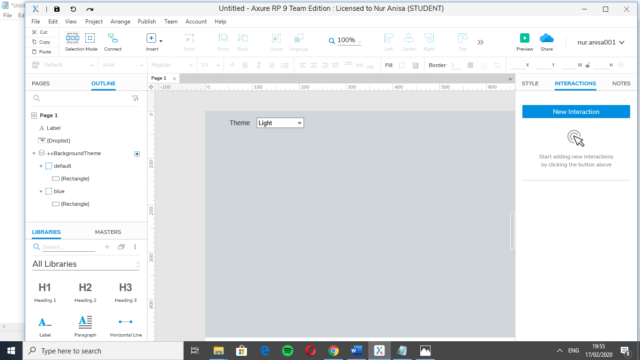
3. Menambahkan widget box 3 yang berwarna abu-abu, lalu mengubahnya menjadi dynamic panel. Dynamic panel yang sudah dibuat terdiri dari 2 state yang sudah diubah namanya menjadi ‘default’ dan ‘blue’. Setelah itu, ubah warna background pada state ‘blue’ menjadi biru.
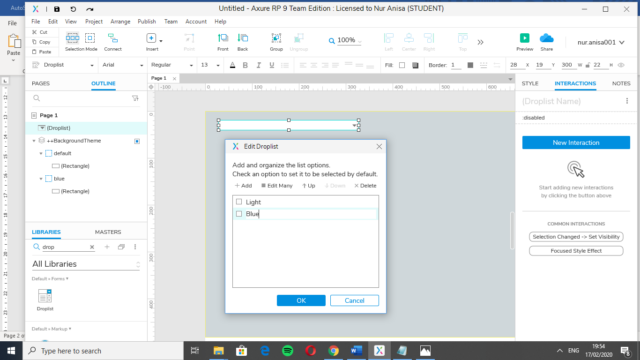
4. Tambahkan drop list dengan value ‘light’ dan ‘blue’ pada dynamic panel yang sudah dibuat.
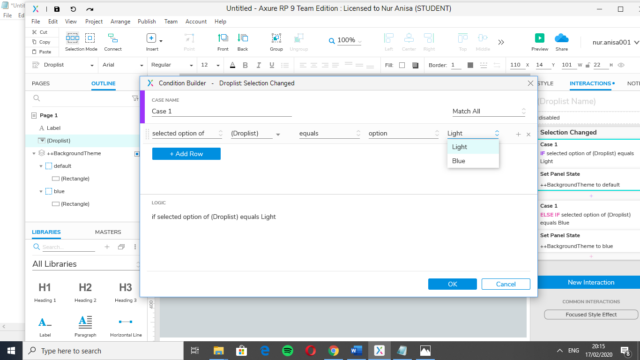
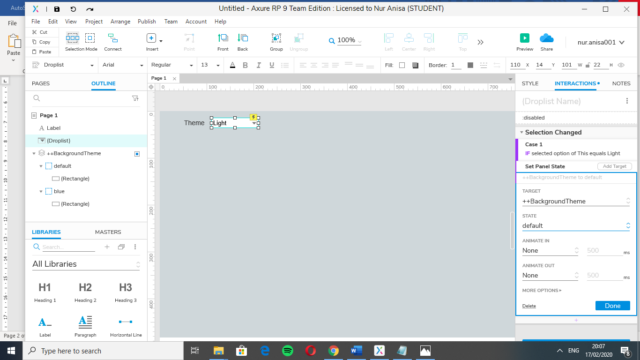
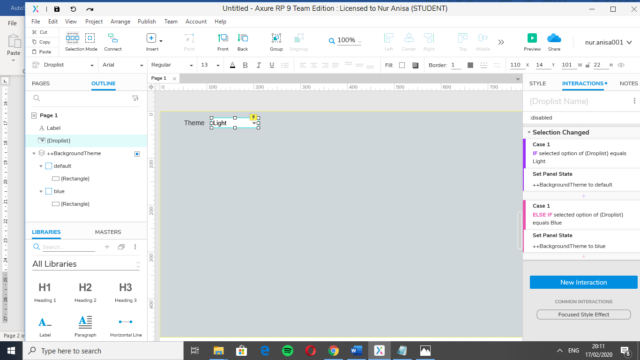
5. Pada drop list yang sudah dibuat tambahkan interaksi ‘Selection Changed’ dengan target dynamic panel yang sudah dibuat dan case untuk mengatur state yang sudah dibuat. Apabila ‘selection option of’ equals ‘light’ maka atur state menjadi ‘light’ dan sebaliknya.
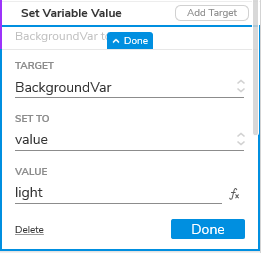
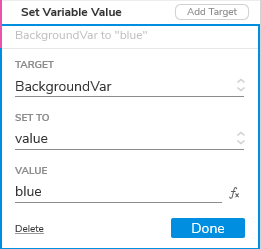
6. Ketika warna background pada page 1 diubah menjadi ‘blue’ dan warna background pada subpage akan ikut berubah, maka kita perlu mengatur variable value pada kedua case yang sudah dibuat.
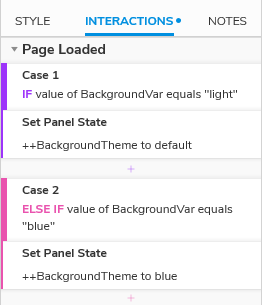
7. Setelah itu, copy seluruh widget yang sudah dibuat pada halaman ‘page 1’ ke dalam halaman ‘subpage’. Lalu buat interaksi ‘Page Loaded’ pada halaman ‘subpage’ dan menambahkan 2 case untuk mengatur global variable yang sudah dibuat.


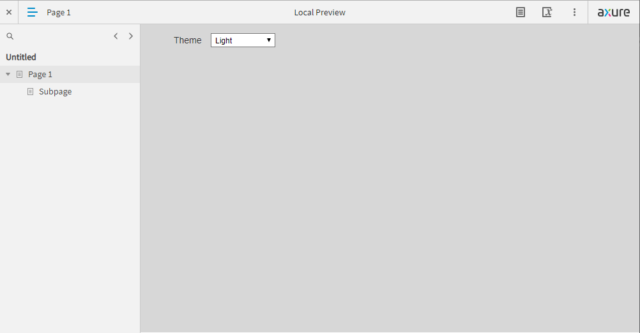
8. Langkah yang terakhir, preview untuk melihat hasil.
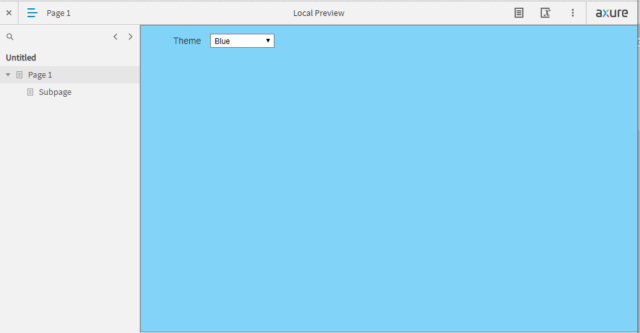
Pertama kita mengubah theme menjadi ‘blue’ pada halaman ‘page 1’
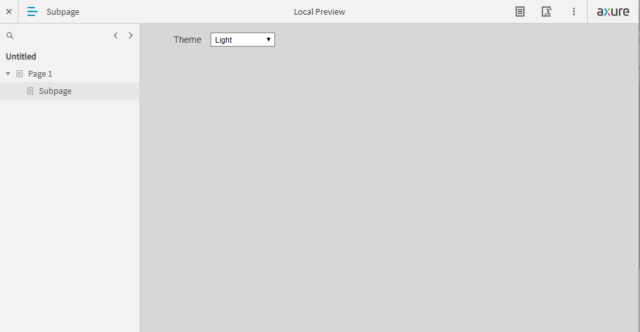
Secara otomatis, background pada halaman ‘subpage’ ikut juga berubah menjadi berwarna biru.
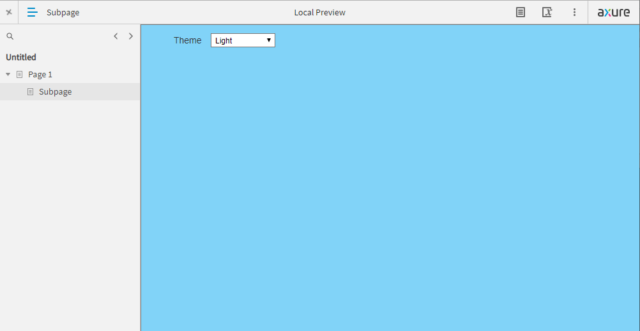
Lalu ketika kita mengubah theme menjadi ‘light’ pada halaman ‘page 1’
Maka warna background pada halaman ‘subpage’ juga akan berubah menjadi ‘light’
Sumber: