OutSystems UI: A Design System Foundation Part 1
“Hidup adalah tentang proses, bukan hanya tujuan belaka.”
Dalam hal merancang user interface pengguna, perjalanan dan tujuan Anda merupakan hal yang sangat penting. Bayangkan tujuan Anda adalah portofolio aplikasi perusahaan Anda yang memberikan gaya merek dan pengalaman pengguna yang konsisten yang dapat dikembangkan sebagai skala lanskap produk Anda. Pilihan yang Anda buat sepanjang perjalanan Anda menentukan apakah Anda mencapainya.
Saat merancang sebuah desain, Anda dihadapkan kepada pilihan. Misalnya, Anda memiliki dimensi layar, palet warna, salin, konten, navigasi, dan sebagainya. Setelah Anda menentukan semua pilihan Anda, bagaimana Anda memastikan konsistensi dan bukan tambal sulam desain yang membingungkan? Bagaimana Anda mengelola desain pada skala? Ya, Anda dapat memverifikasi setiap keputusan, memastikan konsistensi, dari kotak centang hingga dimensi layar. Ini solusi, tapi mimpi buruk. Solusi lain adalah menciptakan sistem desain yang dapat diikuti dan berkontribusi oleh semua orang.
What’s a Design System?
Sistem desain adalah sumber panduan desain yang terpusat pada proses, komponen, alat, dan pedoman tentang cara menggunakannya, yang digunakan sebagai blok bangunan untuk melengkapi tim untuk merancang dan mengembangkan pengalaman produk yang konsisten secara visual dan fungsional. Pikirkan sistem desain sebagai bahasa bersama yang menyatukan semua yang diperlukan untuk memastikan pengalaman yang konsisten.
- Standardized tools – mendefinisikan dan membakukan alat yang digunakan pada setiap tahap proyek.
- Standardized Design Pratices – struktur file, konvensi penamaan, dan lain-lain.
- Live Style Guides – mendefinisikan standar dan aturan untuk interfaces dan termasuk aset visual dan bagian dari kode yang dapat digunakan kembali seperti CSS untuk desainer dan pengembang untuk dapat mengimplementasikan antarmuka yang konsisten. Lihatlah milik kita!
- Content Style Guides – seperangkat aturan terorganisir untuk copywriting, suara dan nada, terminologi, dan lain-lain.
Our First UI Framework
Challenge: Accelerate Application Development
Silk UI muncul pada 2014, tantangan pada saat itu adalah membantu tim mempercepat pengembangan aplikasi web dan seluler – mereka dapat menyeret dan melepaskan pola UI yang sudah dibangun sebelumnya (blog web di dalam Developer Environment), mengubah pengalaman mengembangkan antarmuka menjadi mudah. Silk UI membantu banyak pelanggan Outsystems membangun semua jenis aplikasi, dari yang sederhana hingga yang kompleks di berbagai industri, seperti perbankan, asuransi, perawatan kesehatan.
Terlepas dari kesuksesan Silk UI dan adopsi yang signifikan, kemajuan teknologi yang berkelanjutan, dan praktik-praktik terbaik yang muncul dalam menangani proyek-proyek menengah hingga besar, mendorong Outsystems untuk terus mencari cara untuk mendukung kebutuhan yang berkembang dari para pengguna Outsystems.
Untuk lebih memahami kebutuhan mereka yang berkembang, Outsystems mulai berkomunikasi dengan pelanggan dan mitra Outsystems, mengumpulkan feedback dan menilai keadaan. Outsystems juga bekerja sama dengan rekan-rekan layanan pelanggan khusus Outsystems, yang bekerja erat dengan pelanggan kami di tempat dan membawa kembali wawasan berharga tentang apa kebutuhan dan titik sakit mereka.
Outsystems mengidentifikasi beberapa bidang perbaikan yang akan memungkinkan tim yang bekerja dengan Silk UI untuk melakukannya dengan kelincahan yang meningkat, dan Outsystems juga mengidentifikasi cara untuk meningkatkan skalabilitas proyek. Ada banyak potensi untuk perbaikan.
Evolving Our UI Framework
Challenge: Manage Application Scalability/Revamped Look And Feel
Outsystems kini dihadapkan dengan tantangan yang berbeda – untuk membantu tim desain dan pengembangan mengelola skalabilitas aplikasi mereka – yang berarti mereka dapat menambah fungsionalitas, dan memperbaiki masalah, dengan kecepatan penuh, sambil menciptakan dan mempertahankan tampilan dan nuansa yang modern dan konsisten. OutSystems UI tidak hanya kerangka kerja paling lengkap yang pernah Outsystems buat, tetapi juga meletakkan dasar bagi tim untuk menghadapi tantangan desain mereka.
Dengan bertahun-tahun dalam pembuatan, itu adalah perjalanan panjang bekerja di sekitar sistem yang memberikan solusi desain (yang akhirnya mengarah ke kerangka kerja Outsystems) dan dengan tim desain dan pengembangan yang membangun aplikasi dengan OutSystems.
Dengan peluncuran UI OutSystems, Outsystems berhasil:
- Membuat bahasa desain baru untuk aplikasi web dan seluler.
- Memodernisasi cara user mengumpulkan elemen, pola, dan komponen.
- Mendirikan dasar dalam menciptakan pengalaman yang kohesif dan konsisten di antara produk (seperti sistem desain).
Dan bagian terbaiknya adalah Outsystems bisa membaginya dengan Anda!
Berikut adalah beberapa solusi inti yang dilakukan Outsystems:
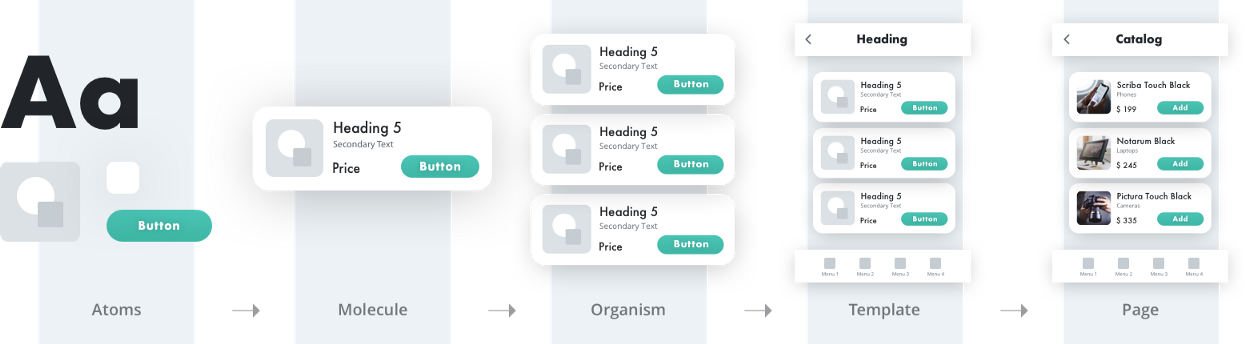
- Atomic Design: Modular UI Patterns
Salah satu perubahan paling signifikan adalah bagaimana Outsystems menangani pembangunan pola UI-nya. Outsystems mendasarkan pendekatan pada prinsip-prinsip desain atom, pendekatan modular untuk membangun komponen UI.
Dalam desain atom, elemen UI dipecah menjadi elemen paling dasar, dan kemudian diisolasi untuk membentuk potongan yang independen dan dapat digunakan kembali – elemen ini disebut atom (misal Warna, jarak, tipografi, bayangan.)
Kelompok atom yang dirakit disebut molekul, contohnya adalah bidang pencarian yang terdiri dari bidang, label, dan tombol (yaitu, molekul yang terdiri dari tiga atom.) Molekul dapat dirakit dengan molekul lain, memperoleh komponen yang lebih besar, dan Anda dapat terus merakit sampai Anda memiliki antarmuka pengguna yang lengkap.
Analogi umum untuk menggambarkan pendekatan ini adalah batu bata Lego®. Pola UI yang dibangun dari elemen yang dapat digunakan kembali menunjukkan manfaat yang signifikan, terutama bagi pelanggan dengan pabrik besar. Membangun aplikasi pada skala biasanya berarti tata letak dan penyesuaian yang berbeda, dan dengan sistem desain, pelanggan dapat dengan cepat menggunakan pola yang sudah jadi (seperti Anda akan menggunakan kembali batu bata Lego®) untuk membangun antarmuka, menyesuaikannya dengan kebutuhan mereka dan sesuai dengan merek mereka identitas.
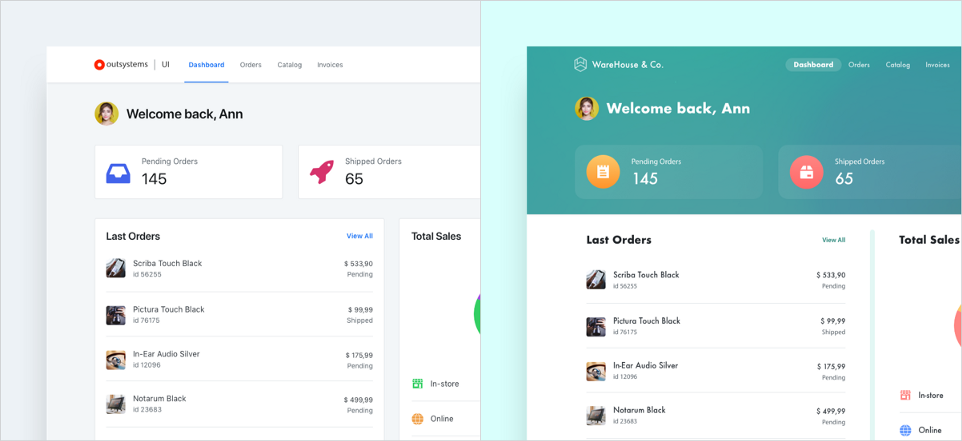
- A Modernized Style — That You Can Make Your Own
Dahulu perangkat lunak jelek dan membosankan adalah norma. Seperti yang lainnya, desain visual berkembang secara alami untuk mengakomodasi kebutuhan, selera, dan persyaratan pengguna. Jadi, Anda dapat mengandalkan tampilan yang didesain ulang, yang akan menyenangkan bahkan pengguna Anda yang paling canggih sekalipun. Mengubah gaya sangat mudah, jadi teruskan dan buat sendiri – sesuaikan dengan identitas merek Anda, untuk mencerminkan misi dan nilai-nilai yang membuat pelanggan Anda senang.
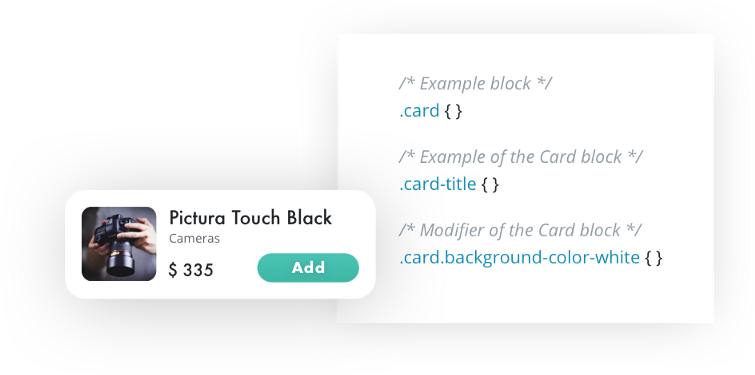
- A Revamped Naming Convention
Tidak teraturan untuk melakukan dan menyatakan hal-hal dapat menyebabkan adanya perkembangan Anda. Outsystems membuat konvensi penamaan sederhana yang mudah diikuti oleh semua orang, ini adalah kemenangan cepat, yang secara dramatis berdampak pada otonomi pengembang.
Every single line of code should look like it was written by a single person, no matter how many people wrote it.
— José Rosário, Software Engineer at OutSystems
Sumber: https://medium.com/outsystems-engineering/outsystems-ui-a-design-system-foundation-6da94572229d