Best Practice untuk Mobile Application Design
Aplikasi pada jaman sekarang sudah mainstream, terpercaya untuk menyampaikan konten dan layanan. Tetapi dalam persaingan pasar yang ketat, bagaimana aplikasi mobile berguna, relevan dan bernilai kepada penggunanya?
Berikut adalah 7 (tujuh) kunci tips desain User Experience menurut penulis dalam pembuatan user experience untuk aplikasi mobile:
- One Screen, One Task
Setiap tampilan yang anda desain harus mendukung single action of real value kepada orang yang menggunakannya. Setiap desain ditujukan kepada satu tujuan. Desain ini memudahkan pengguna untuk mempelajarinya, menggunakannya, dan mudah untuk ditambah atau dikembangkan oleh desainer jika diperlukan. Dalam kasus ini, anda bisa melihat aplikasi Uber sebagai referensi. Uber tahu bagwa tujuan pengguna menggunakan aplikasinya adalah mencari mobil tumpangan. Aplikasi Uber tidak memberikan pengguna terlalu banyak informasi: Uber melacak lokasi pengguna berdasarkan data GEO secara otomatis dan hal yang dilakukan oleh pengguna hanya memilih tombol set pickup location.
- Invisible User Interface
Fokus kepada konten dan hapus elemen yang tidak dibutuhkan dalam proses pencapaian tujuan pengguna. Dengan ini, pengguna akan diarahkan ke konten yang dicari dengan cepat. Jadikan konten sebagai tampilan. Dalam kasus ini, anda dapat melihat Google Maps sebagai referensi. Ketika fase redesign, Google menghapus semua panel dan tombol yang tidak dibutuhkan dan Google menyatakan peta adalah tampilannya.
- Breathing Space
White space atau “negative space” adalah tempat kosong di antara dan di sekitar elemen dari desain atau page layout. White space sering diabaikan oleh desainer. Walaupun banyak desainer yang memandang white space sebagai menyia nyiakan tempat, white space sebenarnya adalah elemen yang essential dalam desain mobile. Tidak hanya bertanggungjawab dalam readability dan prioritas konten, white space menjadi peran penting dalam visual layout dan menyederhanakan UI dan meningkatkan UX.
- Navigation Made Simple
Prioritas utama dari setiap aplikasi seharusnya adalah menolong pengguna ke tujuannya. Navigasi mobile harus mudah dicari, diakses, dan hanya memakan sedikit tempat. Namun, membuat navigasi yang mudah diakses adalah sebuah tantangan dalam mobile karena keterbatasan dari ukuran layar yang kecil dan harus memprioritaskan konten. Tab bars dan navigation bars cocok untuk aplikasi yang memiliki opsi navigasi sedikit karena dapat menampilkan semua opsi navigasi utama dan dengan satu kali tap, pengguna dapat langsung diarahkan ke page lain.
- One Hand Operation
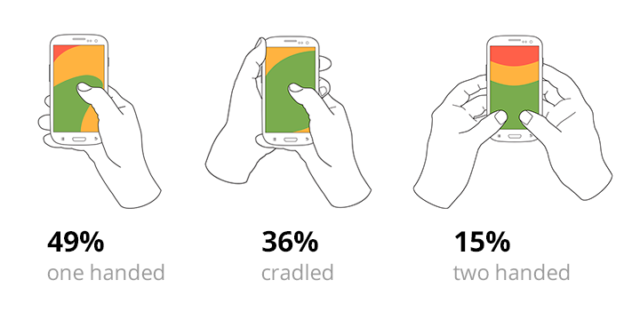
Berikut adalah 3 (tiga) cara bagaimana pengguna memegang smartphone:
Research by Steven Hoober
85% dari pengguna memegang smartphone menggunakan satu tangan. Penting untuk mengadaptasi desain satu tangan untuk meningkatkan user experience. Usahakan aplikasi anda dapat digunakan dengan mudah dan sepenuhnya dalam tampilan layar besar dengan satu tangan. Letakkan opsi navigasi di daerah jarak jari jempol.
- Make App Appear Fast
Usahakan untuk membuat aplikasi yang cepat dan responsif. Lakukan hal-hal teknis di background sehingga membuat setiap actions terlihat cepat. Actions yang dioperasikan dalam background memberikan 2 (dua) keuntungan yaitu: tidak terlihat oleh pengguna dan sudah terjadi sebelum pengguna meminta. Contohnya ketika anda upload gambar ke Instagram. Setelah pengguna memilih gambar yang akan dibagikan, gambar sudah diupload ke dalam Instagram.
- Use Push Notification Wisely
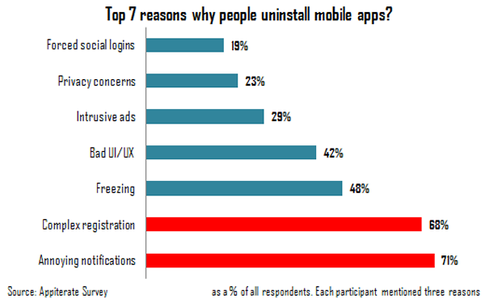
Setiap hari, pengguna dihujani dengan notifikasi yang tidak berguna yang mengganggu mereka dari aktivitas sehari-hari dan akan menjadi menyebalkan. Notifikasi yang menyebalkan telah menjadi alasan utama mengapa pengguna uninstall aplikasi mobile (71% dari responden).
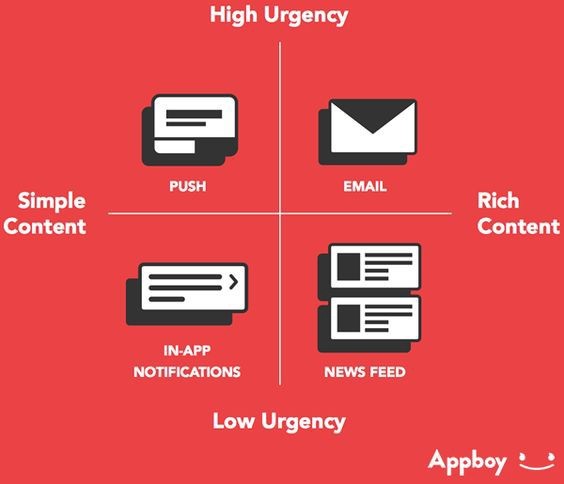
Usahakan pengiriman notifikasi hanya jika informasi tersebut sangat berharga dan berguna bagi pengguna. Cara terbaik untuk strategi aplikasi mobile yang efektif adalah dengan menggunakan tipe pesan yang berbeda seperti push notifications, e-mail, in-app notifications, dan news feed messaging. Isi pesan juga harus dibedakan dan bekerja secara harmonis guna membuat user experience yang baik.
Sumber: Appboy
Hal yang penting diingat dalam mendesain aplikasi mobile adalah memastikan bahwa aplikasi berguna dan intuitif. Jika tidak berguna, maka tidak ada nilai dan alasan bagi pengguna untuk menggunakannya. Jika aplikasi berguna tetapi membutuhkan waktu dan usaha yang lebih, maka pengguna tidak akan menghabiskan waktunya untuk mempelajari penggunakan aplikasi anda. 2 (dua masalah tersebut dapat dipecahkan dengan UI dan UX yang baik.
Sumber
Babich, N., 2016. Mobile Design Best Practices. [Online]
Available at: https://uxplanet.org/mobile-design-best-practices-2d16d37ecfe
[Diakses 24 December 2017].