Hal Yang Harus di Perhatikan Ketika Membuat Wireframes
Dalam User Experience (UX) dan User Interface (UI) kita sering mendengar istilah tentang Wireframes. Wireframes merupakan kerangka awal dari suatu web design yang akan dibuat atau dikenal dengan blueprint-nya sebuah design. Wireframes memiliki fungsi untuk menjadi acuan pembuatan suatu Web agar tidak menyimpang dari tujuan pertamanya dan juga untuk mengidentifikasi elemen – elemen yang akan ditampilkan pada setiap halaman web. Wireframes dapat dibuat menggunakan metode manual maupun digital. Kalau manual dengan menggunakan kertas kosong dan pensil, sedangkan kalau digital dengan menggunakan beberapa Tool, seperti: Microsoft Visio, Balsamiq, Omnigraffle, Axure Rp Pro, Adobe Fireworks, Adobe Indesign, Adoble Illustrator, Apple Keynote, Keynote Kungfu. Openoffice Design, Microsoft PowerPoint, HTML dan Css.
Namun ada beberapa hal yang harus diperhatikan ketika kita membuat sebuah Wireframes yaitu mempersiapkan elemen untuk bagian Header, Content, dan juga Footer. Header merupakan bagian atas dari sebuah Web yang akan pertama kali dilihat oleh user, dimana user dapat mengetahui fungsi – fungsi apa saja yang dapat dia lakukan dari Web tersebut. Umumnya, pada bagian Header diisi dengan elemen Logo, nama situs, beserta deskripsinya. Fungsi dari header adalah untuk menampilkan fungsi utama dari sebuah Web. Ada beberapa unsur yang harus diperhatikan ketika membuat design untuk Header, yang utama adalah Header harus khas dan berkarakter, kalau bisa, jangan membuat Header yang ‘pasaran’ tetapi buatlah Header yang berbeda dari Web lainnya sehingga menarik perhatian user. Selanjutnya adalah Content, Content merupakan isi dari sebuah Web dan merupakan bagian terpenting dari suatu Web. Umumnya, Content diisi dengan sebuah Informasi atau gambar tentang produk dari Web itu sendiri. Buatlah struktur Content yang se-efesien mungkin yang dapat memudahkan user untuk menemukan informasi dengan cepat, misalnya dengan memberikan auto rotating banner pada bagian tengah halaman Web yang berisikan promosi / informasi yang sedang dicari-cari oleh user dan pada bagian bawah auto rotating banner bisa diberikan gambar beserta informasi mengenai gambar tersebut. Dan yang terakhir adalah Footer. Footer merupakan bagian bawah dari halaman Web yang bisa diisi dengan teks, Logo, ataupun gambar. Footer berfungsi untuk menampilkan fitur dan tampilan pendukung dari keseluruhan Web. Footer merupakan salah satu bagian dari Web yang seringkali dilewatkan oleh user, maka buatlah Footer yang unik, cantik, dan penuh kreatifitas sehingga user akan tertarik untuk melihat isi dari keseluruhan Web. Sama seperti Header, buatlah Footer yang berbeda dengan Web lainnya sehingga dapat menarik perhatian user.
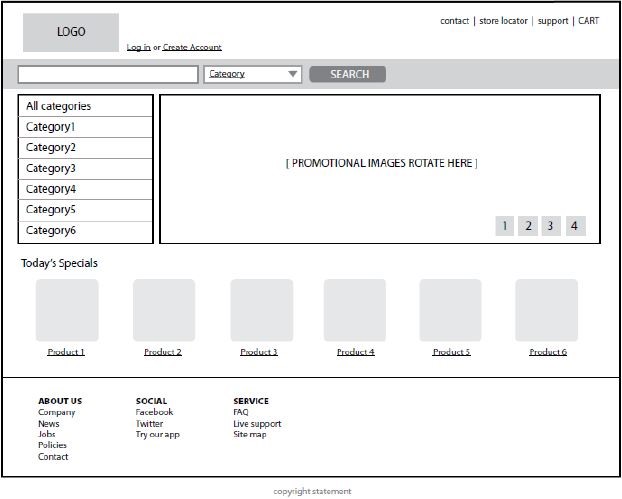
Berikut merupakan contoh dari wireframes sederhana yang terdiri dari Header, Content, dan Footer:
References
http://www.tutorial-webdesign.com/wireframe-sebagai-tahap-awal-pembuatan-desain-web/
https://webdesign.tutsplus.com/articles/a-beginners-guide-to-wireframing–webdesign-7399