FIRST CUT SEQUENCE DIAGRAM
What is First Cut Sequence Diagram?
First Cut Sequence Diagram is a detailed sequence diagram that uses all the elements that System Sequence Diagram (SSD) uses. The difference is the :System object is replaced by all the internal objects and messages within the system.
How to develop the First Cut Sequence Diagram?
To develop the first cut sequence diagram, we must focus to identify the internal objects that collaborate and the messages they send to each other to carry out the use case or the use case scenario.
The first step is to look at the problem domain classes and determine which classes are required for this use case. Then next step is to determine the internal messages that must be sent between the objects, including which object should be the source and destination of each message. Decision about what messages are required and which objects are involved are based on the design principles described earlier: coupling, cohesion, object responsibility, and controllers.
Each input message is reviewed to determine what other internal messages and problem domain classes are required to fully process the input request. This enables to develop the first cut sequence diagram, which includes only the problem domain classes
Example: First Cut Sequence Diagram – Sales Order Form
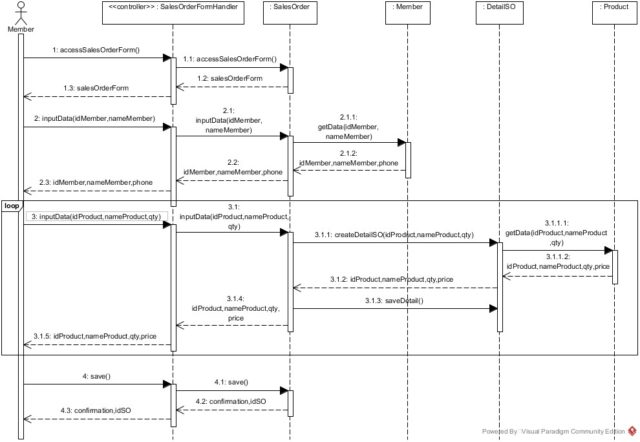
The above figure is completed first cut sequence diagram for the design of the Create Sales Order. These are the explanation of that diagram:
- First, we must determine who the actor of this use case is. In this example, the Member is an actor that fills the sales order form.
- Second, we must take each input message and determine all the internal messages that result from that input. For each message, determine its objective. Determine what information is needed, what class needs it (the destination), and what class provides it (the source). Determine whether any objects are created as a result of the input.
- As you work with each input message, identify the complete set of classes that will be affected by the message. In the other words, select all the objects from the domain class diagram that need to be involved.
- Third, you must flesh out the components for each message, like looping situation, optional situation, alternative situation, return values, and passed parameters. The passed parameters should be based on the attributes found in the domain class diagram. Return values and passed parameters can be on the attributes, but they may also be objects from classes.
- In this example, the <
> :SalesOrderFormHandler receives the input messages for order data which are given by member, searches for the correct order object of member data, saves the sales order form and forwards the accessSalesOrder() message to the :SalesOrder object. - The accessSalesOrder() message describes the sales order form that is accessed by member and displayed for member. Then, the :SalesOrder object will give the output or return message through <
> :SalesOrderFormHandler. The return message is sales order form display. Then this return message is forwarded through the Member. - For the other messages like inputData(idMember,nameMember) and inputData(idProduct,nameProduct,qty,price), these also take responsibility for creating these new objects. And they do these “owns” them in the sense that they can’t exist without a member object and product object. These newly created objects then save themselves to the database.
- For the inputData(idMember,nameMember) message is forwarded from Member through the <
> :SalesOrderFormHandler. Then, < > :SalesOrderFormHandler gives this input message through the Sales Order object then the Member object. This object will search the data of member that are needed to fill the Sales Order which are idMember and nameMember. Then, these data will be as the return messages. - For the inputData(idProduct,nameProduct,qty,price) message is forwarded from Member through the <
> :SalesOrderFormHandler. This message will be sent through Sales Order object then through Detail SO object. Why through Detail SO object? Because we see, there is looping fragment. It means member can input product more than one product. So, in this situation we need input the ordered data to Detail SO object, and save the data into Detail SO object too. Then Detail SO object delivers the input message through the Product object and the Product object will search the required data. The Product object gives the return message such as idProduct,nameProduct,quantity,and price of product. - The :SalesOrder object takes responsibility to save itself to the database based on the save () input message.
References
John W. Satzinger, Robert B.Jackson, Stephen D.Burd, 2012. Systems Analysis and Design in A Changing World. 6th ed. Boston: Joe Sabatino.