Five Prototyping and Wireframing Tools for Designing Web and Mobile Interface

Designing a website has never been easier. In the beginning of making web interface, we also should have a clear image of our web design. That’s why we should make prototype or wireframe of our web design. Prototype and wireframe are not same. A wireframe is something static, more abstract, and does not have any interactive features. On the other hand, a prototype is more dynamic and can represent the final website design more closely. Making the prototype or wireframe is essential for any web design project as it helps us define the structure of the website we are going to build, give easy way for us to code later. Having a good prototyping or wireframing tool will help you see the bigger picture, be more creative, and ease your workflow in designing the web. Here are five prototyping and wireframing tools for web designers. We hope these tools will help you upgrade your workflow and web design skills.
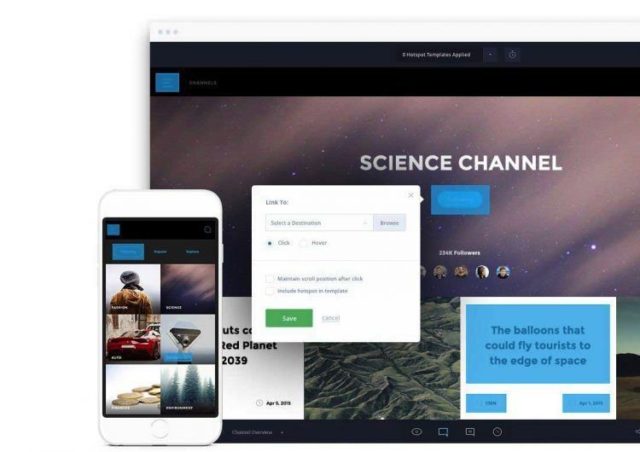
1. InVision
With this free prototyping tool, you will get high-fidelity prototypes by simply clicking, dragging, and dropping animations, gestures, and transitions to your screens. It is so easy way in transforming your static screens into clickable and interactive prototypes. You can easily collaborate on your prototype with project members and allow them to experience your designs in their native environment.
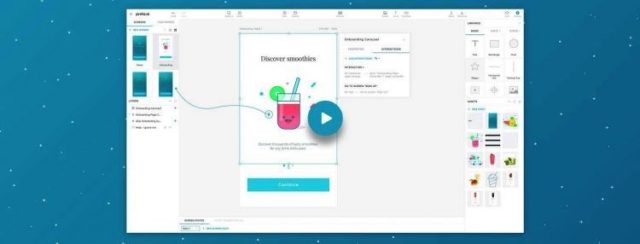
2. Proto.io
This is a great tool that lets you create fully-interactive, high-fidelity prototypes that look and work exactly like your app should. No coding required. You can design your prototype by using the crafted UI components for iOS and Android.
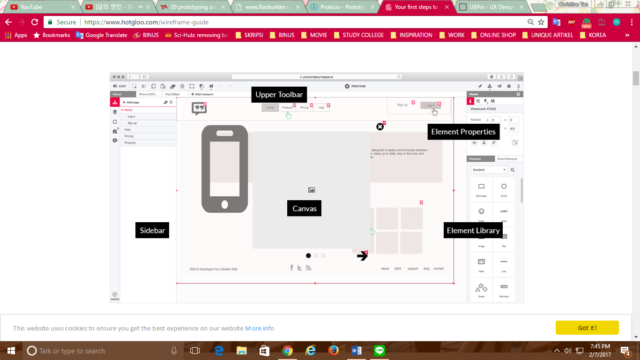
3. HotGloo
HotGloo is a UX, wireframe and prototyping tool designed to build wireframes for web and mobile. It helps to visualize the planning processes, build, and test drive the interactions very easily. HotGloo sports a huge UI element library that offers not only standard UI elements for web, tablet and mobile but also ready built UI widgets like sign-up forms or credit card input fields. Over all you’ll find over 2000+ elements listed.
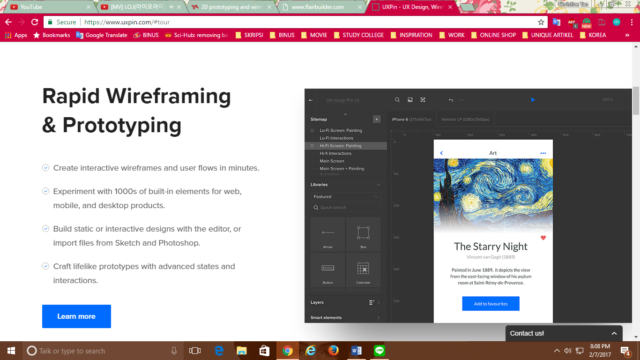
4. UXPin
Use this tool to create interactive wireframes, prototypes, and user flows in minutes. It comes with thousands of built-in elements. There are many easy features inside this tool for making prototype or wireframe; such as drag and drop, properties manager, align, distribute, size and position manipulation. The result of design has responsive breakpoints for mobile, tablet, and desktop. For the prototype, you can turn elements into repeatable designs (like navigation menus). Go from static to interactive with just a few clicks. You can choose from dozens of interactions from simple hovers to toggling visibilities.
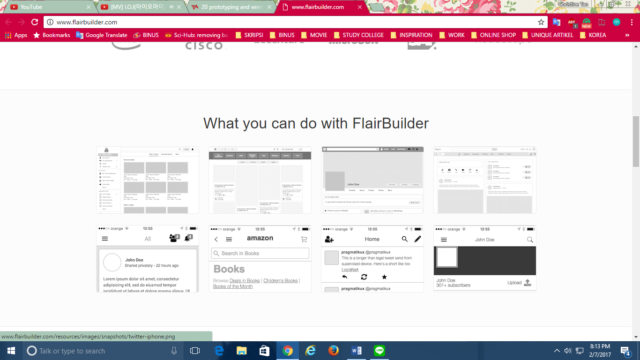
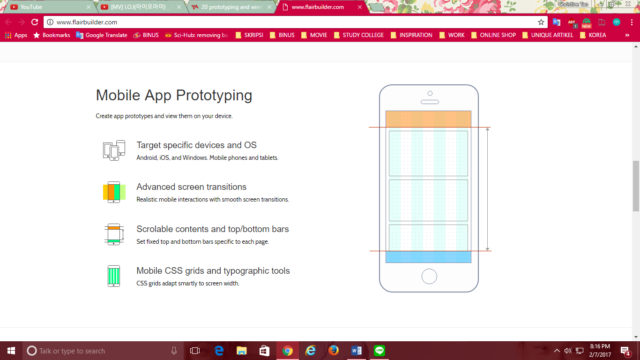
5. FlairBuilder
FlairBuilder is a prototyping tool for creating interactive wireframes for websites and mobile apps. It’s easy to learn and use. With a full suite of built-in components, you can get a proof-of-concept to clients in no time. It is powerful and easy to use tools for making wireframes.
References
Sarah, B., 2014. 20 prototyping and wireframing tools for web designers. [Online]
Available at: https://www.techinasia.com/talk/20-prototyping-wireframing-tools-web-designers