Material Design
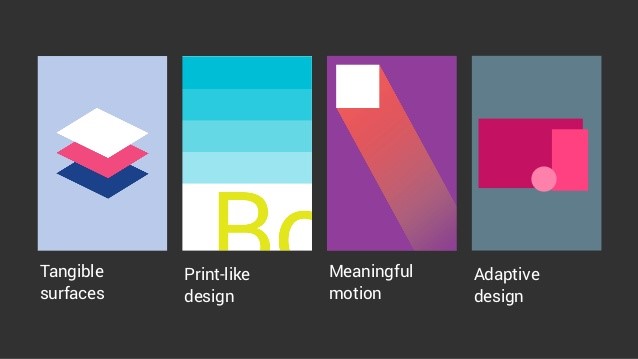
Material Design adalah sebuah gaya desain terbaru dari Google yang memiliki prinsip desain itu harus seperti sebuah kertas pada kenyataannya. Terus apa bedanya dengan kertas? Material design merupakan kertas ajaib yang bisa membesar, mengecil, membelah diri, berubah warna, dan bertransformasi menjadi berbagai bentuk. Sifat inilah yang disebut Tangible Surface.
Desain dengan Material Design pada prinsip nya bertujuan untuk memberikan fokus yang jelas kepada pengguna dengan menyediakan suatu struktur. Struktur disini lebih kepada menampilkan apa yang penting berada didepan daripada yang tidak penting.
- PRINT LIKE DESIGN
Material Design dari segi layout, tipografi, dan gambar yang ditampilkan menyerupai majalah. Setiap huruf harus ditata dan dipilih dengan jelas mana yang judul, sub judul, quotes, dan huruf untuk isi dari artikelnya. Layout tiap aplikasi dengan gaya material design inipun harus menggunakan grid dan keylines.
Untuk jenis font, Google menyarankan untuk menggunakan jenis font Universal Character Set (UCS) Transformation Format-8-bit (UTF). Mengapa demikian? Hasil riset Google menyatakan bahwa font yang berjenis UTF lebih cepat di render (Ditampilkan dilayar device) dibandingkan dengan jenis True Type Font (TTF).
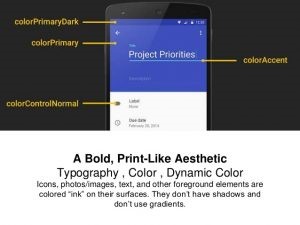
Ada 3 jenis warna yang digunakan pada Material Design:
- Warna background, Terdapat 2 jenis warna yakni Light/dark (Putih/Hitam).
- Warna Primer, Merupakan warna utama pada aplikasi, misalnya facebook memiliki warna primer biru, dan twitter memiliki warna primer biru muda. Warna primer juga digunakan pada huruf untuk menunjukan Judul atau nama Tab diaplikasi yang akan anda buat.
- Warna aksen, merupakan warna kedua dari aplikasi anda yang biasanya bertabrakan atau komplementer (tergantung dari keinginan si desainer). Google sendiri menggunakan warna-warna yang komplementer alias saling melengkapi. Warna aksen biasanya digunakan untuk tombol bulet di kanan layar dan digunakan pada huruf untuk menunjukan hal yang penting pada dialog yang ditampilkan sebelum pengguna mengambil suatu keputusan.
Contoh layout dan perpaduan warna pada aplikasi Gmail
Warna yang dipilih untuk material design pun adalah warna-warna yang cerah dan kontras. Tentu hal ini menjadi hal yang dipertimbangkan dalam pemilihan warna oleh para developer, karena jangan sampai para pengguna justru tidak suka dengan warna yang dipilih oleh developer.
- Animasi pada Material Design
Contoh Animasi pada Material Design
Dalam Material Design, setiap pixel yang disentuh memiliki efek seperti tertekan atau tenggelam (ripple). Selain itu, material design juga menyajikan animasi transisi yang berguna agar pengguna mengetahui mereka berada pada menu apa atau pada tab apa.
Salah satu Google expert dari jepang mengatakan, “Google hanya memberikan contoh dan prinsip animasi transisi dari material design ini, jikalau pun ada custom dari animasi tersebut itu terserah developernya“.
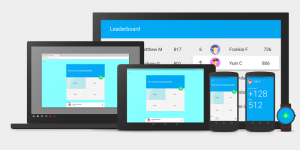
- Adaptive Design
Contoh Adaptive Design pada Material Design
Prinsip Adaptive Design pada Material Design yaitu Desain kontennya yang dapat menyesuaikan bidangnya dalam hal ini ukuran layar (Responsive Design). Namun secara teknis para desainer dan developer juga perlu menyediakan asset dari Mdpi hingga XHdpi, juga perlu mempertimbangkan layout (tata letak) dari aplikasi mobile 4 inchi, tablet 7 inchi, hingga monitor Tv 40 inchi.
Pernyataan diatas menunjukkan bahwa desainer selain harus menyediakan asset dengan berbagai ukuran dpi juga harus menyediakan banyak Nine Patch apabila diperlukan.
Material Design ini merupakan awal perubahan besar-besaran yang dilakukan oleh Google. Material design berlaku untuk semua produk yang dimiliki oleh Google dan merupakan jawaban atas kebingungan developer dalam mendesain aplikasi untuk berbagai jenis ukuran layar atau fragmentasi (responsive design).