Updated Design Class Diagram
What is Updated Design Class Diagram?
Updated design class diagram adalah sebuah class diagram lanjutan dari first-cut design class diagram yang lebih detail dalam menjelaskan input message yang terdapat pada first cut sequence diagram, alur data beserta tipe datanya, dan input message yang akan dilaksanakan oleh use case controller.
Dalam penggambaran proses desain, kita dapat memulai dengan merancang updated design class diagram berdasarkan first-cut design class diagram. Pada perancangan ini, updated design class diagram memerlukan method list (input message) dan navigation arrow.
How to develop the Updated Design Class Diagram?
Dalam membuat updated design class diagram, kita dapat melihat first-cut design class diagram dan first cut sequence diagram yang telah kita buat sebelumnya. Berikut ini langkah-langkah penting yang harus dicermati, yaitu:
- Pada first cut sequence diagram per usecase, kita dapat melihat semua input message mempunyai source object dan destination object. Dimana input message dikirim ke sebuah object, object ini harus menerima dan menjalankannya. Proses ini juga dapat sebagai penggilan method pada sebuah object. Dengan kata lain, semua input message pada first cut sequence diagram dibutuhkan sebagai method pada destination object.
- Lalu kita akan menjabarkan semua input message ke dalam semua class yang merupakan destination object dari input message. Semua input message akan menjadi method information list pada updated design class diagram.
- Kita juga harus memperhatikan navigation arrow yang terdapat pada first cut sequence diagram, sehingga kita perlu meng-update navigation arrow (arah panah) pada first-cut design class diagram. Hal tersebut sebagai progress update dari desain class.
- Pada updated design class diagram terdapat tambahan class yang akan dijabarkan, yaitu controller class pada setiap use case yang terdapat pada first cut sequence diagram.
- Pada controller class, kita hanya perlu menjabarkan method information list dan navigation arrow dari controller class ke class yang berhubungan.
Example of Updated Design Class Diagram :
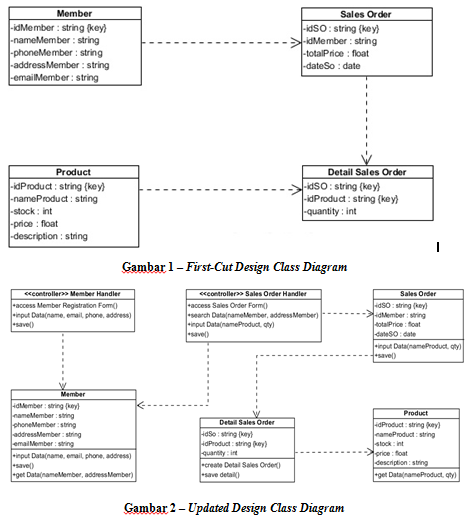
Gambar 1 adalah contoh dari First-Cut Design Class Diagram. Sedangkan gambar 2 adalah Updated Design Class Diagram yang dibuat berdasarkan gambar 1. Pada gambar 2, terdapat 2 class tambahan pada updated design class diagram yang merupakan use case handlers (controllers), yaitu Member Handler dan Sales Order Handler.
Navigation arrow tambahan pada controller juga digambarkan ke class yang berhubungan, yaitu Member Handler dengan Member class dan Sales Order Handler dengan Member class dan Sales Order class. Navigation arrow lainnya yang telah terdapat pada first-cut design class diagram akan diupdate berdasarkan alur input message dari source object dan destination object pada first cut sequence diagram.
Kemudian menjabarkan semua input message pada first cut sequence diagram ke dalam semua class yang merupakan destination object dari input message. Semua input message akan menjadi method information list pada updated design class diagram, seperti pada Member class terdapat method input Data (name, email, phone, address), save (), dan getData (nameMember, addressMember). Controller class hanya terdapat method list saja yang merupakan input message pada first cut sequence diagram.
References
John W. Satzinger, Robert B.Jackson, Stephen D.Burd, 2012. Systems Analysis and Design in A Changing World. 6th ed. Boston: Joe Sabatino.